网页上图片加载很慢
0

用javaWEB里面的ssm部署的项目,tomcat服务器,可是加载出来的图片很慢,请问有什么好办法解决呢?
最佳答案
0
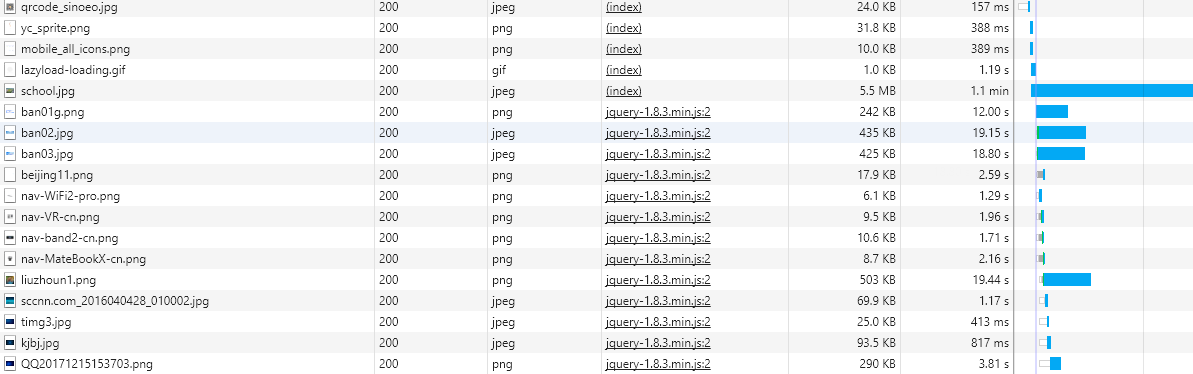
5.5M 那个图片 可以无损压缩处理下
收获园豆:10
其他回答(7)
0
确认不是带宽的原因?
确认不是
@快乐留给你: 打开浏览器开发者工具,进入Network,截图看一下
@dudu: 
@快乐留给你: 服务器带宽是多少?
0
用cdn看看,还有第一个scholl.jpg 5.5 m 太大了 影响了 其他图片的加载
0
把图片放七牛云,做压缩,自己服务器只加载交互数据
1
用分布加载
先使用找一个很小的默认图片 (可以使用纯白色)
图片原本的路径用一个 _src=‘test.png’记录下来
加载显示
然后写一段js 遍历你表示需要一部加载的img (比如说表示一下加一个name 或者特殊的可以识别的属性)
统一获取之后 把这个图片的_src 属性进行加载
创建一个空的 Image 类,
var dataImg = document.getTagName(Img);
for ( var i in dataImg ){
var img = new Image()
img.ElementImgae = Img (这里吧图面的Element dom 赋值给创建的图片属性保存下来)
img.src=this._src; (这里是伪代码你直接获取属性)
img.onload = function(){
//加载完成之后把src换回来
this.ElementImage.src = this.src;
}
}
这段代码只是表达这么个意思 具体实现还是要多写一些细节的。。。
0
一张图片5.5M,干嘛用的,不用不行么?处理成1M以下不行么?
0
在线压缩工具,压缩一下图片,一般图片不要超过半M
0
1.压缩图片2.使用图片服务器










