用自定义CSS样式总是无法更改标题的大小
0

问题如下:
当我使用 TinyMCE 编辑器写完随笔后,我设置的二级三级标题并不能与我在 CSS 中设置的大小保持一致,我的每级标题的设置大致如下(除了 font-size,其他变量都可以正常使用):
#cnblogs_post_body h2 {
background: #802000;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: Source Han Sans SC, sans-serif;
font-size: 25px !important;
font-weight: bold;
height: 30px;
line-height: 25px;
margin: 18px 0 !important;
padding: 5px 0 5px 10px;
text-shadow: 2px 2px 3px #222222;
}
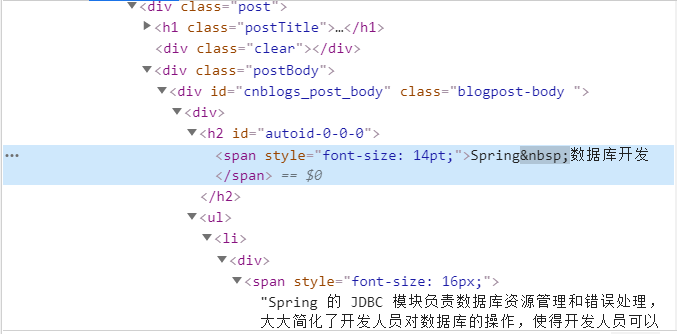
我查看了网页源代码,但发现无论如何更改,该级的 font-size 就是不能够改变。

更奇怪的是,使用 Markdown 编写的随笔是可以遵循我的设置的。希望有人能够解答,谢谢!
最佳答案
0
。。解决了,是我太沙雕了,指定了标题级别后忘了取消指定的字号,我说 14 pt 怎么这么眼熟,哈哈。不过我才发现用 TinyMCE 编辑器指定的权重更高。