angularjs国际化$translate.instant()方法不生效
0
所有回答(1)
0
都过了一年多了,也没人回答,我来回答下吧。
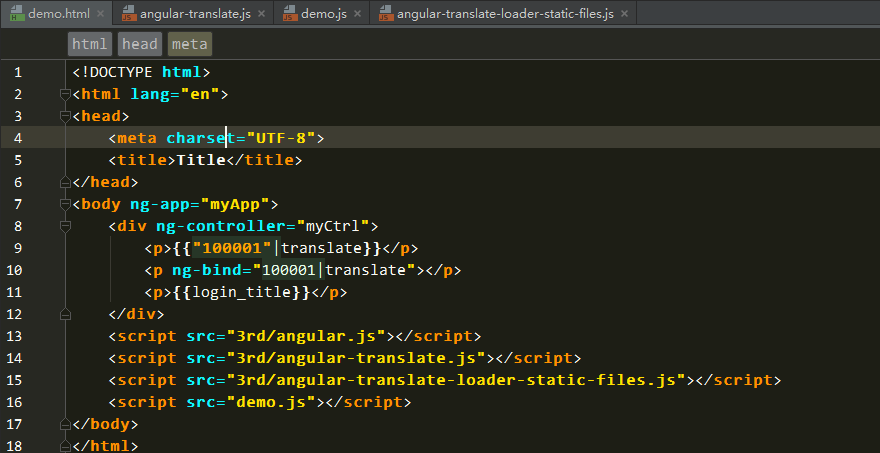
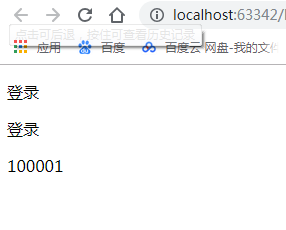
根据key查找是个异步请求,拿回来的是个promise,所以你直接这么写肯定是找不到的,官方其实给了两种写法,第一种。
$translate(key).then(function (resp) {
$scope.login_title = resp;
}, function (err) {
console.log(err);
});
第二种,因为是异步行为,所以我们可以用官方提供的监听:
$rootScope.$on('$translateChangeSuccess', function () {
$scope.login_title = $translate.instant(key);
})
外面的博客全是一个写错,其他人全部抄错,没一个用心看的,让人厌烦。
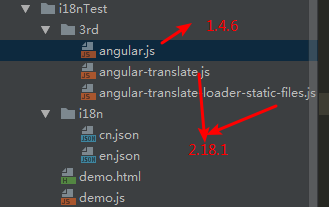
更多可参考官方文档angular-translate,全是英文,耐心看还是能获取到有用信息。
当然,这个迟到的回答已经帮助不了你了。