jQuery关于动态表格问题

这是采用jQuery创建的一个动态表格,当我多次点击查询按钮的时候,会创建多个空的tr和td,出现阴影,这个bug有哪位大佬会解决吗?跪谢!

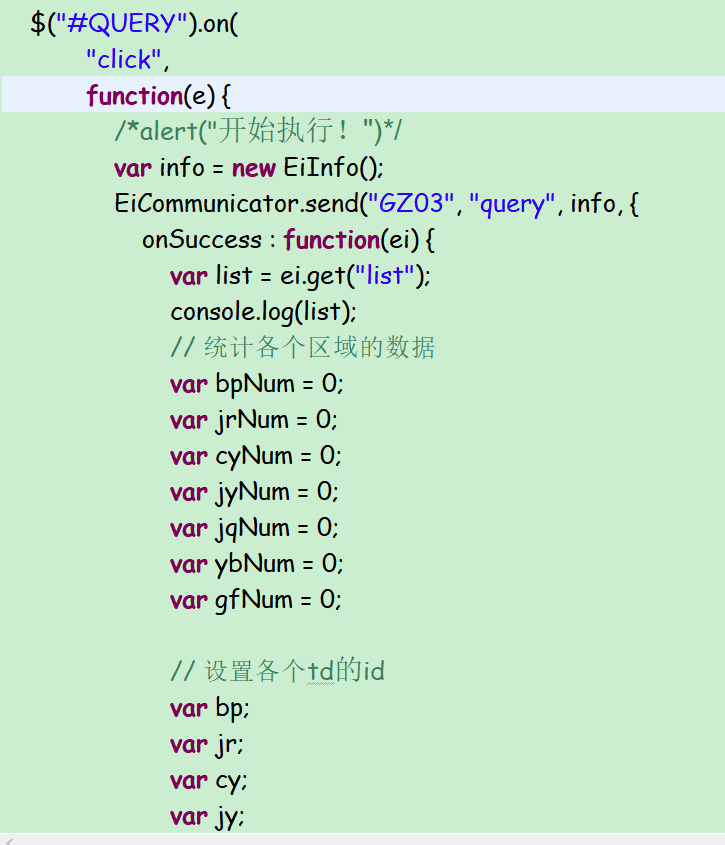
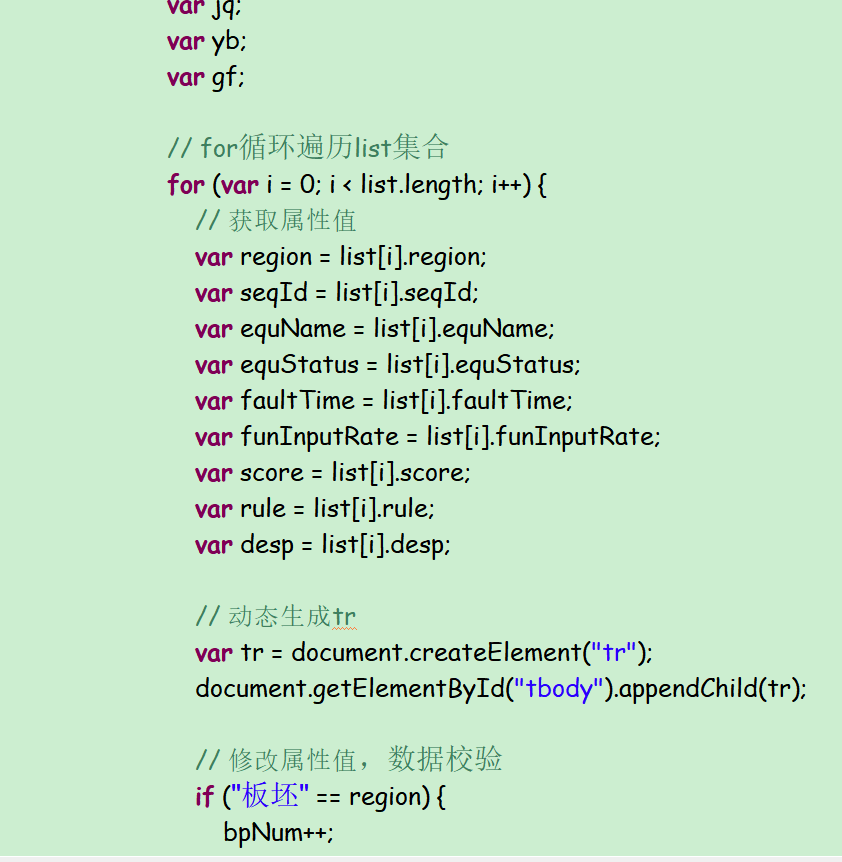
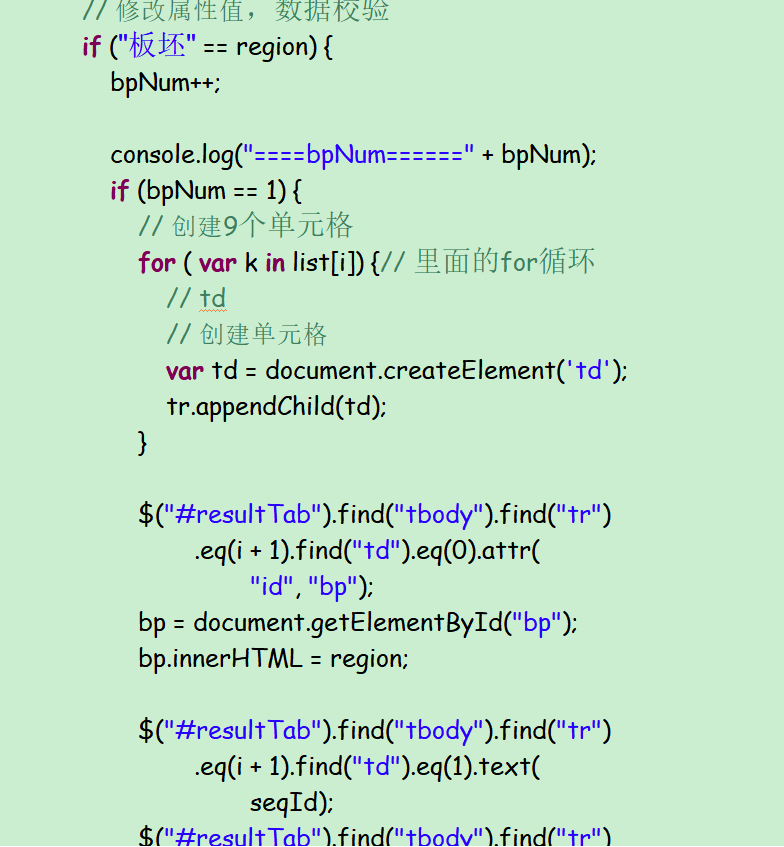
相关的代码:






