WPF Grid在ListBoxItem中的布局导致超出预期效果
0

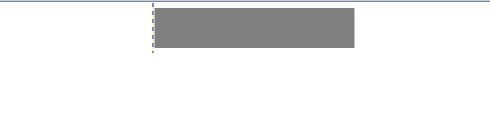
最近要做一个ListBox的列表,并且自己写了DataTemplate。里面用Grid进行了布局,分为两行两列。第一行显示个Rectangle,设置ColumnSpan为2,并设置了其宽度。最后发现Grid的布局竟然发生了变化,于是做了一个简单的demo,在ListBoxItem里进行了设置,代码如下:
1 <Grid> 2 <ListBox HorizontalAlignment="Stretch" HorizontalContentAlignment="Stretch"> 3 <ListBoxItem HorizontalAlignment="Stretch"> 4 <Grid ShowGridLines="True" Height="50"> 5 <Grid.ColumnDefinitions> 6 <ColumnDefinition Width="100"/> 7 <ColumnDefinition Width="*"/> 8 </Grid.ColumnDefinitions> 9 <Rectangle Grid.Row="0" Grid.ColumnSpan="2" Width="200" Height="40" Fill="Gray"/> 10 </Grid> 11 </ListBoxItem> 12 </ListBox> 13 </Grid>
之后运行代码,发现Grid的第一列的宽度竟然超出了100。

这里到底是什么原因的,明明已经固定了第一列的宽度,为什么还会出现这样的问题?在普通的布局里是不会出现这个问题的,希望对WPF有研究的人能帮忙看看,我是wpf的新手,在这里先谢过了!
所有回答(2)
0
代码没有问题啊,怎么会超出100呢?你怎么确定它超出100了呢?
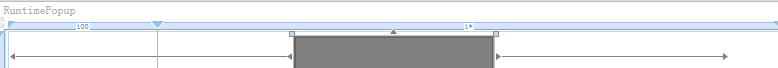
我用Grid的边框进行查看,那条虚线已经超出宽度100所在的位置了,差不多都140了
0

从图中可以看出代码没有问题,显示也没有问题,因为你设置了Rectangle跨两行,默认是居中显示的,所以你看Rectangle之前的虚线是不对的。










