vue 子组件获取不到父组件传递过来的值
0

其中调用子组件的代码为:
<user-team-select :checkUserList="designerContent.checkUserList" title="适用业务员" :show="userTeamSelectModal" @on-cancel="userTeamSelectModal=false;"
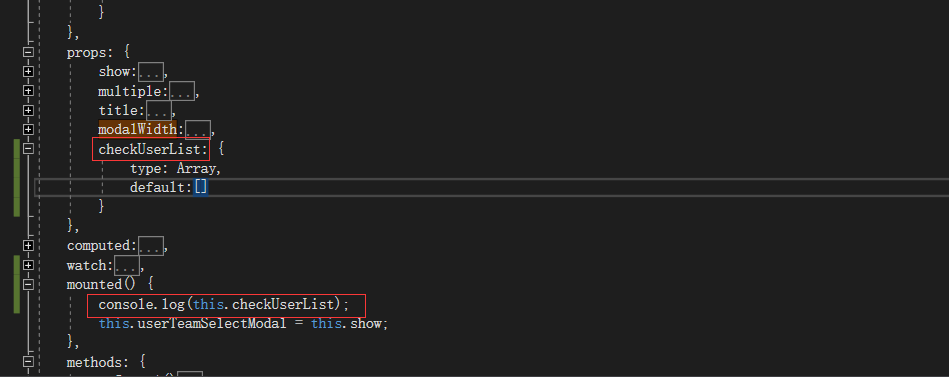
@on-ok="UpdateUserSelectData" multiple></user-team-select>子组件接收代码为:

这里面打印出来checkUserList,一直未空数组,其中designerContent.checkUserList为一个对象数组[{id:1,name:'张三'},{id:2,name:'李四'}]
最佳答案
0
把 :checkUserList= 改成 :check-user-list 试试
提说不支持驼峰命名
<user-team-select :check-user-list="designerContent.checkUserList" title="适用业务员" :show="userTeamSelectModal" @on-cancel="userTeamSelectModal=false;"
@on-ok="UpdateUserSelectData" multiple></user-team-select>
收获园豆:50










