写个js代码实现不了我想要达到的效果,请大佬帮忙解决下 感谢

事情的原由是这样的 我想写个两个下拉框 点击省份 自动添加省所包括的市,于是我写个for循环,下面把全部代码贴出来
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var arr=[["秦皇岛","唐山","石家庄"],["青岛","烟台","潍坊"],["太原","运城","大同"]];
function myfn(){
//alert(s1.value);//得到选择省份对应的下标
for(var i=0;i<arr.length;i++){
arr[i]=arr[s1.value];
for(var j=0;j<arr[i].length;j++){
var city=arr[j];
var opt=document.createElement("option");
opt.innerText=city;
s2.appendChild(opt);
}
}}
</script>
</head>
<body>
<select id="s1" onchange="myfn()">
<option>请选择</option>
<option value="0">河北</option>
<option value="1">山东</option>
<option value="2">山西</option>
</select>
<select id="s2">
<option>请选择</option>
</select>
</body>
</html>
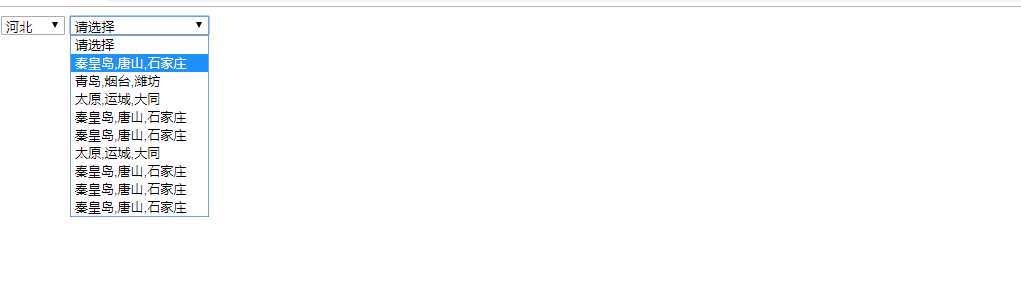
本来想实现点击河北省然后第二个下拉框自动添加秦皇岛 、唐山、石家庄,但是如今效果是这样的

本来想点击一个省份添加三个城市,但是不知道为什么点击一个省份添加好几个市,还添加好几遍,请大佬帮忙看下到底代码哪里出了问题,感谢 感谢。
可以参考下如下代码:
你的数组中包含多个值,想直接用for循环实现。可能需要把元素拆分开。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>二级级联</title>
<script>
//1.创建一个二维数组用于存储省份和城市
var cities = new Array(3);
cities[0] = new Array("武汉市","黄冈市","襄阳市","荆州市");
cities[1] = new Array("长沙市","郴州市","株洲市","岳阳市");
cities[2] = new Array("石家庄市","邯郸市","廊坊市","保定市");
cities[3] = new Array("郑州市","洛阳市","开封市","安阳市");
function changeCity(val){
//7.获取第二个下拉列表
var cityEle = document.getElementById("city");
//9.清空第二个下拉列表的option内容
cityEle.options.length=0;
//2.遍历二维数组中的省份
for(var i=0;i<cities.length;i++){
//注意,比较的是角标
if(val==i){
//3.遍历用户选择的省份下的城市
for(var j=0;j<cities[i].length;j++){
//alert(cities[i][j]);
//4.创建城市的文本节点
var textNode = document.createTextNode(cities[i][j]);
//5.创建option元素节点
var opEle = document.createElement("option");
//6.将城市的文本节点添加到option元素节点
opEle.appendChild(textNode);
//8.将option元素节点添加到第二个下拉列表中去
cityEle.appendChild(opEle);
}
}
}
}
</script>
</head>
<body>
<div>
<div id="contanier">
<div id="content">
<table border="1" align="center" cellpadding="0" cellspacing="0" width="70%" height="70%" bgcolor="white">
<form method="get" action="#" onsubmit="return checkForm()">
<tr>
<td colspan="2" align="center">
<font size="5">级联</font>
</td>
</tr>
<tr>
<td>籍贯</td>
<td>
<select onchange="changeCity(this.value)">
<option>--请选择--</option>
<option value="0">湖北</option>
<option value="1">湖南</option>
<option value="2">河北</option>
<option value="3">河南</option>
</select>
<select id="city">
</select>
</td>
</tr>
</form>
</table>
</div>
</div>
</div>
</body></html>
谢谢 老哥,老哥说得对 不把元素拆分开 for循环可能识别不了哪个数组。










