JSONP跨域GET200但是还是报错,直接进入错误处理程序
0

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Ajax请求json数据</title> <script type="text/javascript" src="jquery-3.3.1.js"></script> </head> <body> <button id="btn">ajax请求</button> <script type="text/javascript"> $("#btn").click(function() { $.ajax({ type : "get", async: false, url : "http://yunxtec.com/test/adlist.json", dataType: "jsonp", jsonp:"callback", success : function(data) { alert(data[0][1]); }, error : function(r) { alert("fail"); } }); }) </script> </body> </html>
报错截图如下:

GET状态为200:

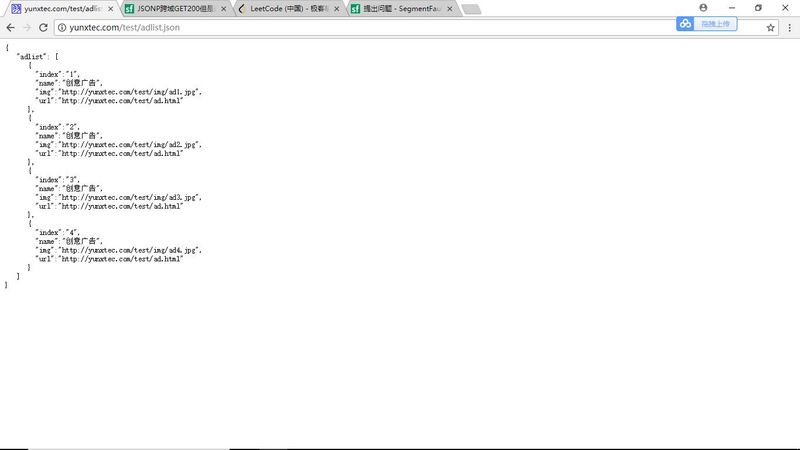
要获取的是json网页的数据,网页截图如下:

请问问题出在哪里呢?如果要获取adlist的index要怎么写呢?可以的话贴一下代码~~
问题困扰了我这个小白挺久的,求助!!
所有回答(2)
0
响应的格式不对,jsonp 应该是这样
callback({"adlist": [...]})
请问是服务器需要修改是吗
0
服务器端接口也要改,要有callback,要支持jsonp,要求get
服务器是老师提供的,要求从这个服务器获取数据,请问有什么方法在不改动服务器的情况下获取到数据吗?
@kimwill: 去搜索一下 js跨域
@、熙和: 看了挺多资料了,不过还是搞不懂怎么解决这个问题,可以的话希望能具体指点一下










