bootstrap中的radio在添加了disabled属性之后,在移动端(ios)上显示的样式不正常

代码如下:
<label class="radio-inline">
<input type="radio" name="gender" id="gender" value="1" checked="" disabled="disabled">男
</label>
<label class="radio-inline">
<input type="radio" name="gender" id="gender" value="1" checked="" disabled="disabled">女
</label>
样式问题:
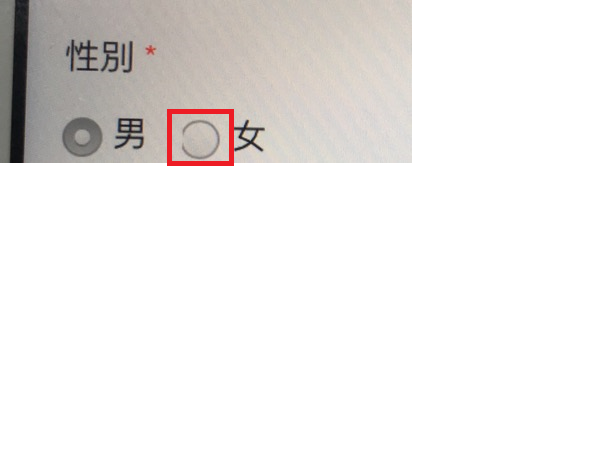
表示女的radio的左边有个小缺口,在移动端(ios)上显示如下图,在android上显示没有此现象。
添加下面的css试试
.radio-inline+.radio-inline {
margin-left: 15px;
}刚才试过了,还是那样。
@always_strive: 可以不用radio-inline
@dudu 我把radio-inline删除了,效果还是那样子😂
@always_strive: 那就不是bootstrap的样式引起的,检查一下你自己写的css代码
@dudu 去掉disabled属性,可以正常显示,但是加上disabled属性,就有那种现象,我认为应该是disabled属性的问题,所以我就一直在调查bootstrap对disabled属性的样式是如何写的,然而没有发现问题😓
@always_strive: 应该是iOS上的Sarafi给disabled加了默认样式
@dudu: 我在谷歌浏览器上也试了下,还是那种情况,所以我这会也不知道怎么解决了。
@always_strive: 用-webkit-appearance: none;试试
@dudu:刚才给所有的radio添加了-webkit-appearance: none;然而显示的效果是radio button消失了,只剩下后面的字。
@always_strive: 能否提供一下能重写这个问题的完整html代码
@dudu:
<!Doctype html> <html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>test</title> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <link rel="stylesheet" href="bootstrap.min.css"> </head> <body> <div class="container"> <div class="row" style="margin-top:3em;"> <div class="col-md-12"> <label class="radio-inline"> <input type="radio" name="gender" id="gender" value="1" checked="" disabled="disabled"> 男 </label> <label class="radio-inline"> <input type="radio" name="gender" id="gender" value="2" disabled="disabled"> 女 </label> </div> </div> </div> <script src="jquery-1.9.1.min.js"></script> <script src="bootstrap.min.js"></script> </body> </html>
这边我想上传引用的文件,但是没有上传按钮,所以只能把代码写在这里了。
@always_strive: 问题重现了,只在iPhone真机访问时会出现,在模拟器中不会出现,正在想办法解决
@dudu: 嗯,在aos上是ok的,但是在ios上就是这样,麻烦这位大神了,嘿嘿。
@always_strive: 已确认是bootstrap引起的,但还没找出具体是哪个css定义引起的
@dudu: 感觉好奇怪,我自己再看下css,不过已经把目标锁定了,谢谢你啦
@always_strive: 是字体引起的
@dudu: 哦,是吗,这么神奇,我正在这check呢,那我应该给html设置哪个字体呢,大神。
@always_strive: 目前只找到一个解决方法:
- 不使用bootstrap的格栅布局
- 不使用bootstrap的
radio-inline样式 添加
Times英文字体
示例代码如下:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>test</title> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <style> @media screen and (max-width: 768px) { .gender-container { font-family: Times, "Helvetica Neue", Helvetica, Arial, sans-serif; } } </style> </head> <body> <div class="container"> <div style="margin-top:3em;"> <div class="gender-container"> <label> <input type="radio" name="gender" id="gender" value="1" checked="" disabled="disabled"> 男 </label> <label> <input type="radio" name="gender" id="gender" value="2" disabled="disabled"> 女 </label> </div> </div> </div> </body> </html>
@dudu: 确实成功了,谢谢大神这么费心,帮我解决问题。
@dudu: 大神,我发现了一个问题,就是radio后面的字如果是"字母"或者"数字"的话,就不生效了。











