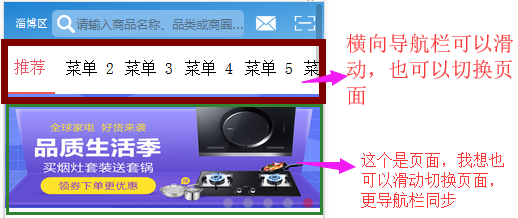
导航栏横着滑动,页面也能横着滑动?
0
[待解决问题]


<div class="container"> <div class="swiper-container swiper1"> <div class="swiper-wrapper"> <div class="swiper-slide selected">推荐</div> <div class="swiper-slide">菜单 2</div> <div class="swiper-slide">菜单 3</div> <div class="swiper-slide">菜单 4</div> <div class="swiper-slide">菜单 5</div> <div class="swiper-slide">菜单 6</div> <div class="swiper-slide">菜单 7</div> <div class="swiper-slide">菜单 8</div> <div class="swiper-slide">菜单 9</div> <div class="swiper-slide">菜单 10</div> </div> </div> <div class="swiper-container swiper2"> <div class="swiper-wrapper"> <div class="swiper-slide swiper-no-swiping"> <div style="width: 100%; ">
<div class="swiper-slide swiper-no-swiping"> <p> fgfgfgfggfffffffffffffffffffffffffffffff</p> <p> fgfgfgfggfffffffffffffffffffffffffffffff</p> <p> fgfgfgfggfffffffffffffffffffffffffffffff</p> <p> fgfgfgfggfffffffffffffffffffffffffffffff</p> <p> fgfgfgfggfffffffffffffffffffffffffffffff</p> <p> fgfgfgfggfffffffffffffffffffffffffffffff</p> <p> fgfgfgfggfffffffffffffffffffffffffffffff</p> </div> <div class="swiper-slide swiper-no-swiping">内容 213213123</div> <div class="swiper-slide swiper-no-swiping">内容 ressssssss</div> <div class="swiper-slide swiper-no-swiping">内容 ffffffffffff</div> <div class="swiper-slide swiper-no-swiping">内容 bbbbbbbbbbbbbbbbbvb</div> <div class="swiper-slide swiper-no-swiping">内容 bvcccccccccccbvb</div> <div class="swiper-slide swiper-no-swiping">内容 sdasdssssss</div> <div class="swiper-slide swiper-no-swiping">内容 oiouiouioiuoiuo</div> <div class="swiper-slide swiper-no-swiping">内容 m,jnkjhkhgjghjugh</div> <div class="swiper-slide swiper-no-swiping">内容 bbbbbbbbbbbbbbbbbvb</div> <div class="swiper-slide swiper-no-swiping">内容 bvcccccccccccbvb</div> <div class="swiper-slide swiper-no-swiping">内容 sdasdssssss</div> <div class="swiper-slide swiper-no-swiping">内容 oiouiouioiuoiuo</div> <div class="swiper-slide swiper-no-swiping">内容 m,jnkjhkhgjghjugh</div> </div> </div> </div>

我现在还差页面不能横向滑动了,谁能帮帮我啊!!!!!!
其实,我想要的效果是跟,手机端APP拼多多,的效果一样。
所有回答(1)
0
这个就是单手势的滑动操作,建议去学习研究下手势滑动这方面知识,很简单的











