浏览器如何读取本地视频,然后在网页上播放?
0

前端:Vue
现在所用技术:
FileReader
// 利用element-ui的上传组件,读取视频文件
export function readMediaFile(file) {
return new Promise((resolve, reject) => {
const reader = new FileReader()
reader.readAsArrayBuffer(file.raw)
reader.onloadend = (e) => {
const buffer = e.target.result
const videoBlob = new Blob([new Uint8Array(buffer)], { type: 'video/mp4' })
const url = window.URL.createObjectURL(videoBlob)// 此处url内容形如 blob:http://localhost:9528/9018e430-d6f4-4c8a-95a7-2ea0f255a906
const realUrl = url.slice(5)//截取并保留http开头的内容
resolve(realUrl)
}
reader.onerror = (e) => {
reject(e)
}
})
}
video-player
……
computed: {
player() {
return this.$refs.videoPlayer.player
},
sources() {
return [{
type: 'video/mp4',
src: this.$store.getters[functionNames.configEventConfigMoudule + functionNames.videoUrl]
}]
}
},
watch: {
sources: {
deep: true,
handler(newVal) {
this.playerOptions.sources = newVal
}
}
},
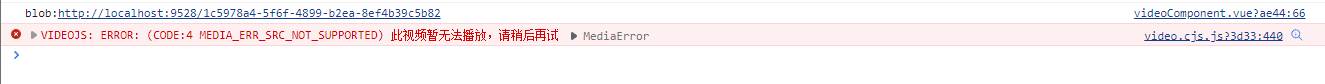
现在的问题:
-
url带 blob:

-
url不带blob:












