如何设置echart折线图的折线点的位置?
0


如果我想在x=10,y=200以及x=20,y=400的位置设置折线点,应该怎么设置?
最佳答案
0
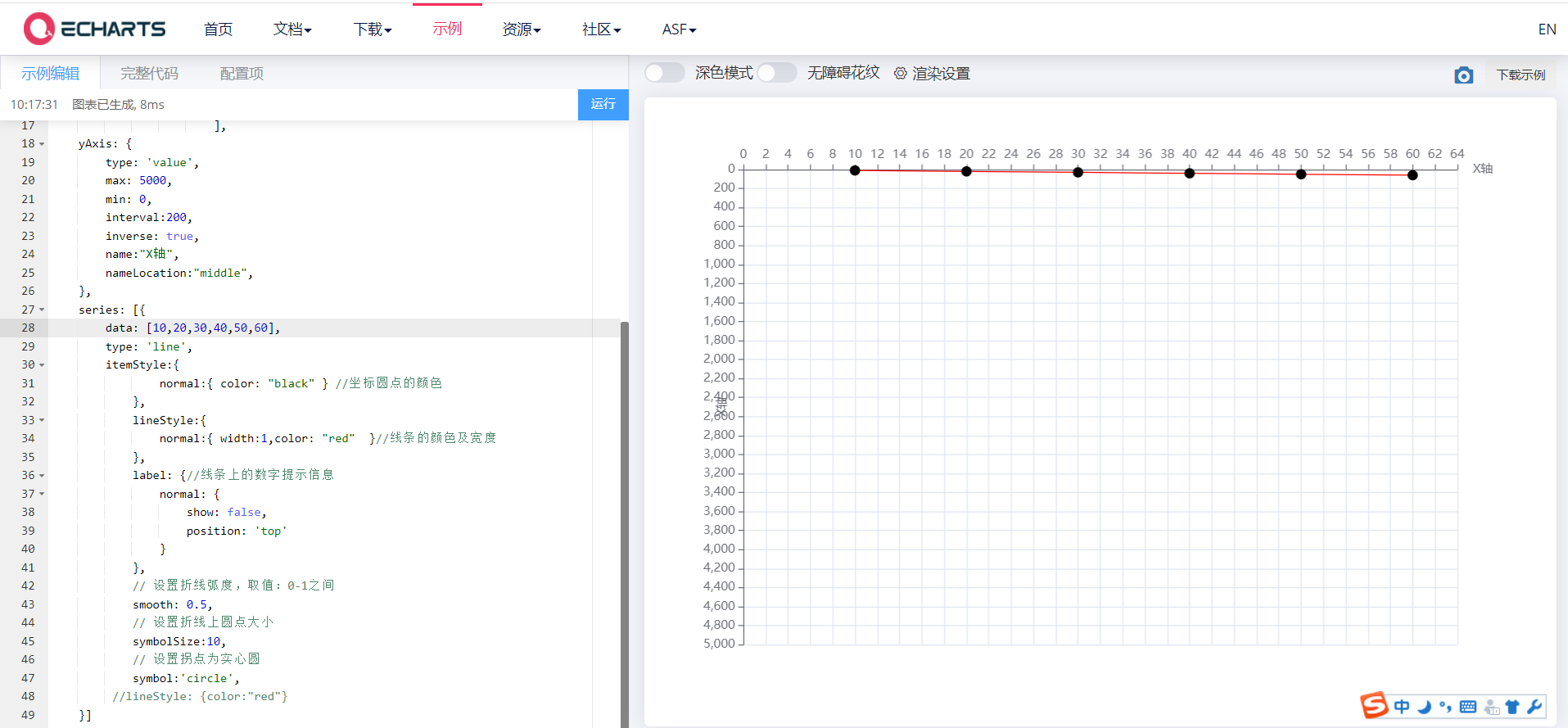
在xAxis的data里面设置x轴坐标,如:
xAxis: {
type: 'category',
data: ['10', '20', '30']
}
在series的data里面设置y轴坐标,如:
series: [{
data: [200, 400, 600,],
type: 'line'
}]
收获园豆:10
xAxis里面data的值的个数必须和series的data的值的个数必须一致?series的data的值时y轴的坐标?
