echarts3.8.5.js 饼图动态加载 界面出现丢失

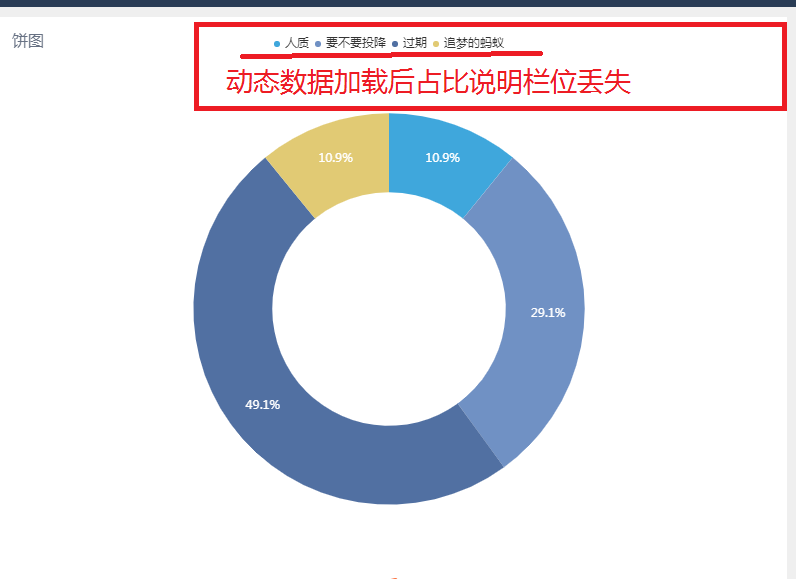
丢失说明图片,

动态加载数据后出现占比说明栏位丢失看不见,
差异处:
动态获取数据方式是用Ajax读取数据;
固定数据方式是直接将数据写死;
代码没有其他差异,动态就不能显示 占比说明 ;固定方式能显示 占比说明 ,
============动态获取数据方式====================================
var dom = document.getElementById("ScrapPic");
var myChart = echarts.init(dom);
var app = {};
option = null;
//-------------------------------------------------------------
/**- 图标所需数据
*/
var Pirdata = {
id: 'ScrapPic',
value: [],//[12, 32, 54, 12],
legend:[],//['NB-Commercial ','NB-Consumer ','Thin Client ','人质'],//['],
title: '报废客户占比:'
};
$.ajax({
type: "post",
async: false,
url: "../../Service/ScrapReportHandler.ashx?FunName=GetScrapReportFirstFloorEcharts",
dataType: "json",
success: function (data) {
if (data) {
if (data.length > 0) {
for (var i = 0; i < data.length; i++) {
Pirdata.value.push( [data[i].ScrapQty]);
Pirdata.legend.push([$.trim(data[i].Process)]);
}
}
}
},
error: function (errorMsg) {
myChart.hideLoading();
}
});
////////////////////////////////////////
/**
- 数据处理
*/
var seriesData = []
Pirdata.value.forEach(function(item, index) {
seriesData.push({
value: item,
name: Pirdata.legend[index]
})
})
////////////////////////////////////////
var option = {
backgroundColor: '#fff',
title: {
x: '2%',
y: '2%',
textStyle: {
fontWeight: 400,
fontSize: 16,
color: '#687284'
},
text: Pirdata.title
},
tooltip: {
trigger: 'item',
show: Pirdata.tooltipShow === false ? false : true
// formatter: "{b}: {c} ({d}%)"
},
legend: {
orient: 'horizontal',
top: 40,
icon: 'circle',
selectedMode: false,
itemWidth: 10,
itemHeight: 10,
itemGap: 10,
borderRadius: 6,
data: Pirdata.legend
},
series: [{
type: 'pie',
// clickable:false,
// selectedMode: 'single',//单点击设置
hoverAnimation: Pirdata.hoverAnimation === false ? false : true,
radius: ['20%', '57%'],
color: Pirdata.color,
top:80,
label: {
normal: {
position: 'inner',
// formatter: '{d}%',
formatter: function(param) {
if (!param.percent) return ''
var f = Math.round(param.percent * 10) / 10;
var s = f.toString();
var rs = s.indexOf('.');
if (rs < 0) {
rs = s.length;
s += '.';
}
while (s.length <= rs + 1) {
s += '0';
}
return s + '%';
},
textStyle: {
color: '#fff',
fontSize: 12
}
}
},
labelLine: {
normal: {
show: false
}
},
data: seriesData
}]
};
if (option && typeof option === "object") {
myChart.setOption(option, true);
}============固定数据方式====================================
var dom = document.getElementById("ScrapPic");
var myChart = echarts.init(dom);
var app = {};
option = null;
//-------------------------------------------------------------
/**- 图标所需数据
*/
var Pirdata = {
id: 'ScrapPic',
value: [12, 32, 54, 12],
legend:['NB-Commercial ','NB-Consumer ','Thin Client ','人质'],
title: '报废客户占比:'
};
//$.ajax({
// type: "post",
// async: false,
// url: "../../Service/ScrapReportHandler.ashx?FunName=GetScrapReportFirstFloorEcharts",
// dataType: "json",
// success: function (data) {
// if (data) {
// if (data.length > 0) {
// for (var i = 0; i < data.length; i++) {
// Pirdata.value.push( [data[i].ScrapQty]);
// Pirdata.legend.push([$.trim(data[i].Process)]);
// }
// }
// }
// },
// error: function (errorMsg) {
// myChart.hideLoading();
// }
//});
////////////////////////////////////////
/**
- 数据处理
*/
var seriesData = []
Pirdata.value.forEach(function(item, index) {
seriesData.push({
value: item,
name: Pirdata.legend[index]
})
})
////////////////////////////////////////
var option = {
backgroundColor: '#fff',
title: {
x: '2%',
y: '2%',
textStyle: {
fontWeight: 400,
fontSize: 16,
color: '#687284'
},
text: Pirdata.title
},
tooltip: {
trigger: 'item',
show: Pirdata.tooltipShow === false ? false : true
// formatter: "{b}: {c} ({d}%)"
},
legend: {
orient: 'horizontal',
top: 40,
icon: 'circle',
selectedMode: false,
itemWidth: 10,
itemHeight: 10,
itemGap: 10,
borderRadius: 6,
data: Pirdata.legend
},
series: [{
type: 'pie',
// clickable:false,
// selectedMode: 'single',//单点击设置
hoverAnimation: Pirdata.hoverAnimation === false ? false : true,
radius: ['20%', '57%'],
color: Pirdata.color,
top:80,
label: {
normal: {
position: 'inner',
// formatter: '{d}%',
formatter: function(param) {
if (!param.percent) return ''
var f = Math.round(param.percent * 10) / 10;
var s = f.toString();
var rs = s.indexOf('.');
if (rs < 0) {
rs = s.length;
s += '.';
}
while (s.length <= rs + 1) {
s += '0';
}
return s + '%';
},
textStyle: {
color: '#fff',
fontSize: 12
}
}
},
labelLine: {
normal: {
show: false
}
},
data: seriesData
}]
};
if (option && typeof option === "object") {
myChart.setOption(option, true);
}应该是你的css样式的问题
开发者工具中检查下丢失的dom是否存在
@青青子衿619:
Pirdata.value.push( [data[i].ScrapQty]);
Pirdata.legend.push([$.trim(data[i].Process)]);
这个写错了,多了[] 符号,










