pdf.js实现office文档在线预览,报错Invalid stream header
0

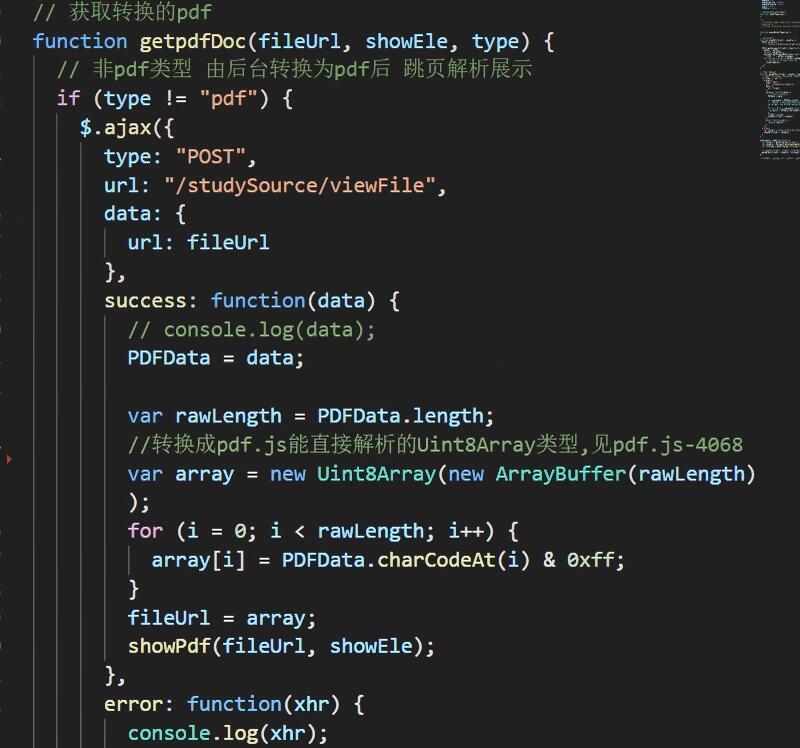
office文档在线预览,后台将文档转换成pdf文件流返回给前端,前端通过pdf.js将接收到的文件流展示到页面上,pdf文件流后后台不做留存。
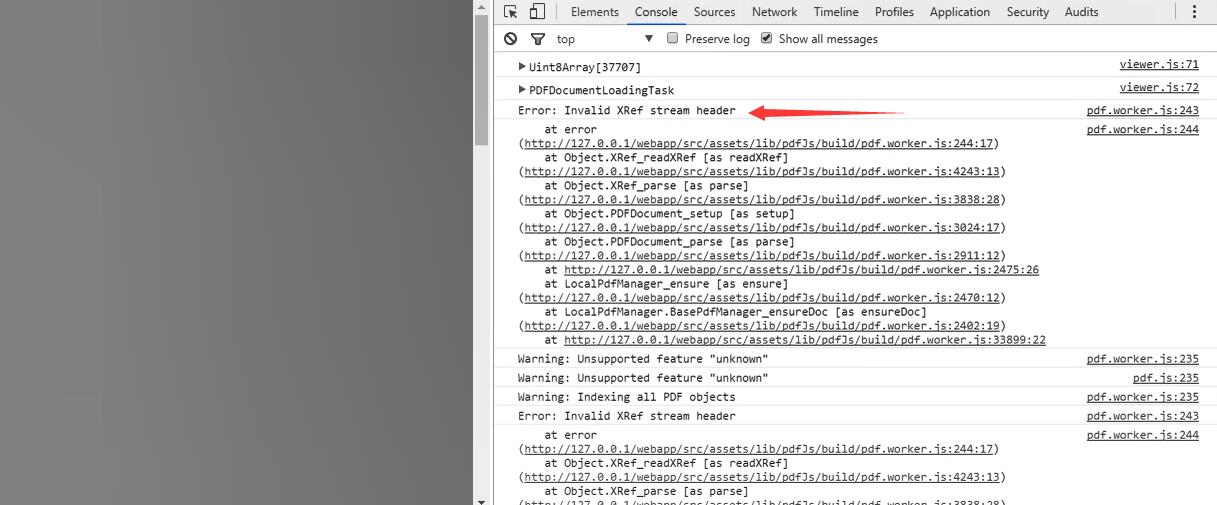
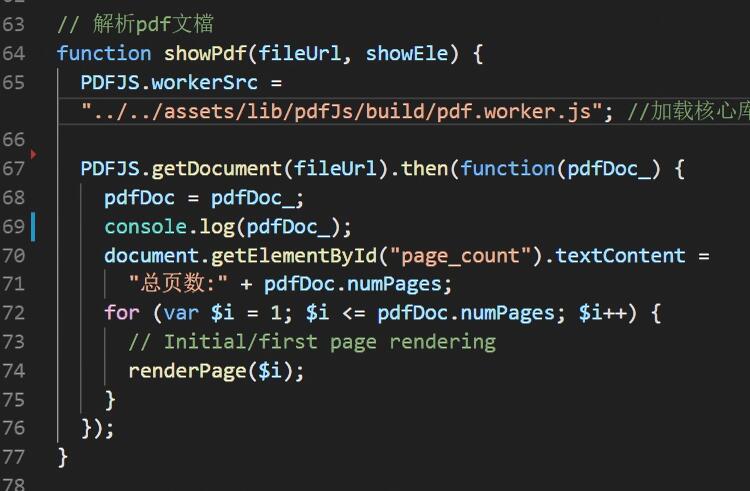
现在的问题是前端拿到文件流后,pdf.worker.js解析时,控制台报错,Error: Invalid stream header,但是已经能够解析处理总页数。就是页面的空白的无内容展示



最佳答案
0
你用个实物PDF先预览一下
收获园豆:20
您好,我用本地的pdf文件,是可以打开的。
使用相对路径引入项目本地的pdf文件,可以展示出来,没有任何问题。
@Q_zhangsan: 去Bing国际版搜索一下
@happydaily: 抱歉,都是找过了,没有找到相似情况的。谢谢
其他回答(1)
0
这里找到了网上大神的demo,最终实现了pdf文档流的预览。这是大神的帖子:https://blog.csdn.net/shentibeitaokong/article/details/80011900。
虽然实现了预览效果,但是与我原本的想法略有不同,虽然解决了问题,但并不算是完全解决了最初问题,可能还是要去研究下pdf.js的源码。
同样谢谢一楼的童鞋的帮助,希望以后继续互帮互助。











