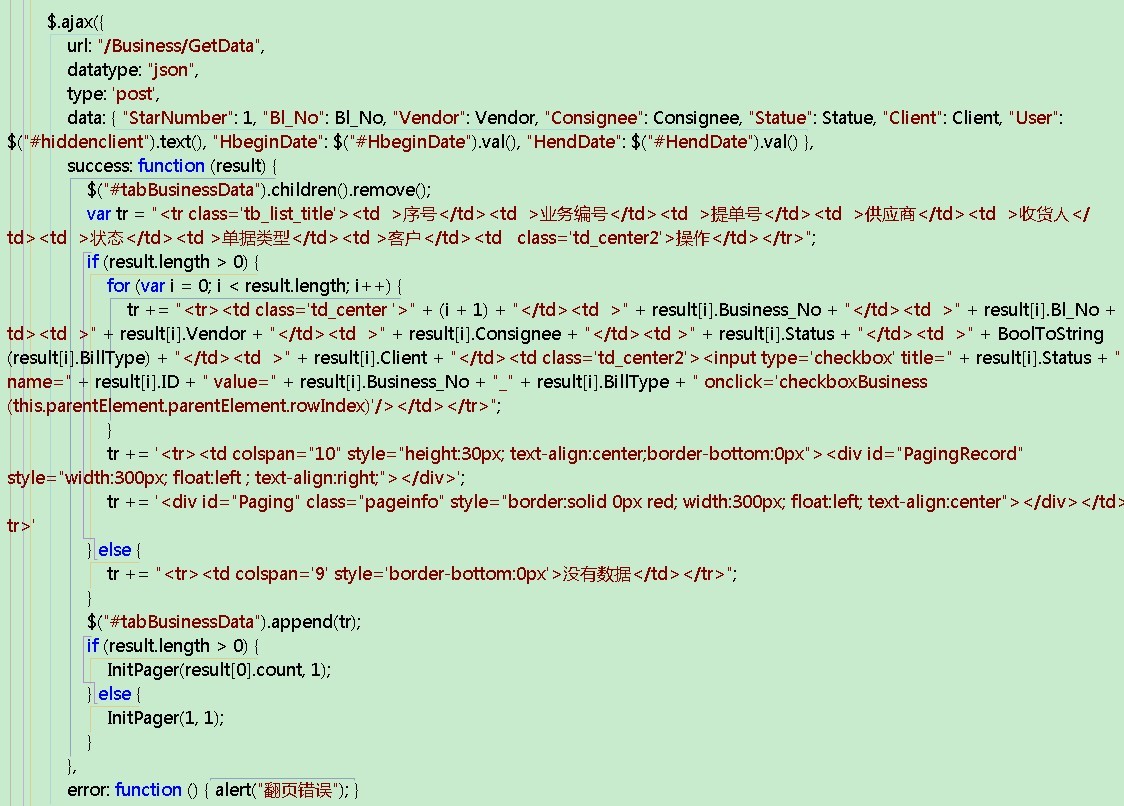
ajax查询数据显示的问题
0
最佳答案
0
1.把拼接的table标记放在页面作为模板和需要替换的变量。而这边只是读模板替换变量。
2.有jquery Template 的插件。
收获园豆:5
谢谢您的回答,谢谢。。
其他回答(5)
0
建议把拼html的代码段,抽出来组成一个函数,提高代码可读性,至于效率问题,你的需要是要拼成一个table
拼肯定是少了的,只能改善写法了
谢谢您的回答,谢谢。。
0
1.先主流的浏览器都加入jit,性能没你想的那么差!
2.我在大量拼接的html的时候,封装一个方法(c#中的StringBuilder),其实就是用Array的push和join,也可以像楼上说使用模板,那个方法比较简单,就不写了
谢谢您的回答,谢谢。。
0
有jquery Template 的插件这个你试一度
或者找一个UI插件,现在UI插件很多呀
你这样拼接多累呀
谢谢您的回答,谢谢。。
0
谢谢您的回答,谢谢。。
0
支持用Array的push和join