js中关于数据源的问题
0

小弟最近想做个后台功能,效果步骤如下:
1.左侧输入查询条件,点击查询
2.右侧显示查询结果,但右侧是TabPanel模式,Panel里面是DataGrid
注:要求每查询一次多一个TAB。
网上看过很多例子,基本都是查询和DataGrid在一个Form里面,点击查询基本就是刷新DataGrid,没我说的一次查询一个新TAB+DataGrid模式。
我现在能做到生成一个Tab,但要想生成第二个Tab就遇到麻烦了,因为我用的是开源插件,它增加Tab页的唯一方法就是增加DataSource里面的数组,类似[{title:"标题1",data:"内容1"},{title:"标题2",data:"内容2"}],这样就会导致我在加TAB页时会重新加载DataSource,会把之前的Tab页清空,只保留最后个TAB页里面的内容(即:前面Tab页里面的DataGrid消失,最后Tab页面里面的DataGrid存在)。
哪位大神指点下迷津,可否有解决途径来达到我说的要求,可以的话最好不要换插件。
所有回答(1)
0
因为没有遇到过类似问题,看到楼主说是操作数组来增加tab。可以试试把已有数组里面的数据缓存下来,然后再放进去。另外直接push操作应该不会有问题吧?操作数组一定记得清除,如果是push操作的话。
没错,datasource我用的就是push操作,这样是可以保证TabPanel的数组正确,但datagrid并不正确,代码示例如下:

1 var searchOrders = []; 2 var count=0; 3 //查询按钮 4 $("#btnSearch").dxButton({ 5 text: "检索", 6 type: "default", 7 onClick: function (e) { 8 var searchTab = "SearchTab" + count; 9 var dgvDetail = "dgvDetail" + count; 10 count++; 11 searchOrders.push({ title: searchTab, data: dgvDetail }); 12 //TabPanel控件初始化 13 $("#tabPanelDetails").dxTabPanel({ 14 dataSource: searchOrders, 15 itemTemplate: function (itemData, itemIndex, itemElement) { 16 var wrapper = $("<div id='" + itemData.data + "'>"); 17 itemElement.append(wrapper); 18 //DataGrid控件初始化 19 $("#" + dgvDetail).dxDataGrid({ 20 dataSource: { 21 store: DataOrder 22 }, 23 }).dxDataGrid("instance"); 24 25 } 26 27 }).dxTabPanel("instance"); 28 } 29 })
最终显示效果如下:
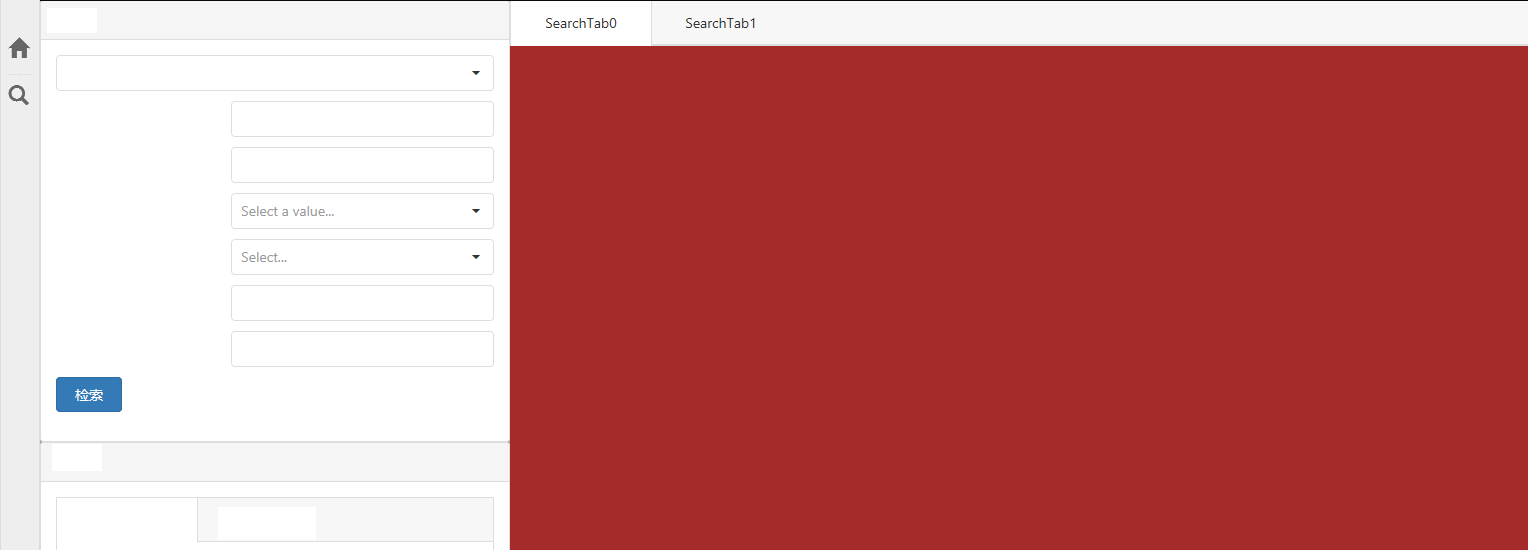
1.点击查询第一次

