ComponentArt Menu 弹出下一级移位问题
0

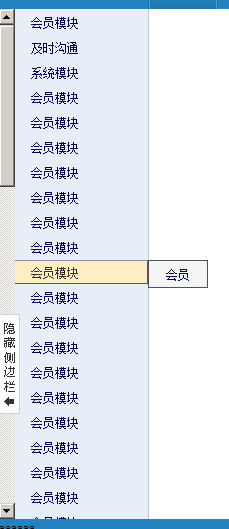
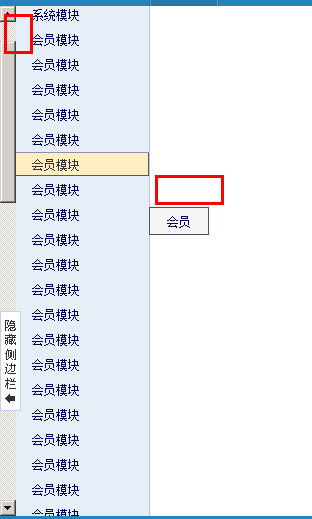
Menu 放在div里,然后div设置指定高度,超出则滚动,如果不滚动的话鼠标移上显示下一级正常
如果滚动了一些的话则会偏移,这个是什么问题,请各位大神指教。
最佳答案
0
二级菜单弹出时估计没加主菜单的滚动时卷去的高度,这种显示比较麻烦,建议下拉在主菜单下面弹出吧?这种比较好做。如果非要这么做,可以用其它js插件实现。如果非要自己写的话,得慢慢调试喽。
收获园豆:100
请问下这个卷去的高度怎么加呢?我知道menu有个js的事件处理函数ItemMouseOver,但我不知道怎么加了
@xinliu: 对于div很多属性同样适用,仅供参考。
其他回答(1)
0
你的js可能没有写好,检查哈看看