学习移动端rem布局出现的诡异问题【已解决,下面还有个关于写CSS的疑问】

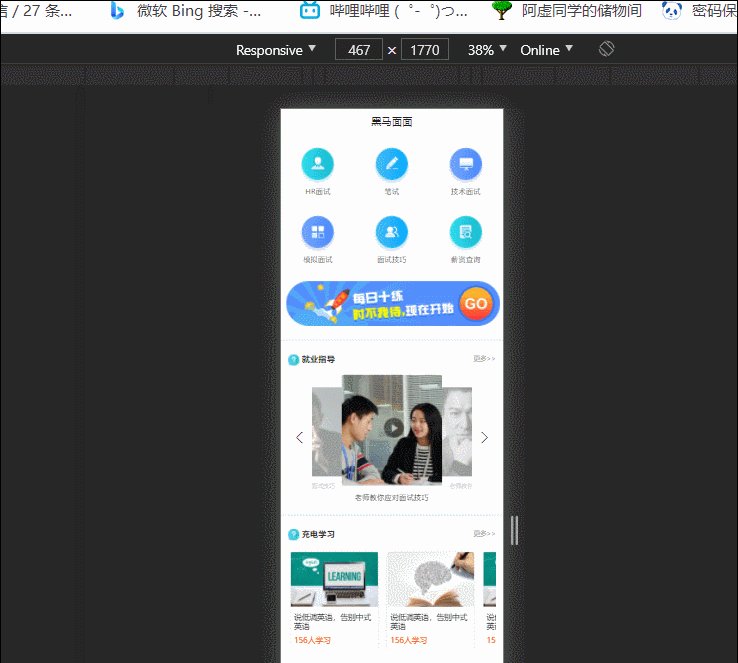
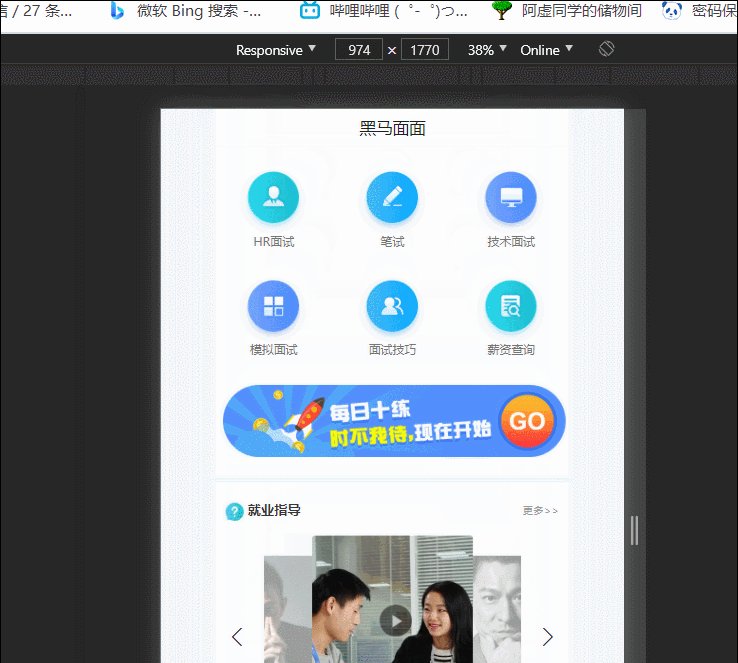
看的是黑马的前端教程,目前在做一个rem布局招聘app页面的项目实战,页面完成一半时发现自己页面上的元素到了设计最宽的750px后仍旧会随页面的伸缩而伸缩,导致预览变得十分诡异:

