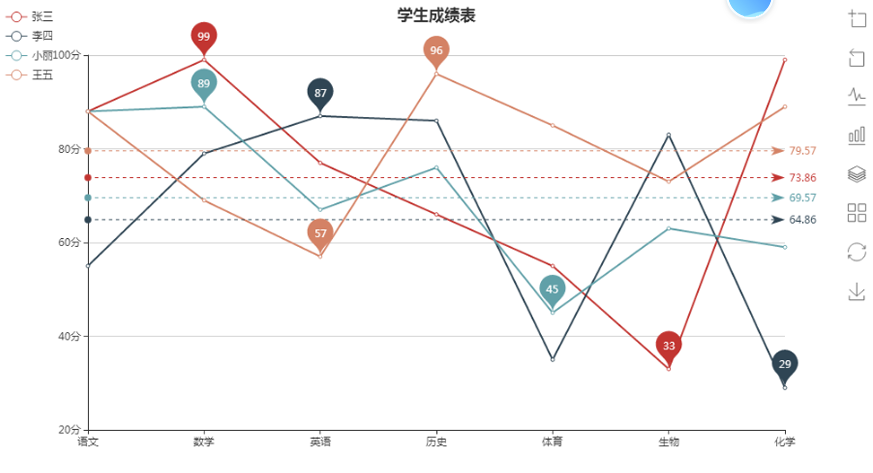
用echarts做出折线效果图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 800px;height:500px;"></div>
<script>
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
toolbox: { //工具栏
show: true,
feature: {
dataZoom: { //区域缩放
yAxisIndex: "none"
},
magicType: { //切换图形
//折线图标,柱状图标,堆叠图标,平铺图标
type: ['line', 'bar', 'stack', 'tiled']
},
restore: {}, //还原
saveAsImage: {} //下载,保存图片
},
width: "0%" //工具栏贴右侧垂直
},
title: {
text: '学生成绩表', //文本
left: "44%" //移动标题
},
tooltip: {}, //提示框组件
grid: { //坐标轴
left: "13%", //左间距
top: "11.25%" //上间距
},
legend: { //标识
width: "0%", //垂直
left: "0%" //贴左侧
},
xAxis: {
data: ["语文", "数学", "英语", "历史", "体育", "生物", "化学"],
boundaryGap: false, //数值贴y轴延展
},
yAxis: {
min: 20, //y轴最小值
max: 100, //y轴最大值
axisLabel: { //y轴刻度
formatter: "{value}" + "分"
}
},
//图表配置
series: [{
name: '张三', //图例
type: 'line', //图表类型(line表示折线图)
data: [89, 99, 77, 65, 55, 33, 99], //数据
markPoint: { //标注配置
data: [{
name: '最大值',
type: 'max'
}, {
name: '最小值',
type: 'min'
}]
},
markLine: { //标线配置
data: [{
name: '平均值',
type: 'average'
}]
}
}, {
name: '李四',
type: 'line',
data: [55, 80, 87, 86, 35, 82, 29],
markPoint: {
data: [{
name: '最大值',
type: 'max'
}, {
name: '最小值',
type: 'min'
}]
},
markLine: {
data: [{
name: '平均值',
type: 'average'
}]
}
}, {
name: '小丽',
type: 'line',
data: [88, 89, 67, 76, 45, 63, 59],
markPoint: {
data: [{
name: '最大值',
type: 'max'
}, {
name: '最小值',
type: 'min'
}]
},
markLine: {
data: [{
name: '平均值',
type: 'average'
}]
}
}, {
name: '王五',
type: 'line',
data: [89, 69, 57, 96, 85, 73, 88],
markPoint: {
data: [{
name: '最大值',
type: 'max'
}, {
name: '最小值',
type: 'min'
}]
},
markLine: {
data: [{
name: '平均值',
type: 'average'
}]
}
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
已经解决了就关了问题吧