bootstrap table使用colResizable后表格不能自适应
0
所有回答(1)
0
这些都看过了,没什么用,在想是不是拖拽列宽后是不是重新计算了宽度导致表格不能自适应
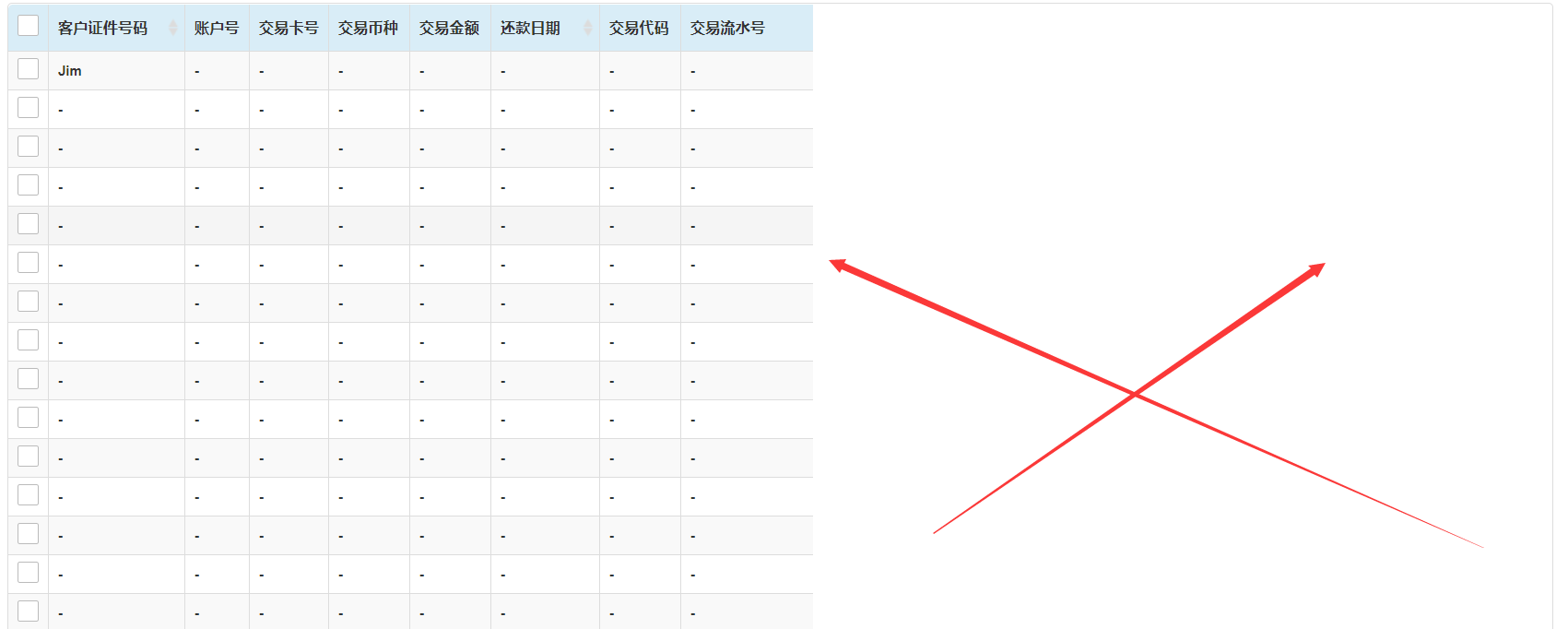
@德善啊----: 你是拖拽列宽成这样?然后想让他自适应?
@Cgrain: 是这个意思,表格内容不跟随浏览器缩放自适应了
@德善啊----: 对啊,
都说明白了。
https://msd.misuland.com/pd/3070888491219951472
你看看是不是这个

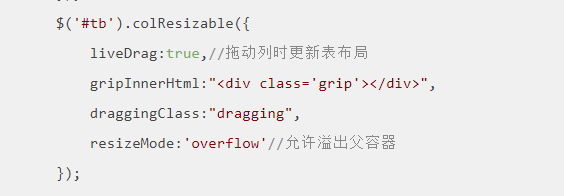
@Cgrain: 这个我都写好了不然能拖拽?。。 bootstrap table本身就可以自适应,使用calresizable后可能是不兼容的问题!
@德善啊----: 不清楚,好像记住了你的操,, 
我在这里 试了一下,发现他会记录你的操作
http://v.bootstrapmb.com/2019/5/aqg2h4873/ ... 你应该想个办法清空他~
@Cgrain: 好吧,这个bootstrap太那什么了。谢谢你
@Cgrain: 问题已解决,calresizable.js里面把.JCLRFlex{width:auto!important;} 注释掉吧,最简单的做法

@德善啊----: 嗯