大佬,我现在遇到了bootstrap-table列冻结问题?
0

我用的是谷歌浏览器/Springboot项目
我的需求是: 表格列太多了,怎么能冻结右边一列或者多列让其它列滚动出现, 因为最右边一列有操作按钮!!!! 大佬,求助啊!
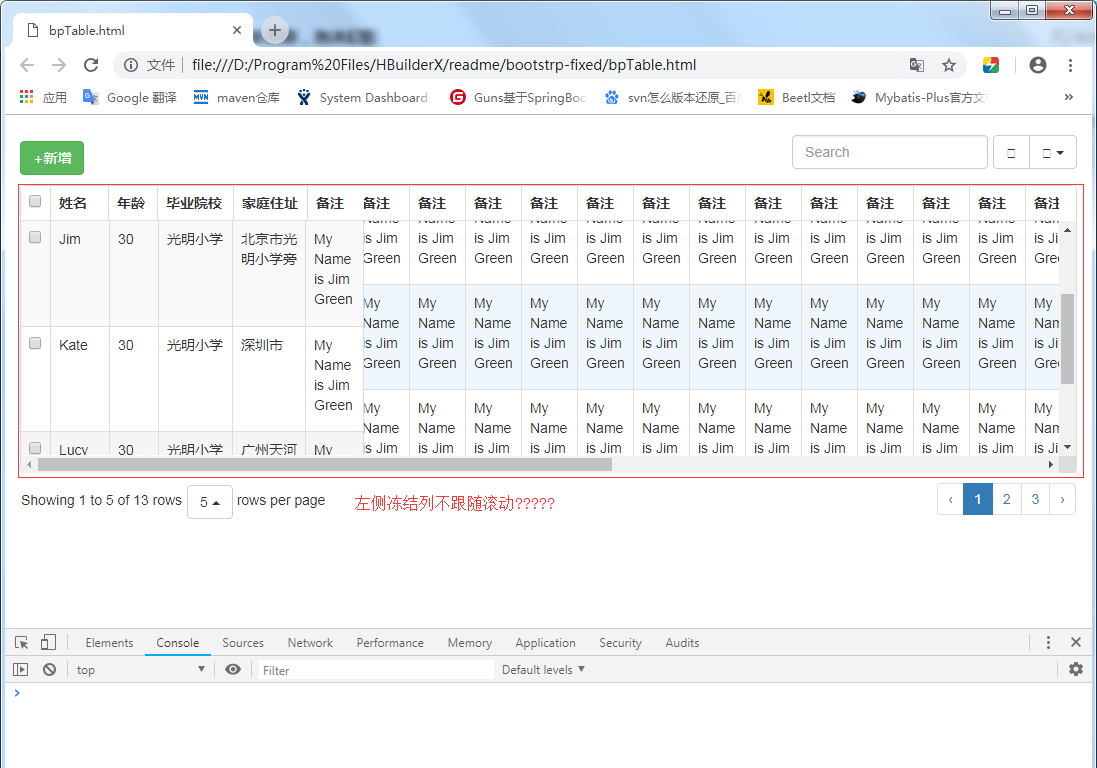
我按照 https://www.cnblogs.com/landeanfen/p/7095414.html 其步骤;
打开静态页面时出现左侧冻结列不跟随滚动;

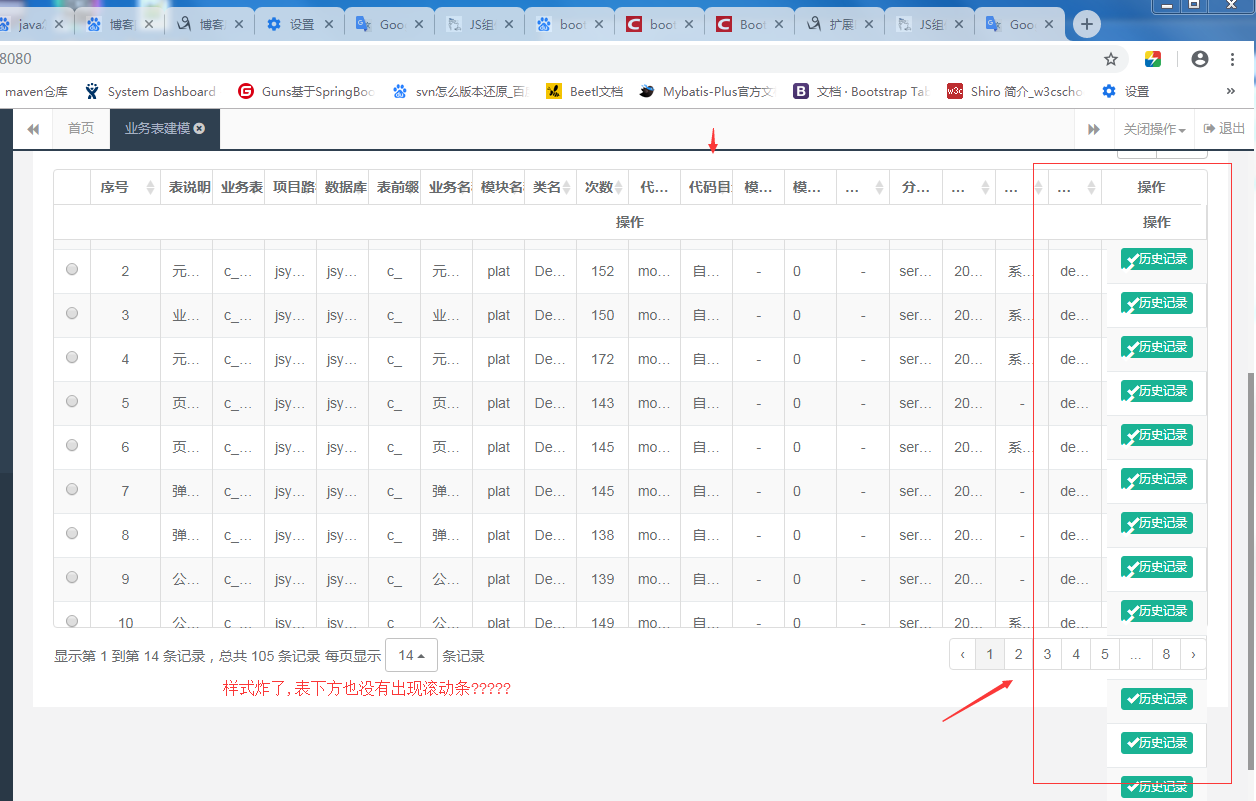
使用其右侧冻结的js,样式乱了.操作列没有显示在table表格中而是浮在上方.

最佳答案
0
把按钮放左边,还要改下源码设置z-index。或者你可以模仿源码写个对应右边的。思路就是在上面盖上一层把下面挡住
收获园豆:20
其他回答(2)
0
这个问题,bootstrap-table好像作者调整过,但是还是效果不佳,已经换成layui-table支持fixed属性,vue-element组件也支持固定列
0
你好,请问你是怎么解决这个问题的呢









