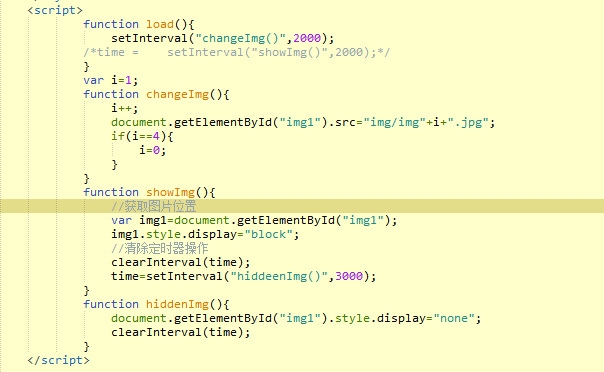
javascript更换图片 就出现一张 后面都没出来
0



最佳答案
0
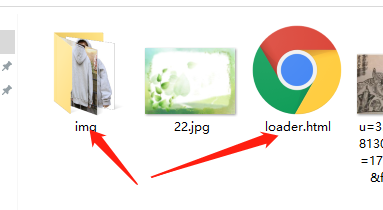
你自己的 html 代码和 img的文件夹在同一目录吗?
我这样写是可以了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<img src="img/1.jpg" alt="" id ="img1">
</body>
</html>
<script>
function load(){
setInterval("chanImg()",2000);
}
var i = 1;
function chanImg(){
i++;
document.getElementById("img1").src="img/" + i + ".jpg";
if (i == 5){
i = 0;
}
}
load();
</script>我的这个文件和img文件夹在同一个目录

收获园豆:20

@月末終北: 你F12 看看network中有没有请求到这些文件吧












load方法有调用吗
– Mr森 5年前