JS中的onmouseout 为什么被执行了很多次?
0

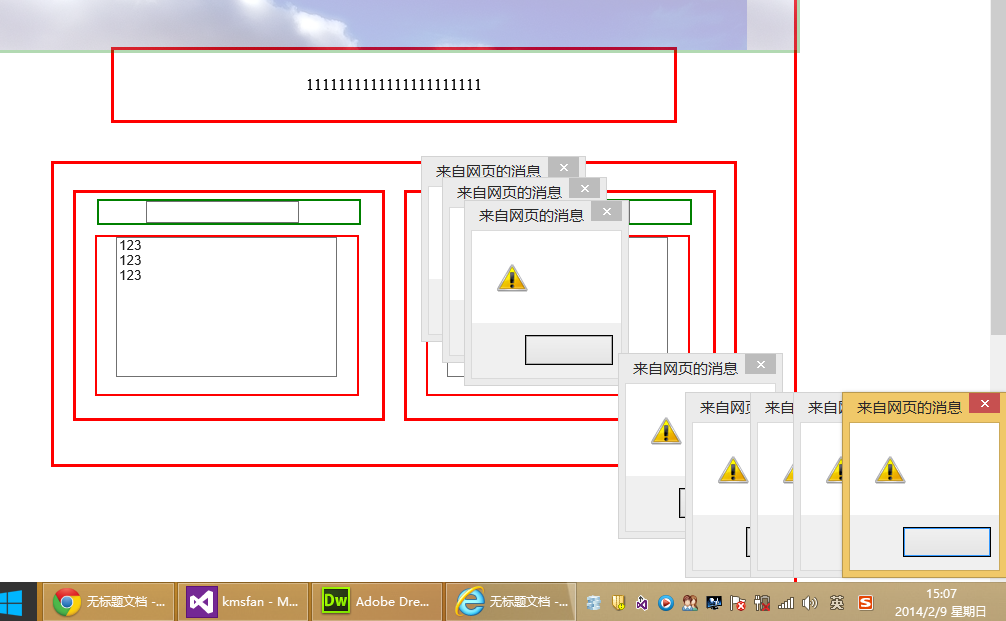
如图。

代码如下。
function loadMouseOut()
{
topBar.style.top=(topBar.style.top-'30px');
alert(topBar.style.top);
}
<div class="topBar" id="topBar" onmouseout="loadMouseOut()">
我只用了1个ALERT,为什么有这么多的窗口弹出来?
我上面有一个ONMOUSEOVER方法,正常弹出一次。
最佳答案
1
楼上@happydaily 说的对冒泡了,建议使用jquery中的mouserenter事件代替,javascript中的onmouseenter只有IE支持,所以不推荐使用onmouseenter,还有给你看看onmouseenter与onmouseover的不同,给你个链接:http://www.w3school.com.cn/tiy/t.asp?f=jquery_event_mouseenter_mouseover
收获园豆:4
其他回答(1)
0
事件冒泡了,
收获园豆:1











