jquery 选中checkbox的问题。
0

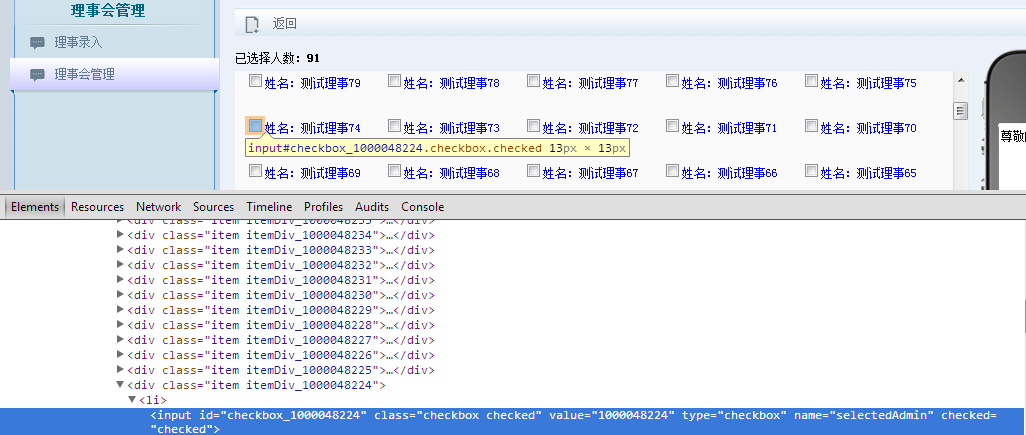
各位大虾,我在使用jquery对checkbox进行全选,全不选的时候,出现这样的问题。就是
明明checked="checked" 但是 checkbox小方框就是不显示勾。
如果手动去选的话, 就不会有这样的问题。手动选中的checked的属性和这个是一模一样的。
实在是搞不懂,才来请教各位,希望大家帮帮忙。
$("#checkAll").click(function(){
$(':checkbox:not(.SMScheck)').attr("checked","checked");
$(':checkbox:not(.checked)').addClass("checked");
$("#itemsHasAdd").append($(':checkbox:not(.SMScheck)').parent().parent().detach());
countSelect();
});
$("#cancleAll").click(function(){
$(':checkbox:not(.SMScheck)').removeAttr("checked");
$(':checkbox.checked:not(.SMScheck)').removeClass("checked");
$("#itemsToAdd").append($(':checkbox:not(.SMScheck)').parent().parent().detach());
countSelect();
});
这是我2个全选和全不选的Jquery 的代码。
我在想,是不是detach() 的影响
最佳答案
0
$(':checkbox:not(.SMScheck)').attr("checked",true);
另外全选与反选这样写是不是有点复杂了
$("input[name='chk_list']").attr("checked",true); //设置所有name为'chk_list'对象的checked为true
收获园豆:15
谢谢指点啊~
其他回答(1)
0
解决了,用jquery调用checkbox的click()方法就好了。 我怎么那么逗比。
$("#checkAll").click(function(){
$(':checkbox:not(.checked):not(.SMScheck)').click();
$(':checkbox:not(.SMScheck)').attr("checked","checked");
$(':checkbox:not(.checked)').addClass("checked");
$("#itemsHasAdd").append($(':checkbox:not(.SMScheck)').parent().parent().detach());
countSelect();
});
送分数了各位! 我已经解决了! 送人15分啊!!~ 快来啊。











