ant design vue登录问题
0

我本地运行是可以登录进去的

但是发布到服务器后登录就不行了



是不是要调用官方的登录接口,是的话哪位大哥可以教一下是在哪调吗,或者是其他什么问题?实在弄不好了
最佳答案
0
开发中详见webpack相关的设置。
收获园豆:10
其他回答(4)
1
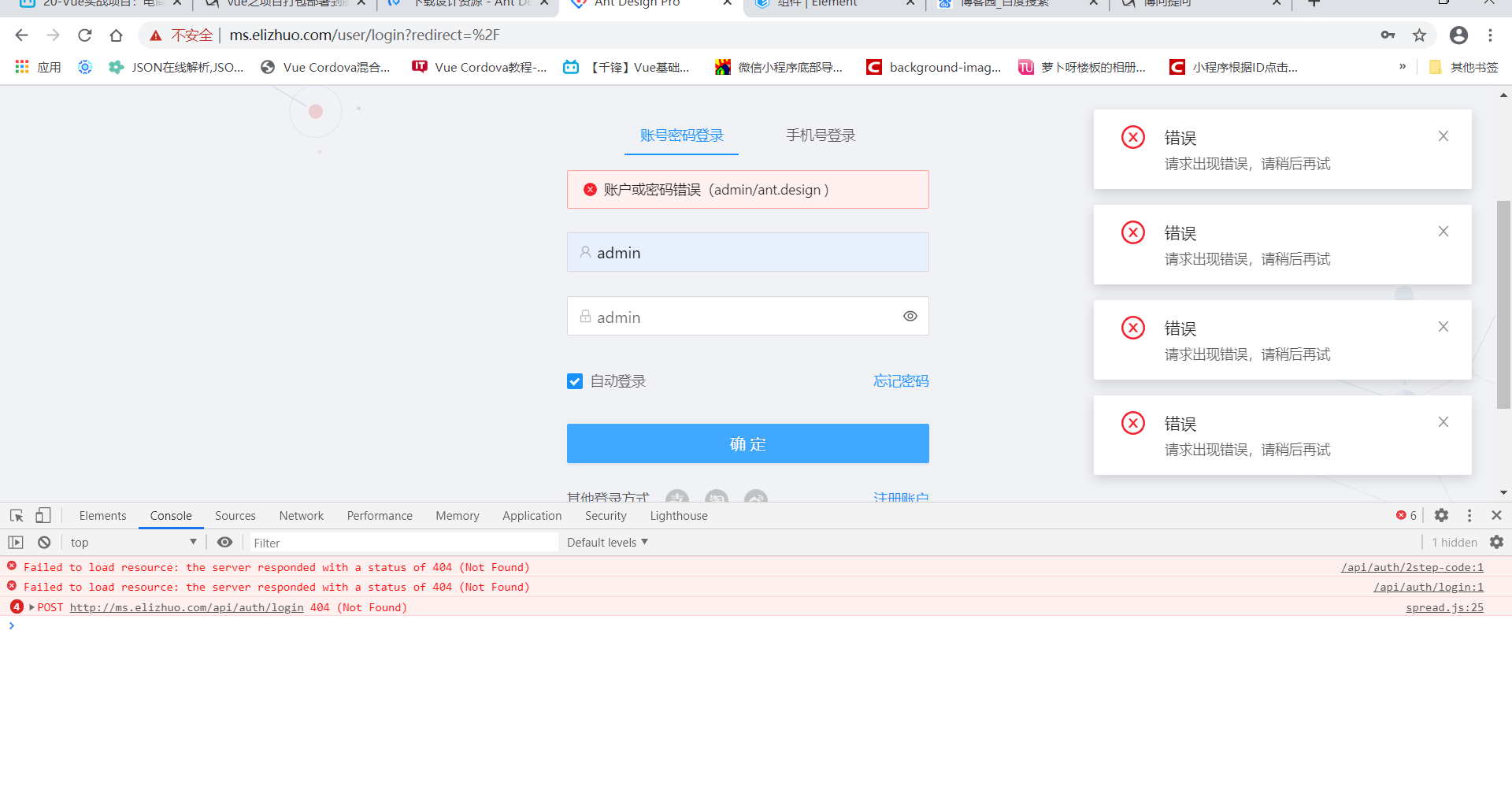
404是缺少相应的资源
你用本地的站点进行访问,同时用浏览器调试看上面报错缺少的路径真实地址是什么,可能是发布问题,漏了什么文件
我这emmmm,技术菜实在是找不到问题才来这的,害
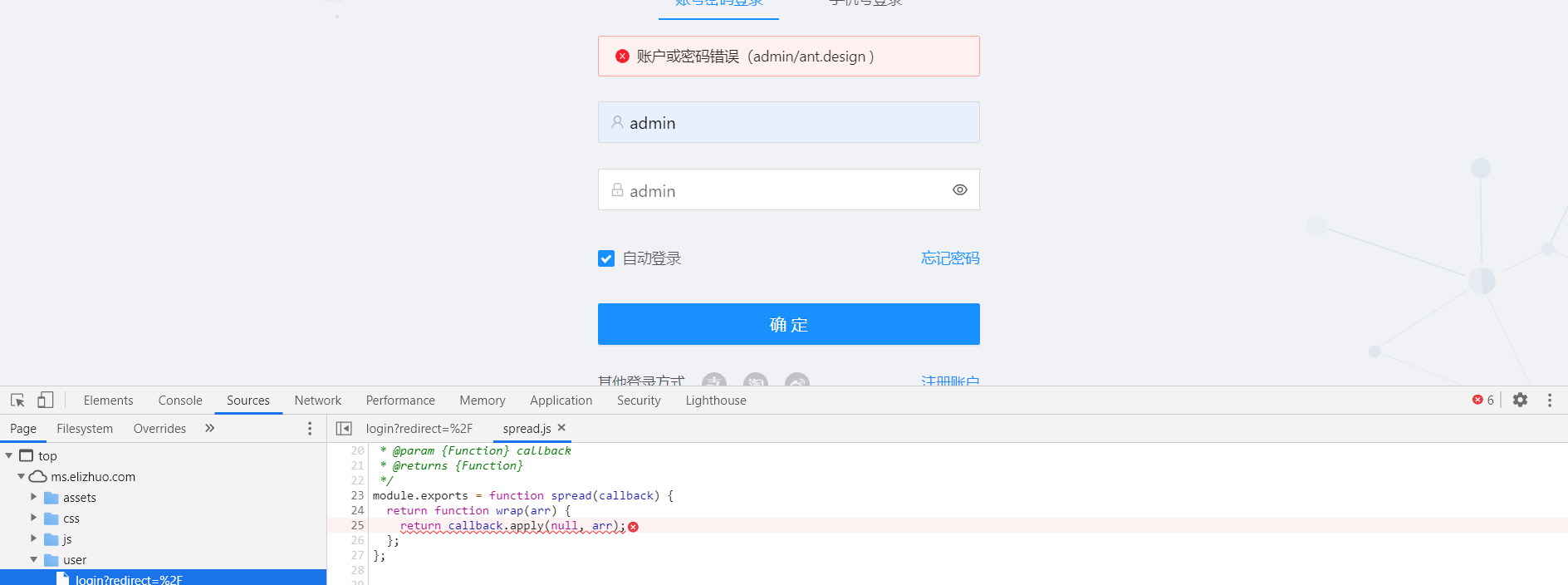
如果你手上有源码,你可以在项目里全局搜索2step-code,看它位于哪个地方,也可以打断点看看登录时程序是怎样一步一步运行的
如果你身边有比较熟悉这一块的,就请教下
@E行者: 发布的时候vue.config.js下的这个目录改成publicPath:'./',这个路径就可以了
0
404应该是你的后台服务器上没有/api/auth/login的接口导致的
0
你部署的那台服务器能访问外网吗?
0
判断环境不是 prod 或者 preview 是 true 时,加载 mock 服务。
因为本地运行使用的.env.development配置,启用了mock服务。
服务器上是build后访问的dist,用的.env配置。未启用mock服务。
只需要把.env配置,改成NODE_ENV=production或者VUE_APP_PREVIEW=false,然后重新编译部署就行了










