用JS实现简易购物车功能
0
[已解决问题]
解决于 2017-11-20 13:35



这个,,,模仿购物车的,,,左边那个框里的都是可以点击的,,实现点击选中左边框里的东西 通过中间的按钮添加到右边框里去,,,添加进去之后左边框里相应的东西被移除。求大神指教
最佳答案
0
其他回答(1)
0
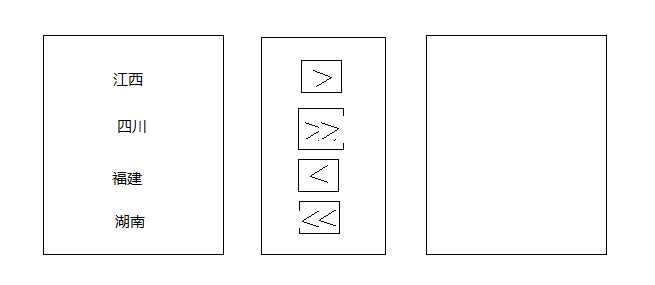
> 移动选中的
>>移动全部
是这个逻辑吗
你好,首先谢谢您的回答,我这个,,“>”是只能选中一个,然后移动。“》”是能选中多个,将其移动。您看能不能帮帮我
@枫过留香: 哇 有人给出demo了,我就不献丑了










