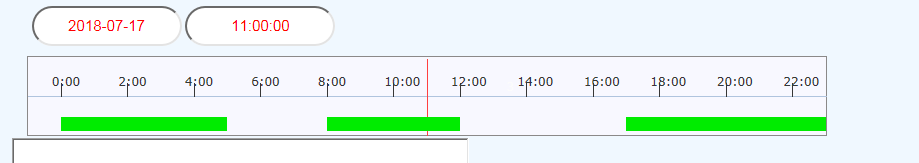
我的时间进度条为什么不能精确到秒,最多鼠标只能30分钟滑一次

//var timeWidthTbls = new Array(60,1800,3600,86400);
/*
60 5 秒钟一个刻度值 (12个)
1800 30分钟 5 分钟一个刻度值 (6个)
3600 1小时 10 分钟一个刻度值 (6个)
86400 24小时 2 小时一个刻度值 (12个)
*/
var timeWidth = timeWidthTbls[timeWidthTblIndex];
var curScale = 0;
var scaleStrPixlen = 18; //经验值
var lx,ly;
switch (timeWidth) {
case 60:
var date = new Date(startTime * 1000);
var startSecond = date.getSeconds();
for (var i = 0; i < 60; i++) {
curScale = startSecond + i;
if (curScale >= 60)
curScale = curScale - 60;
if (curScale % 5 == 0) {
//画 刻度值
myPen.setColor("#363636");
if((i * maxWidth / 60 - scaleStrPixlen / 2) >0)
myPen.drawString(curScale, i * maxWidth / 60 - scaleStrPixlen / 2, maxHeight /5);
myPen.paint();
//画 刻度线
myPen.setColor("#363636");
myPen.drawLine(i * maxWidth / 60, maxHeight / 3, i * maxWidth / 60, maxHeight);
myPen.paint();
}
}
break;
case 1800:
var date = new Date(startTime * 1000);
var startHour = date.getHours();
var startMin = date.getMinutes();
var startSec = date.getSeconds();
var curSecOffset = startSec; //重点
for (var i = 0; i < 30; i++) {
curScale = startMin + i;
if (curScale >= 60)
curScale = curScale - 60;
if (curScale % 5 == 0) {
lx=(i * 60 - curSecOffset) * maxWidth / 1800;
//画 刻度值
myPen.setColor("#363636");
if(lx>=0)
myPen.drawString(curScale, lx - scaleStrPixlen / 2, maxHeight / 5);
myPen.paint();
//画 刻度线
myPen.setColor("#363636");
if(lx>=0)
myPen.drawLine(lx, maxHeight / 3, lx, maxHeight);
myPen.paint();
}
}
break;
case 3600:
var date = new Date(startTime * 1000);
var startHour = date.getHours();
var startMin = date.getMinutes();
var startSec = date.getSeconds();
var curSecOffset = startSec;
//var curSecOffset = 60- startSec;
//if(curSecOffset==60)
//curSecOffset = 0;
for (var i = 0; i < 60; i++) {
curScale = startMin + i;
if (curScale >= 60)
curScale = curScale - 60;
if (curScale % 10 == 0) {
lx = (i * 60 - curSecOffset) * maxWidth / 3600;
//画 刻度值
myPen.setColor("#363636");
if(lx>=0)
myPen.drawString(curScale, lx - scaleStrPixlen / 2, maxHeight / 5);
myPen.paint();
//画 刻度线
myPen.setColor("#363636");
if(lx>=0)
myPen.drawLine(lx, maxHeight / 3, lx, maxHeight);
myPen.paint();
}
}
break;
case 86400:
var date = new Date(startTime * 1000);
var startHour = date.getHours();
var startMin = date.getMinutes();
var startSec = date.getSeconds();
//var curSecOffset = 3600 - startMin*60- startSec;
var curSecOffset = startMin * 60 + startSec;
//if(curSecOffset==3600)
//curSecOffset = 0;
for (var i = 0; i < 24; i++) {
curScale = startHour + i;
if (curScale >= 24)
curScale = curScale - 24;
if (curScale % 2 == 0) {
lx = (i * 3600 - curSecOffset) * maxWidth / 86400;
//画 刻度值
myPen.setColor("#363636");
if(lx>=0){
myPen.drawString(curScale+':00', lx - scaleStrPixlen / 2, maxHeight / 5);
myPen.paint();
}
//画 刻度线
myPen.setColor("#363636");
if(lx>=0)
myPen.drawLine(lx, maxHeight / 3, lx,maxHeight / 2);
myPen.paint();
}
}
break;
}
}

首先 你贴了这么长一段源码。。
然后问了一个细节。。
我觉得 至少你要用注释表示出来那一段是重点 问题所在
不然 别人可没时间全部看一遍源码
我上面已经注释了很清楚了呀!!!!
@等不到天亮: 恩 我把全部代码看了一遍 大概是用canvans绘制图标显示? 我判断了一下 你的不能精确到秒大概是指 上面显示的刻度没有办法显示秒位数???
还是指 红色的指针没有办法锁定秒位数??? 还是说。。。我没有看到的算法? 还是说 我去 太烧脑了 还是问问你的需求吧
@blurs: 这个鼠标滑动只能30分钟滑一次,精确度不够,没法定位到分。










