HtmlHelper.HtmlPager.Pager(IPagedList pagedList, PagerOptions pagerOptions)方法怎么设置去掉生成的<div>标签
0
[已解决问题]
解决于 2018-09-30 17:14


视图代码如下

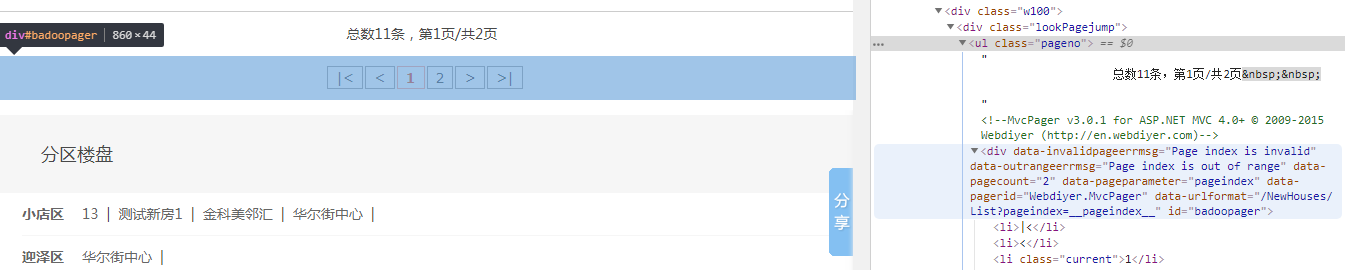
然后就会生成如图的<div></div>标签

怎么能去掉这样的<div></div>标签
最佳答案
0
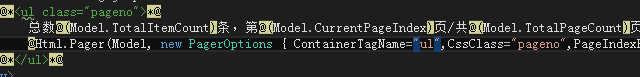
原本计划去掉HtmlPager编码生成的<div>标签,这样可以使的总页数信息和分页按钮在同一行,但是好像没有一个能去掉分页容器的属性,所以我试着调用PagerOptions类的ContainerTagName属性,更改分页容器标签名为<ul></ul>标签,把原本视图里的<ul></ul>标签删除,成功将总页数信息和分页按钮放在同一行。


其他回答(1)
1