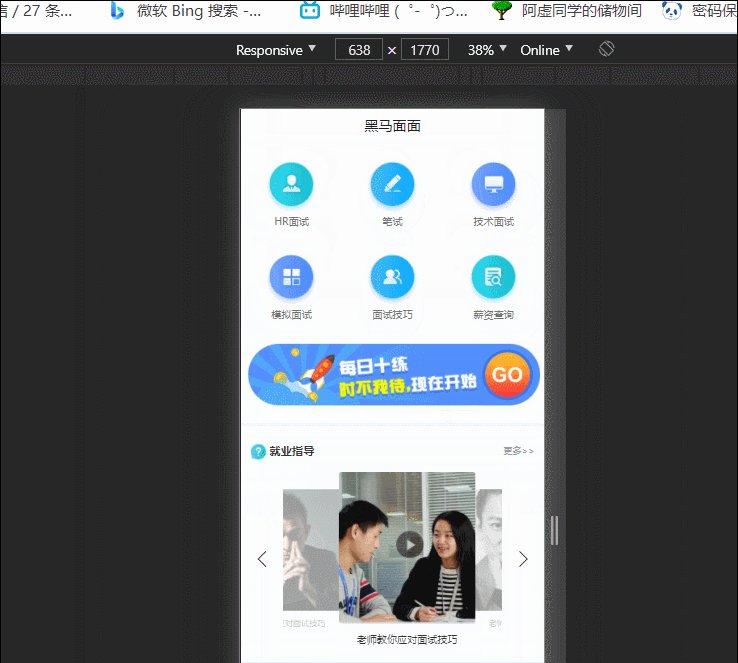
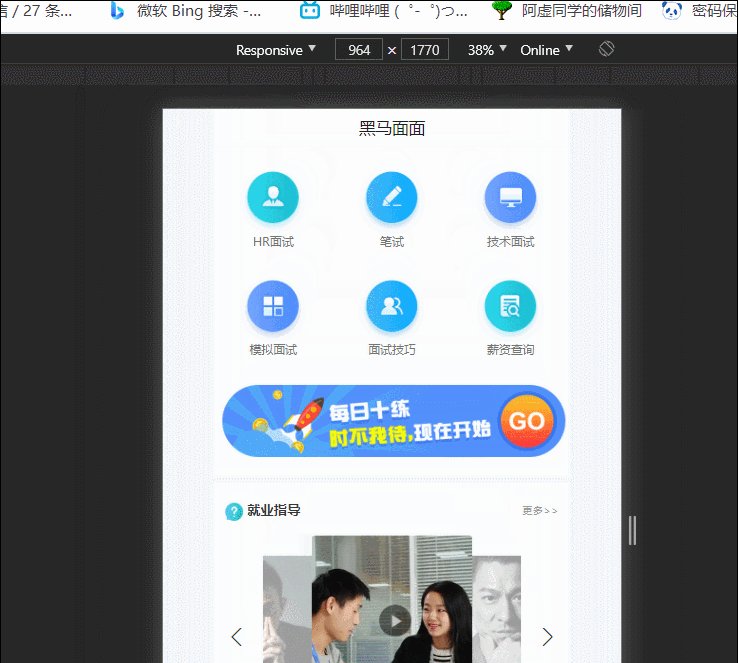
而教程源码超过750px元素就不会再缩放了:

码字的过程中不断对比源码和我的页面,发现源码有这么一条代码:
@media screen and (min-width: 750px)
html {
font-size: 37.5px !important;
}
devtool中将其中的font-size选项划掉后了,源码页面立刻就变成了我当时页面的情况,
而这段代码的意思是当页面宽度达到750px后就将页面字体锁定在35px,从而防止rem根据单位换算继续缩放。
讽刺的是,我从下午两点一直敲到六点吃晚饭,饭后终于无奈打算开始求助时,却发现问题居然只是个细枝末节,而自己为这“差之毫厘谬以千里”的问题付出了近3小时的无用功,最后反而是要问别人的时候反而把问题解决了。
顺便一说我写CSS的习惯是在vscode里先将html及相关类名都写好以后开始用devtool在现成页面上逐步修改,但我最近在编程群问了两个已工作的前端,他们说自己是纯在IDE里码字CSS的,有必要才偶尔看看预览,当我因自己认为这种编写方法割裂了html展示和页面的实时反馈,且难以一次搞定页面大小的调节时(后来才知道设计稿一般会带固定的像素说明)而提出疑问时,他们的回答都是习惯成自然。
这种近盲打编写的的方法个人感觉除了预先写好css的顺序以外(因为devtool里根据html的类名直接加CSS是自上往下加的,不会管顺序)并不是很高效。不过我最近学了less,而devtool里只能直接调节元素的CSS,故也开始向IDE盲打转变,不知大家对此有何看法?
码字的过程中不断对比源码和我的页面,发现源码有这么一条代码:
devtool中将其中的font-size选项划掉后了,源码页面立刻就变成了我当时页面的情况,
而这段代码的意思是当页面宽度达到750px后就将页面字体锁定在35px,从而防止rem根据单位换算继续缩放。











