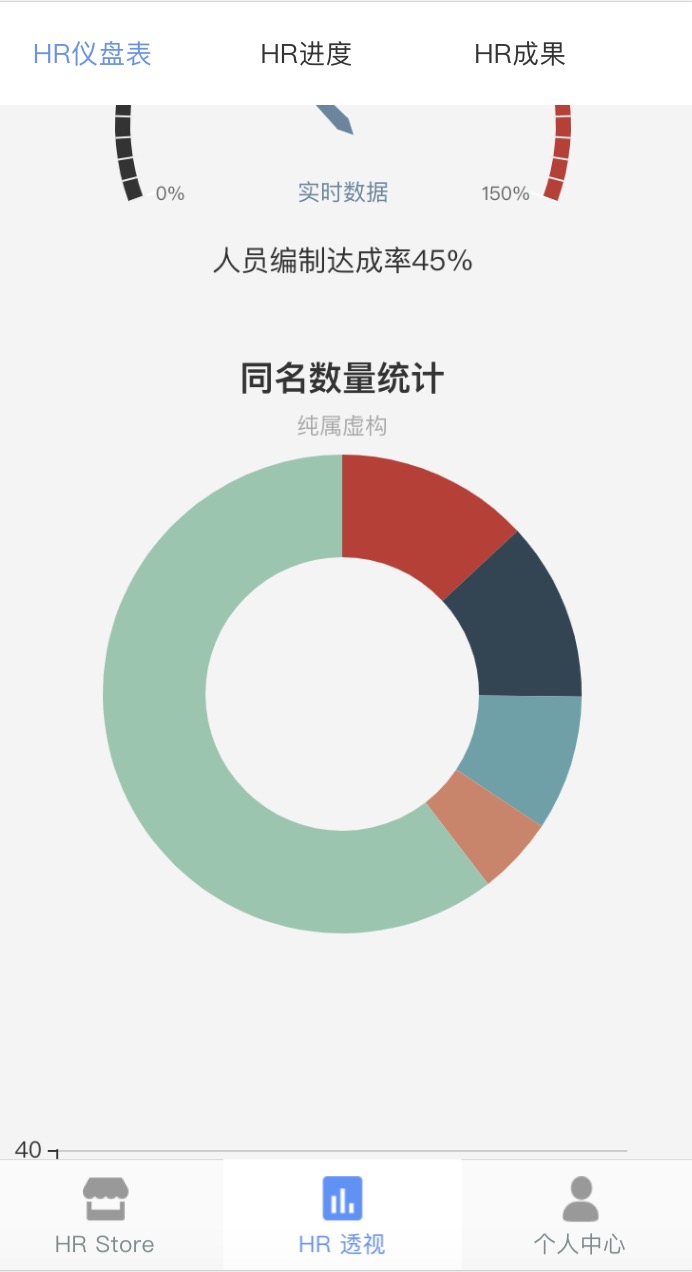
echarts pie 图例显示不出来
0
[待解决问题]



版本号
"echarts":"^4.2.0-rc.2",
代码:
/* 饼图*/
drawPi() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById("ChartPi"));
// 绘制图表
var option = {
title: {
text: "同名数量统计",
subtext: "纯属虚构",
x: "center"
},
tooltip: {
trigger: "item",
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend:{
orient: 'vertical',
left: 'left',
show: true,
data: [{name:"直接访问"}, {name:"邮件营销"}, {name:"联盟广告"}, {name:"视频广告"}, {name:"搜索引擎"}]
},
series: [
{
name: "直接访问",
type: "pie",
radius: ["40%", "70%"],
// avoidLabelOverlap: true,
hoverAnimation: true,
selectedOffset: 1,
cursor: "pointer",
animationDuration: 1000,
animation: true,
label: {
normal: {
show: false,
position: "inside"
},
emphasis: {
show: true,
textStyle: {
fontSize: "14",
fontWeight: "bold"
}
}
},
labelLine: {
normal: {
show: false
}
},
data: [
{ value: 335, name: "直接访问" },
{ value: 310, name: "邮件营销" },
{ value: 234, name: "联盟广告" },
{ value: 135, name: "视频广告" },
{ value: 1548, name: "搜索引擎" }
]
}
]
};
myChart.setOption(option, true);
},