@天亦玄: 不是必须一致,而是坐标要对好,xAxis里面的data是你X轴的值,series的data是Y轴的值
@天亦玄: 你里面的个数不一致,相当于坐标不一致,比如x轴有3个坐标,y轴有5个坐标,最终显示出来只有3个
@熊泽-学习中的苦与乐: series的data是Y轴的值,yAxis的data是什么?另外xAxis的data可以不设置具体的数值,改为通过设置最大值和最小值和间隔值实现吗
@天亦玄: xAxis的date和series的data都可以动态配置,yAxis的data是写在series里面,你可以看下官网,他就是这样定义的
@熊泽-学习中的苦与乐: 鼠标放在每个折线点都显示不同的信息,请问怎么设置呢?
@天亦玄: 用tooltip,如下
tooltip: {
trigger: 'axis'
},
yAxis: {
type: 'value'
},
可以显示了
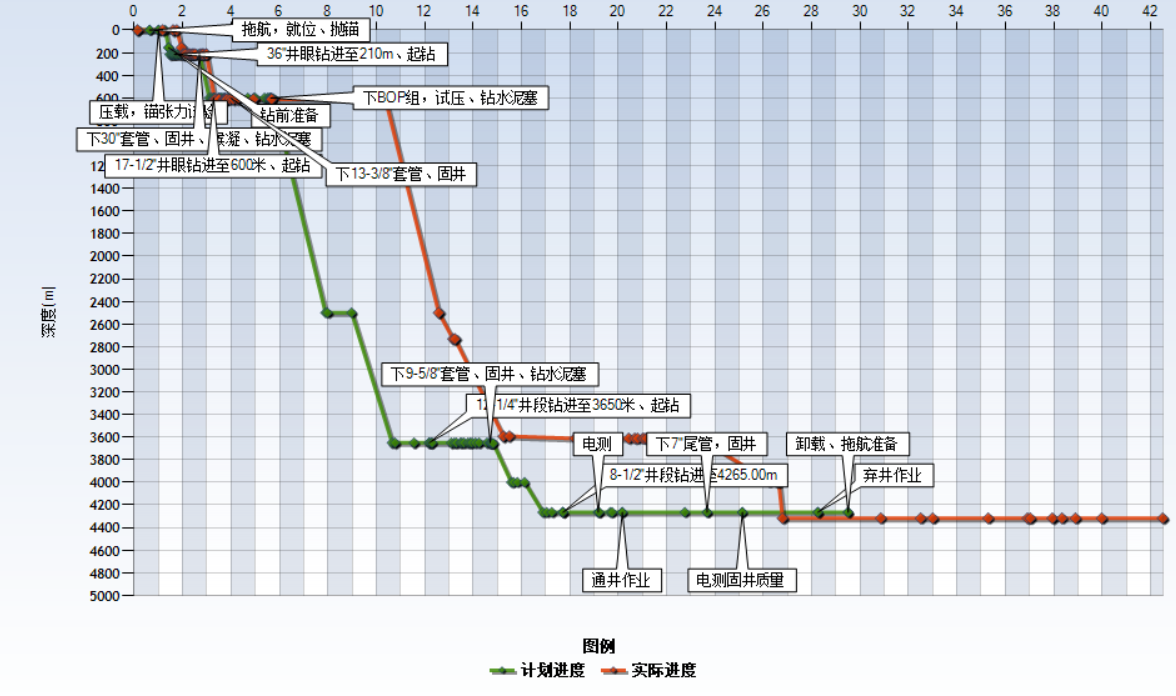
@熊泽-学习中的苦与乐: 你这个显示的是x轴的值,我要显示的既不是x轴的值,也不是y轴的值,类似下图的效果