bootstrapTable 如何删除当前行?

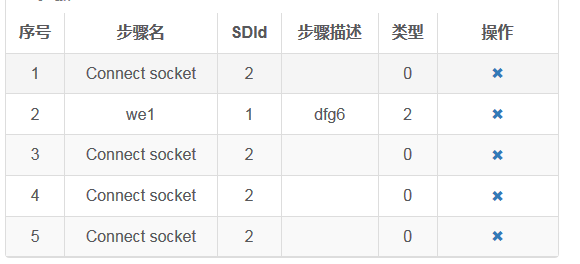
目前的问题是我的列表中有重复行,不能以字段删。
如何按照序号删除?


1 columns: [ 2 { 3 title: '序号',//标题 可不加 4 align: 'center', 5 valign: 'middle', 6 formatter: function (value, row, index) { 7 return index + 1; 8 } 9 }, 10 { 11 title: '步骤名', 12 field: 'SDName', 13 align: 'center', 14 valign: 'middle' 15 }, 16 { 17 title: 'SDId', 18 field: 'SDId', 19 align: 'center', 20 valign: 'middle' 21 //, 22 //visible: false 23 }, 24 { 25 26 //操作栏的格式化 27 function actionFormatter(value, row, index) { 28 var id = value; 29 var result = ""; 30 var str = row.SDName + '_' + row.SDId + '_' + row.SDDescription + '_' + row.SDType; 31 result += "<a href='javascript:;' class='btn btn-xs red' onclick=\"DeleteByIds('" + 32 (index+1) + "')\" title='删除'><span class='glyphicon glyphicon-remove'></span></a>"; 33 return result; 34 } 35 36 function DeleteByIds(index) { 37 $('#tableSelectedSteps').bootstrapTable('remove', { 38 filed: 'Num', 39 value: [parseInt(index)] 40 }); 41 }

感觉直接删除行的意义不大,应该删除数据行,重新绑定比较靠谱。。。
这个列表是新增的,要把前台这个列表保存到数据库中。
@Subject15: https://blog.csdn.net/hack8/article/details/49003487
看看这个试试,说实话我没用过前台保存数据库的操作。。。。
你的意识是前台谁便画列表存到数据库里?
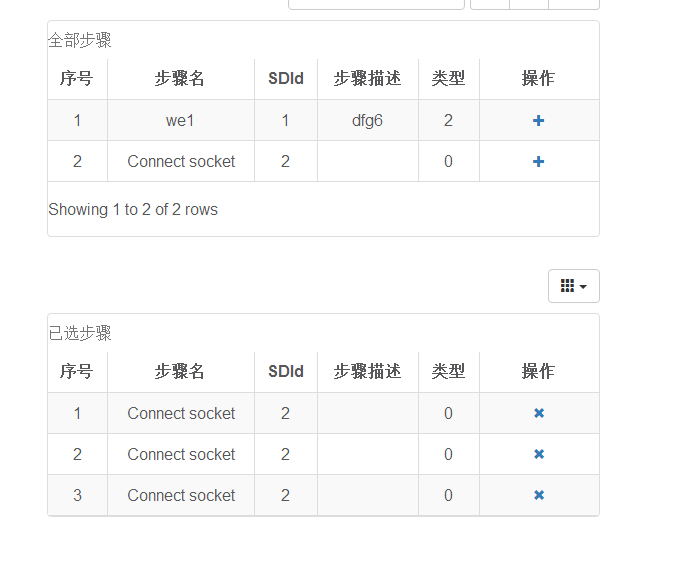
我有两个table, 分别叫 table1,table2,
表1加载数据库中的数据,表2初始情况下是空的,
可点击添加按钮将表1中的记录添加到表2中,可重复添加,最后将表2中的记录保存在数据库中
@Subject15: 明白了,你把你的页面给我一份加我qq820398513
想要删除的话你可以获取你点击的按钮,然后通过父控件直接查找到按钮所在tr,具体的html的table格式你可以在浏览器中查看,然后直接把tr删掉就可以了
解决了,在表2中增加一个字段rowid,当每次从表1中添加记录到表2中的时候,rowid+1,
表2中删除的时候以rowid删除。
function DeleteByIds(ID) { var index = $('#tableSelectedSteps').bootstrapTable('getData').length; $('#tableSelectedSteps').bootstrapTable('remove', { field: "RowID", values: [parseInt(ID)] }); }
前辈,我参照你的思路来,总是报这个错Uncaught Unknown method: remove,哎~
@legendaryhaha: 你是不是少引用了
@Subject15: 前辈指的是引入的js文件吗?
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script src="js/bootstrap-table.js" type="text/javascript" ></script>
这三个都有的说












