asp.net Aries 中 菜单栏目 修改提示成功,但是刷新都没有改变需要重新启动 才改变
0

asp.net Aries 中 菜单栏目 修改提示成功,但是刷新都没有改变需要重新启动 才改变 请帮助解决
问题补充:

所有回答(2)
-1
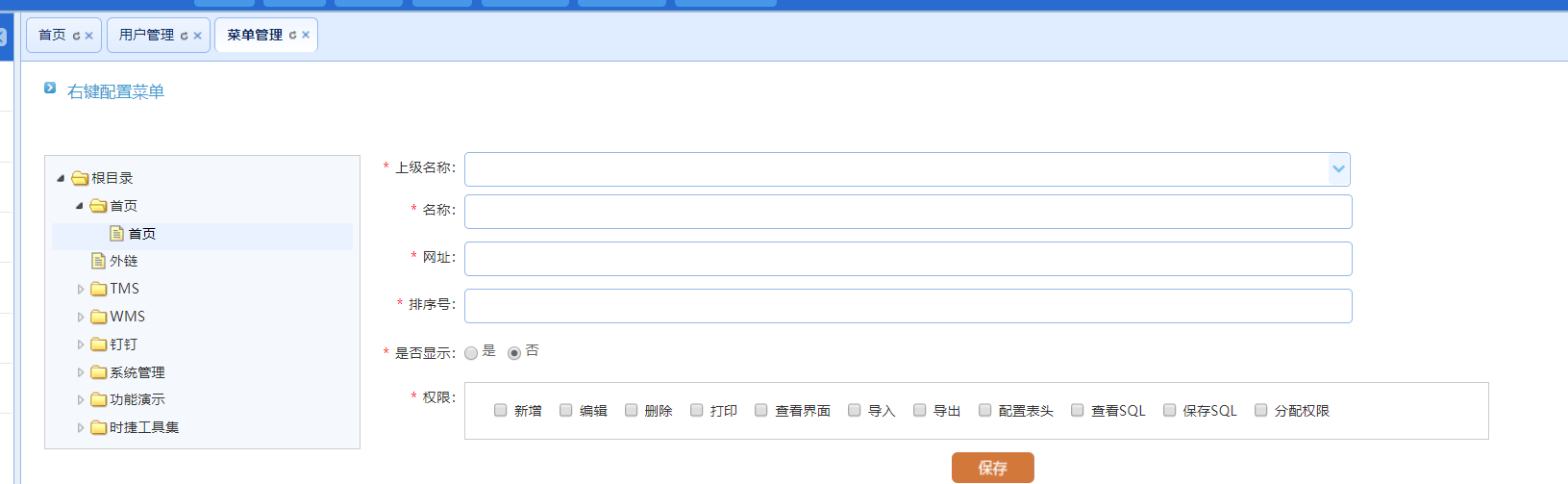
看了这ui好像是easyui的,给的信息较少,是否使用ajax修改,修改完了有没有调用方法重新绑定菜单
是用了easyui
regEvent: function () {
var that = this;
AR.Form.BtnCommit.onBeforeExecute = function (para) {
var action = AR.Global.DG.action;
AR.Form.action = action;
AR.Form.objName = "Sys_Menu";
var node = Menu.Tree.getSelected();;
Menu.Tree.level = 0;
if (action == "Add") {
$("#menuid").val("");
if (Menu.Tree.clickNode.attributes == null) {
Menu.Tree.level = 1;
para.menulevel = 1;
}
else {
var level = Menu.Tree.clickNode.attributes.menulevel || 0;
Menu.Tree.level = level + 1;
para.menulevel = level + 1;
}
}
else {
if (node == null || node.id == null) {
AR.Window.showMsg("${root}${notAllow}${update}!");
return false;
}
if (para.parentmenuid == "") {
delete para.parentmenuid;
}
}
};
AR.Form.BtnCommit.onAfterExecute = function (result, formData) {
if (!result.success) {
AR.Window.alert(result.msg);
return false;
}
var action = AR.Global.DG.action
if (action == "Add") {
Menu.Tree.$target.tree("append", {
parent: Menu.Tree.clickNode.target,
data: [{
id: result.msg,
text: $("[name='menuname']").val(),
attributes: { menulevel: Menu.Tree.level }
}]
});
$("#menuid").val(result.msg);
AR.Global.DG.action = "Update";//避免重复添加
}
else {
var node = Menu.Tree.$target.tree('find', $("#menuid").val());
Menu.Tree.$target.tree("update", {
target: node.target,
text: $("[name='menuname']").val()
});
}
AR.Window.showMsg(result.msg);
return false;
}
} 请问 可以调用什么方法重新绑定菜单
@caodaochu:你是指左面的树形结构没更新吧?你看看怎么绑定左面的树形或者更新树形
@MrNice: 树形 结构和菜单中都没更新 , 只是编辑框 中的是改动了的
0
ss构和菜单中都没更新 , 只是编辑框 中











