2019-2-22-《学习ES6 , 模版符出错~》
0
[已解决问题]
解决于 2019-02-28 15:20



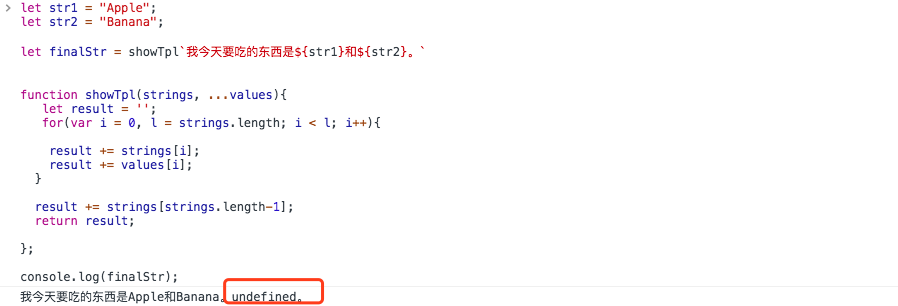
1 let str1 = "Apple"; 2 let str2 = "Banana"; 3 4 let finalStr = showTpl`我今天要吃的东西是${str1}和${str2}。` 5 6 7 function showTpl(strings, ...values){ 8 let result = ''; 9 for(var i = 0, l = strings.length; i < l; i++){ 10 11 result += strings[i]; 12 result += values[i]; 13 } 14 15 result += strings[strings.length-1]; 16 return result; 17 18 }; 19 20 console.log(finalStr); 21 22 //我今天要吃的东西是Apple和Banana。undefined。
最佳答案
0
方法名后面直接跟字符串是什么语法?
showTpl `我今天要吃的东西是${str1}和${str2}。`求题主科普,谢谢啦
奖励园豆:5
'use strict';
let str1 = "Apple";
let str2 = "Banana";
let finalStr = showTpl(`我今天要吃的东西是${str1}和${str2}。`)
function showTpl() {
let result = '';
for (var i = 0, l = arguments.length; i < l; i++) {
result += arguments[i];
}
return result;
};
console.log(finalStr);
//我今天要吃的东西是Apple和Banana。我是在微信公众号, 一篇名叫《深入学习ES6》博文中学得,但自己运行时候有瑕疵
其他回答(2)
0
0
for(var i = 0, l = strings.length; i < l; i++){
result += strings[i];
result += values[i]; // 这里出错了,因为 i < strings.length,values.length小于strings.length,因此出现undefined
}
本人最近建立了开源项目usuallyjs,非常欢迎楼主一起交流,github地址:https://github.com/JofunLiang/usuallyjs,别忘了start哦.











