ext js出现以下这种数据的原因

我的前台代码是:

在浏览器中显示的是以下东东:数据是出来了,但是,成下面这样了!
{"totalCount":2,"data":[{"GId":65,"GoodName":"桃子","Price":"¥6.00","Num":3},{"GId":68,"GoodName":"1","Price":"¥12.00","Num":12}]}
在前台上有个
<div id="grid"></div>
代码:
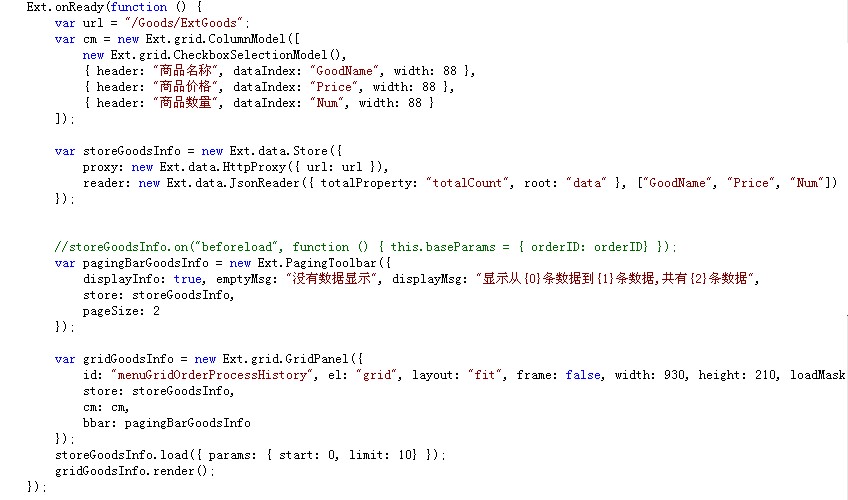
Ext.onReady(function () {
var url = "/Goods/ExtGoods";
var cm = new Ext.grid.ColumnModel([
new Ext.grid.CheckboxSelectionModel(),
{ header: "商品名称", dataIndex: "GoodName", width: 88 },
{ header: "商品价格", dataIndex: "Price", width: 88 },
{ header: "商品数量", dataIndex: "Num", width: 88 }
]);
var storeGoodsInfo = new Ext.data.Store({
proxy: new Ext.data.HttpProxy({ url: url}),
reader: new Ext.data.JsonReader({ totalProperty: "totalCount", root: "data" }, ["GId", "GoodName", "Price", "Num"])
});
//storeGoodsInfo.on("beforeload", function () { this.baseParams = { orderID: orderID} });
var pagingBarGoodsInfo = new Ext.PagingToolbar({
displayInfo: true, emptyMsg: "没有数据显示", displayMsg: "显示从{0}条数据到{1}条数据,共有{2}条数据",
store: storeGoodsInfo,
pageSize: 2
});
var gridGoodsInfo = new Ext.grid.GridPanel({
id: "menuGoods", el: "grid", layout: "fit", frame: false, width: 930, height: 210, loadMask: true,
store: storeGoodsInfo,
cm: cm,
bbar: pagingBarGoodsInfo
});
storeGoodsInfo.load({ params: { start: 0, limit: 10} });
gridGoodsInfo.render();
});
在store外面声明一个record,如下:
var goodOrder = Ext.data.Record.create([
{ name: 'GoodName', mapping: 'GoodName' },
{ name: 'Price' },
{ name: 'Num' }
]);
将reader里面的内容替换如下:
reader:new Ext.data.JsonReader({ totalProperty: "totalCount", root: "data" }, goodOrder);
仅供参考试一下哈!因为我也不是太确定。别的地方没发现有问题。
试了,但是,还是原样
@魔女小溪:
给你一个我们项目中的例子你看下:
Ext.define('Scripts.InterfaceTrackGrid', {
extend: 'Ext.grid.GridPanel',
title: '接口监控',
id: 'InterfaceTrackGrid',
initComponent: function () {
Ext.apply(this, {
closable: true, //是否可关闭
width: 400,
height: 300,
frame: true,
border: false, //grid的边界
store: InterfaceTrackStore,
iconCls: 'icon-user',
// selModel: selModel,
viewConfig: {
getRowClass: function (record) {
return record.get('IsSuccessed') ? '' : 'error-row';
}
},
columns: [Ext.create('Ext.grid.RowNumberer', { width: 35, text: '序号' }),
{
text: '编号',
width: 50,
//sortable: true,
hideable: false,
hidden: true,
dataIndex: 'ID'
}
@幕三少: 看不懂,我们公司的项目里面也有例子,但是,就是我的弄不出来
@魔女小溪: 把你代码贴过来,不要截图!
@dd_冬: 贴了
@魔女小溪: 把你的grid换成下面这个:你的render渲染方法错了。并且把gridGoodsInfo.render();去掉。
var gridGoodsInfo = new Ext.grid.GridPanel({
id: "menuGoods", layout: "fit", frame: false, width: 930, height: 210,
store: storeGoodsInfo,
renderTo: 'grid',
cm: cm,
bbar: pagingBarGoodsInfo
});
@dd_冬: 还是不行,呜呜呜
@魔女小溪: 好吧,你的环境可能有问题。我已经运行过你的代码了。
@dd_冬: 我有那么悲催吗?
@dd_冬: 我今天也遇到一个问题,js文件死活就是不加载,头疼,然后然后,只能用一个不标准的方法解决掉了。
支持一下,不是太懂
设置前台解析格式为json:application/json
你这个应该是text/plain解析的,如果前台是ajax拿到的数据,那么指定下格式就可以了。
哪个地方设置,我才刚刚学这个ext js
出了什么问题了?没看出什么问题啊?
晕,看来你不懂,出来的应该是个界面,但是,我出来的是上面那串东西
虽然我不会extjs。你说数据出来了,只是不成样子,你试试宽高等…
你先把分页给去掉,然后看下数据能否渲染,至于为什么把数据直接显示出来了,我搞不懂,
上述获取的数据是没有问题的,本来就应该是json数据,应为store里就是以json数据解析的,
应该是没有渲染到div里,将gridGoodsInfo.render();改为gridGoodsInfo.renderTo('grid');试试










