关于JS,在for循环里使用switch产生的问题(easyui)

$.post("/EasyUI/actionInfo", {}, function (data) {
for (var i = 0; i < data.length; i++) {
{
var item = data[i];
$("#dg").datagrid("addToolbarItem", [{ "text": item.ActionName, "iconCls": item.Icons, "handler": function () {
switch (item.ActionName) {
case '添加': alert("添加");
break;
case '修改': alert("修改");
break;
case '删除': alert("删除");
break;
default: alert("ddd");
}
}
}, "-"]);
}
}
})
先解释一下上面代码的功能:
$("#dg").datagrid("addToolbarItem",[{text:按钮名称,iconCls:按钮图标,handler:点击按钮的事件}]);
通过异步获取数据库的信息,然后通过该方法动态添加datagrid表格的按钮。

出现的问题:
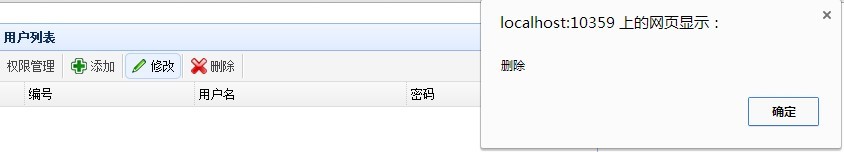
问题就出现【handler】点击事件上面,当上面代码执行后,产生的所有按钮的点击事件都是循环时最后一个事件,也就是说假如循环到最后一个删除按钮,它的事件应该是alert("删除"),但是循环完毕后,所有按钮的事件都是alert("删除"),用断点跟踪了一下,就是最后一次执行后,覆盖了曾经全部的事件。
其实我想实现的功能就是动态的添加datagrid表格的按钮。
不好意思,没豆了,本来申请了新号,但是不能提问。
如果有朋友做过类似的功能,也可以借鉴一下。
改成这样:
var item = data[i];
switch (item.ActionName)
{ case '添加':$("#dg").datagrid("addToolbarItem", [{ "text": item.ActionName, "iconCls": item.Icons, "handler": function () {alert("添加");})
……
这样写其实还是不行的,曾经测试过,如果把handler里的方法换成带有变量的方法时,也就是alert(item.ActionName),还是会有同样的问题。
@only-time: handler处理的代码段定义成一个function改成如下:
ar item = data[i];
switch (item.ActionName)
{ case '添加':$("#dg").datagrid("addToolbarItem", [{ "text": item.ActionName, "iconCls": item.Icons, "handler": function () {handlerFn(item.ActionName);})
……
function handlerFn(actionName)
{
alert(actionName);
}
@junjieok: 还是谢谢朋友的回答, 通过搜索,最终发现遇到的是闭包的问题,现在得以解决。
@junjieok: 呵呵,这种方法我也测试过,依然还是同样的结果,这种问题都是闭包产生的。
@only-time: 的的确确是闭包的问题
@only-time: "handler": function (actionName) {
function()
{
alert(actionName);
};
}(item.ActionName);
这样就行了,很长时间没看了,忘记闭包的东西了