建議將代碼貼出來,正常使用不會有此問題
我知道造成的原因是:从list集合中获取数据后,遍历list集合,执行 $("#resultTab").find("tbody").find("tr").eq(i + 1).find("td").eq(7).text(rule);方法后,将数据填充到table表格中,当多次点击"查询"按钮后,会在原tr和td中填充数据,并会动态的创建新的tr和td!
本来是想点击“查询”按钮后,刷新当前页面后,然后执行查询的方法,多次尝试后还是不行!
@RosonJ: 当我点击一次查询按钮后,会生成新的tr和td,并将数据填充到td中。当第二次点击查询按钮后,会遍历list集合,生成新的tr和td,此时数据填充完毕了,因此新生成的tr和td都是空的。这么说你懂了吗?
@小锅牛:
看你來你是先產生tr td再塞入資料
但產生tr td時並沒有判斷是否有資料需要塞入
建議修改方向有兩種
- 建立tr td前先判斷是否還有資料需要塞入,沒有就不建立
- 塞完資料後判斷,入tr td為空,則刪除該tr
@RosonJ: 我原本也是您这么想的,但是考虑到代码量过大!显得太过于臃肿。因此想点击查询按钮后,刷新页面,然后再去执行查询的命令。但尝试过多次后,以失败告终!想问一下还有没有其他更好的办法?
@小锅牛:
最好的方法是套用MVVM框架(例如: Angular, Vue)
差一點的方法是,jQuery可以在產生element的時候同時塞入資料
這樣你的代碼會精簡不少,也可以同時進行判斷
@RosonJ: 要实现跨行操作,可以采用jQuery可以在產生element的時候同時塞入資料吗?
@小锅牛:
上面的代碼沒看到需要跨行操作的地方阿
@RosonJ: 第5张图片
@小锅牛:
喔喔,了解
td的rowspan可以最後在迴圈外設定,只要知道行數,一次設定即可