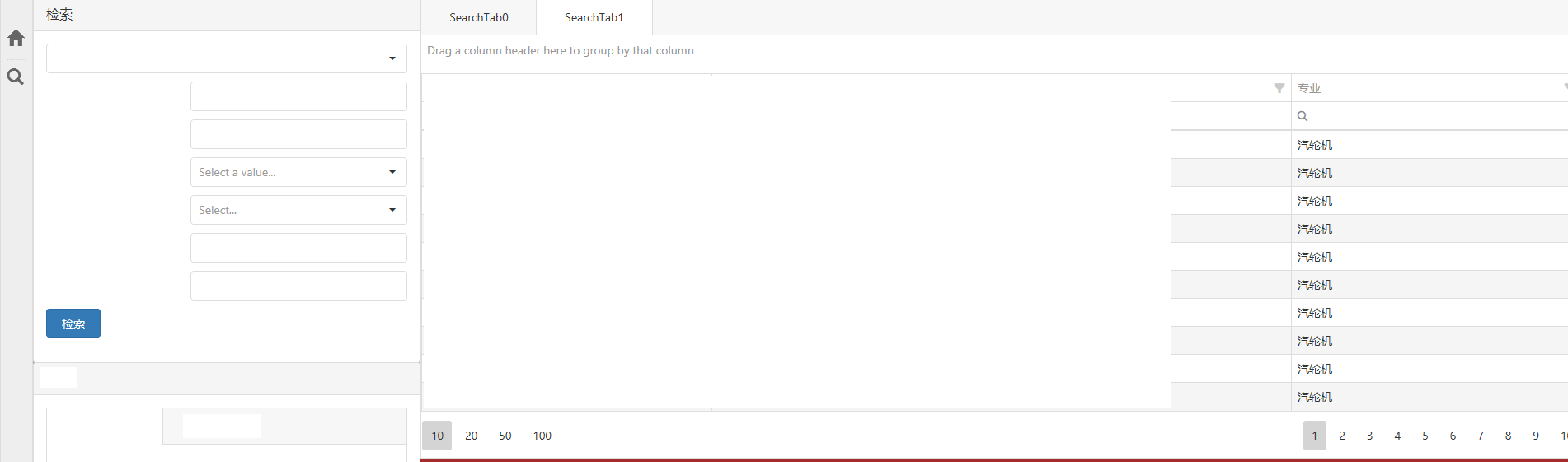
2.点击查询第二次
第一个TAB
第二个TAB

第一个TAB里面的内容就没了。
@星尘之泪: 用的是 EasyUI Datagrid 数据网格?如果是的话要从这个插件里面找问题了,抱歉没有用过这个,得有时间研究研究用法才能知道问题在哪












