关于 knockout学习中的疑问,请大神指点一下

最近刚刚学习knockout中遇到如下问题:
1.在给viewModel定义一个方法时,有时后面跟 的this,有的时候没有
如下所示:
this.fullName = ko.computed(function() { return this.firstName() + " " + this.lastName(); }, this); this.capitalizeLastName=function (){ var currentValue=this.lastName(); this.lastName(currentValue.toUpperCase()); }
第一个调用ko.computted函数时有this,难道是computed这个方法有两个参数,第二个必须传入当前的viewmodel(this)吗?
第二个问题,用computed函数和直接给this.fullName=function () ...这么写有什么区别吗?
若有区别 分别是在什么情况下使用
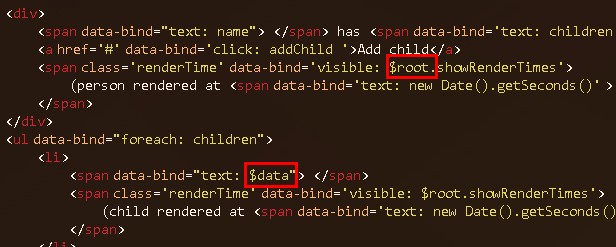
2.在foreach 循环中$data代表什么 $root代表什么 如下图所示:

3.viewModel方法在定义时,有的时候用到了computed ,有的时候就是直接定义的一个方法 这两者之前有什么区别与联系
1.文档里说的很清楚了http://knockoutjs.com/documentation/computedObservables.html
不用this 的写法
function AppViewModel() { var self = this; self.firstName = ko.observable('Bob'); self.lastName = ko.observable('Smith'); self.fullName = ko.computed(function() { return self.firstName() + " " + self.lastName(); });}恩,谢谢! 第2 个问题我年地,您给我提供的链接,写的很详细和清楚
关于第1个问题可能是因为你没有看清楚我问的什么?
第1个问题主要是问
this.fullName = ko.computed(function() { return this.firstName() + " " + this.lastName(); }, this);
这个方法中为什么后吧有一个this这个参数,有的时候没有
第3个问题您举的例子 一个是匿名函数,一个是自定义函数,这么说可能不大对,这几个问我已经弄清楚了,
现在说一下第三个问题他们之间的区别
3.1如果用computed 这个属性的话,说明这个控件会有监控属性,会随着FirstName和LastName改变而改变
刚刚没写完,用computed具有observable的功能
3.2如果直接写匿名方法的如下所示:
this.capitalizeLastName=function (){ var currentValue=this.lastName(); this.lastName(currentValue.toUpperCase()); }
是被驱动的模式,比如点击了按钮 对其进行触发才会执行的
@wang_cq:
第一个问题 如果后面不加this的话会被闭包重定义
如果是:this.fullName = ko.computed(function() { return this.firstName() + " " + this.lastName(); });这样的话根据文档是不能得到结果的。
3 这个你对js不熟的话有点难理解,因为你已经把computed理解成了“属性”,js和其他语言是不同的,并不是说“.”后面就是“属性”。
1楼的加我的补充为这个问题的正确答案











