急...关于easyiui的treegrid选中、取消问题
0

1:这是一段Json格式。

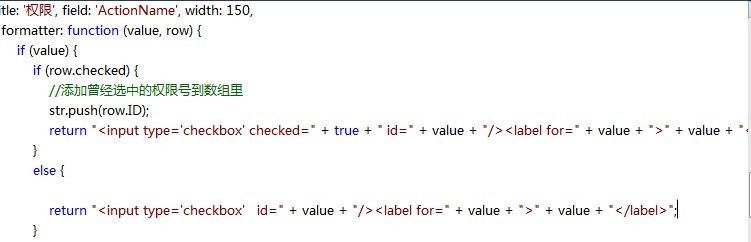
2:这是解析json格式后,对checked:true的创建标签,并选中状态。

3:最后呈现的状态。

现在问题出现了,当我点击"添加",此时为"√"状态,当然,此时可以通过getChecked、getSelections属性获取点击的数据信息。
但是,假如我点击了"添加"复选框,此时为"√"状态,我又不想要它了,又点击了一下,此时复选框状态为空,最后通过各种属性还是得到了这个属性。
我想要的结果,就是根据复选框选中状态,获取所有选中后的状态。
因为豆只有这么多,所以非常抱歉。
所有回答(2)
0
clearSelections 和getSelections一样使用,不会的时候,查看文档,英文不好的话,去看中文的,我感觉这个还可以 你去看看吧http://www.phptogether.com/juidoc/datagrid.html
帮助文档看好几遍了,刚刚查了一阵子,使用$.extend对getChecked进行扩展.
$.extend($.fn.datagrid.methods, {
getChecked: function (jq) { var rr = []; var rows = jq.datagrid('getRows'); jq.datagrid('getPanel').find('div.datagrid-cell input:checked').each(function () { var index = $(this).parents('tr:first').attr('datagrid-row-index'); rr.push(rows[index]); }); return rr;Jq的选择器和过滤器没怎么看过,所以看着有点迷糊。
0
统一设置input数据的class,id,id设置为每条数据的ID,通过$('.class'),得到所有数据结构,里面能取到id和checked情况,一直琢磨宽展getChecekd,不看数据结构真不晓得。










