在ASP.NET MVC项目中,使用JQuery UI dialog提交表单的问题
0



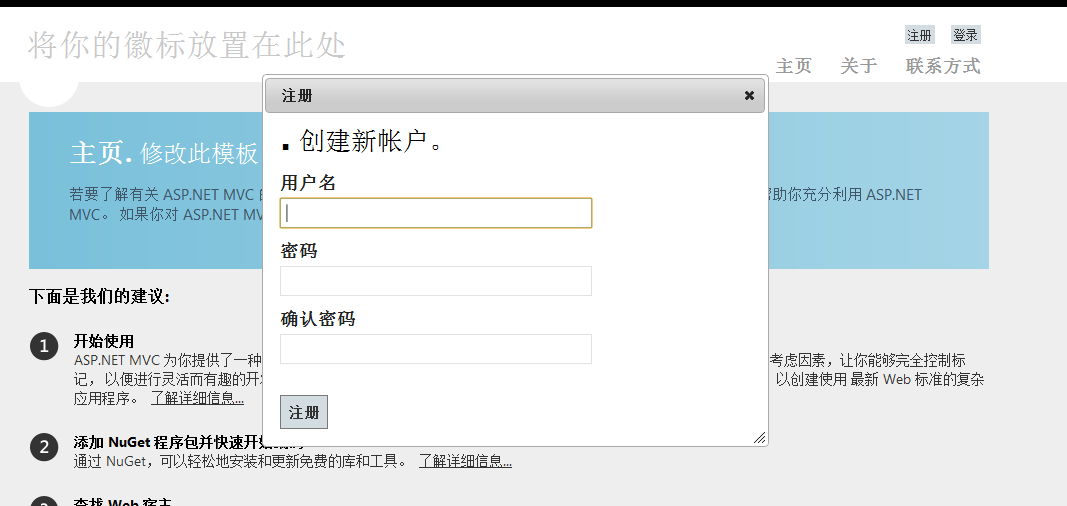
在新创建的MVC3项目中,需要将注册的功能做到dialog中,
_Layout.cshtml 代码:
<!DOCTYPE html> <html lang="zh"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta charset="utf-8" /> <title>@ViewBag.Title - 我的 ASP.NET MVC 应用程序</title> <link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" /> <meta name="viewport" content="width=device-width" /> @Styles.Render("~/Content/css", "~/Content/themes/base/css") @Scripts.Render("~/bundles/jquery", "~/bundles/jqueryui", "~/bundles/modernizr") <script type ="text/javascript"> jQuery(document).ready(function($) { $('#menu a').bind('click', function() { $.get(this.href, function(html) { $('.main-content').html(html); }); return false; }); $('#login a').bind('click', function () { var me = this; $.get(this.href, function(html) { $('#registerpanel').html(html).dialog({ title: $(me).text(), width: 500, }); }); return false; }); </script> </head> <body> <header> <div class="content-wrapper"> <div class="float-left"> <p class="site-title">@Html.ActionLink("将你的徽标放置在此处", "Index", "Home")</p> </div> <div class="float-right"> <section id="login"> @Html.Partial("_LoginPartial") </section> <nav> <ul id="menu"> <li>@Html.ActionLink("主页", "Index", "Home")</li> <li>@Html.ActionLink("关于", "About", "Home")</li> <li>@Html.ActionLink("联系方式", "Contact", "Home")</li> </ul> </nav> </div> </div> </header> <div id="body"> @RenderSection("featured", required: false) <section class="content-wrapper main-content clear-fix"> @RenderBody() </section> </div> <footer> <div class="content-wrapper"> <div class="float-left"> <p>© @DateTime.Now.Year - 我的 ASP.NET MVC 应用程序</p> </div> </div> </footer> <div id="registerpanel"></div> @RenderSection("scripts", required: false) </body> </html>
Register.cshtml代码:
@model Mvc315.Models.RegisterModel <hgroup class="title"> <h1>@ViewBag.Title.</h1> <h2>创建新帐户。</h2> </hgroup> @using (Html.BeginForm()) { @Html.AntiForgeryToken() @Html.ValidationSummary() <fieldset class ="register"> <legend>注册表单</legend> <ol> <li> @Html.LabelFor(m => m.UserName) @Html.TextBoxFor(m => m.UserName) </li> <li> @Html.LabelFor(m => m.Password) @Html.PasswordFor(m => m.Password) </li> <li> @Html.LabelFor(m => m.ConfirmPassword) @Html.PasswordFor(m => m.ConfirmPassword) </li> </ol> <input type="submit" value="注册" /> </fieldset> } @section Scripts { @Scripts.Render("~/bundles/jqueryval") }
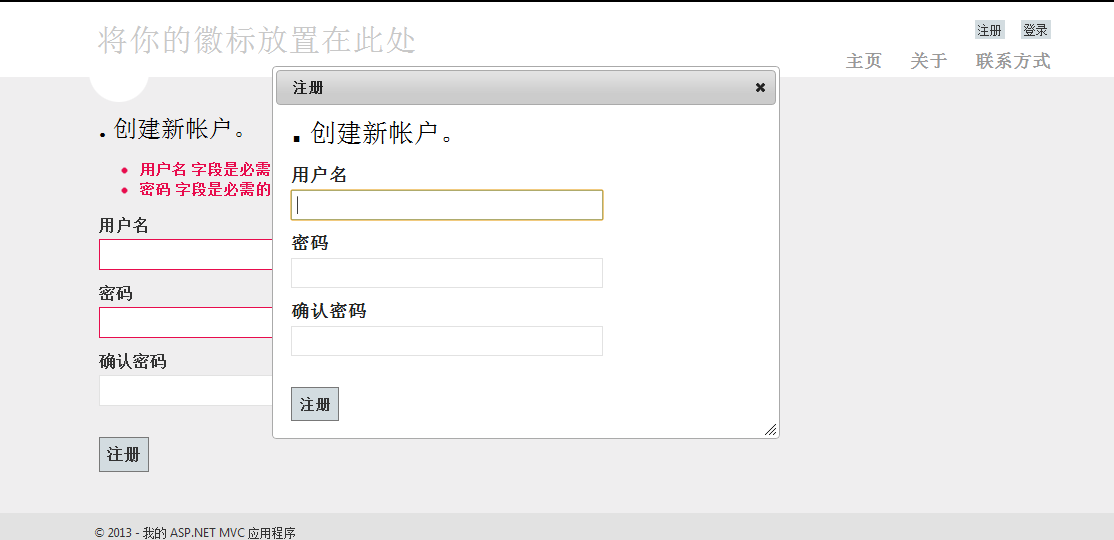
现在只是实现了将表单放进dialog中,但提交的时候仍然会跳转到dialog外面。我想使用$.ajax()、$.serialize()来实现dialog中显示提交结果。该怎样使用?
所有回答(1)
0
试试jquery.form.js,异步提交表单。
http://malsup.com/jquery/form/











