关于click获取值的问题
0
[待解决问题]


要求是:
1)点击提交1,只能获取user1的值,点击提交2,只能获取user2的值.....
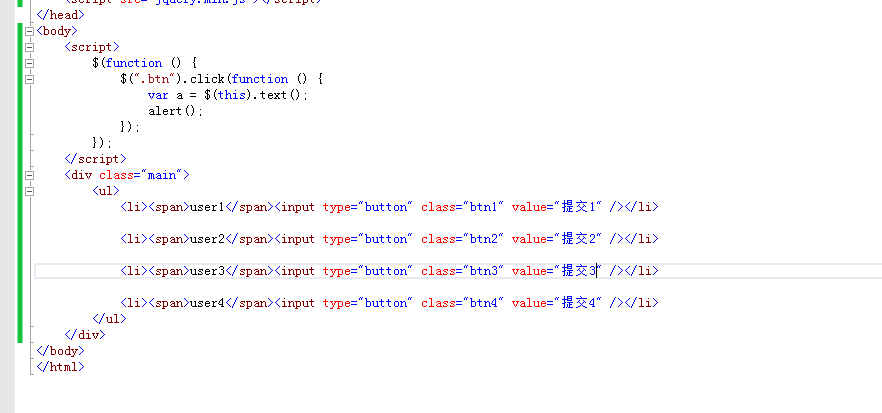
<script>
$(function () {
//请大神解答
});
</script>
<div class="main">
<ul>
<li><span>user1</span><input type="button" class="btn1" value="提交1" /></li>
<li><span>user2</span><input type="button" class="btn2" value="提交2" /></li>
<li><span>user3</span><input type="button" class="btn3" value="提交3" /></li>
<li><span>user4</span><input type="button" class="btn4" value="提交4" /></li>
</ul>
</div>

所有回答(4)
0
有个思路,
1、直接写个onclick=xxxx(this),这样把自身控件input传递过去,
2、然后通过自身控件获取父控件li
3、通过父控件li获取第一个子控件span
4、获取子控件的值或innerhtml
1
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> </head> <body> <div class="main"> <ul> <li><span>user1</span><input type="button" class="btn" value="提交1" /></li> <li><span>user2</span><input type="button" class="btn" value="提交2" /></li> <li><span>user3</span><input type="button" class="btn" value="提交3" /></li> <li><span>user4</span><input type="button" class="btn" value="提交4" /></li> </ul> </div> </body> </html> <script> $(function () { $(".btn").click(function () { console.log($(this).parent().find("span").text()); }); }); </script>

0
在button按钮的点击事件处理程序里,找自己的上一个兄弟,得到的就是相应的span
0
将事件绑定到ul上,时时记得事件委托,要不然碰上几百个btn就搞笑了。











