母版页的问题
0


1 <%@ Page Language="C#" MasterPageFile="~/MasterPage.Master" AutoEventWireup="true" CodeBehind="OperatorManage.aspx.cs" Inherits="RfYFF.LoginManage.OperatorManage" %> 2 3 <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server"> 4 </asp:Content> 5 <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server"> 6 <%--列表 start--%> 7 <form id="form_list" name="form_list" method="post"> 8 <table id="tab_list"> 9 </table> 10 <div id="tab_toolbar" style="padding: 0 2px;"> 11 <table cellpadding="0" cellspacing="0" style="width: 100%"> 12 <tr> 13 <td style="padding-left: 2px"> 14 <a href="#" onclick="$('#form_edit input').val('');OpenWin();return false;" id="a_add" 15 class="easyui-linkbutton" iconcls="icon-add">添加</a> <a href="#" onclick="DelData(0);return false;" 16 id="a_del" class="easyui-linkbutton" iconcls="icon-cancel">删除</a> 17 </td> 18 <td style="text-align: right; padding-right: 15px"> 19 <input id="ipt_search" menu="#search_menu" /> 20 <div id="search_menu" style="width: 120px"> 21 <div name="Name"> 22 链接名称 23 </div> 24 </div> 25 </td> 26 </tr> 27 </table> 28 </div> 29 </form> 30 <%--列表 end--%> 31 <%--添加 修改 start--%> 32 <div id="edit" class="easyui-dialog" title="编辑链接" style="width: 250px; height: 200px;" 33 modal="true" closed="true" buttons="#edit-buttons"> 34 <form id="form_edit" name="form_edit" method="post" url="HrefInfo.aspx"> 35 <table class="table_edit"> 36 <tr> 37 <td class="tdal"> 38 链接名称: 39 </td> 40 <td class="tdar"> 41 <input id="ipt_Name" name="ipt_Name" type="text" class="easyui-validatebox" required="true" /> 42 </td> 43 </tr> 44 <tr> 45 <td class="tdal"> 46 链接URL: 47 </td> 48 <td class="tdar"> 49 <input id="ipt_Url" name="ipt_Url" type="text" class="easyui-validatebox" required="true" /> 50 </td> 51 </tr> 52 </table> 53 </form> 54 </div> 55 <div id="edit-buttons"> 56 <a id="btn_add" href="javascript:;" class="easyui-linkbutton">提交</a> <a href="javascript:;" 57 class="easyui-linkbutton" onclick="$('#edit').dialog('close');return false;">取消</a> 58 </div> 59 <%--添加 修改 end--%> 60 <script type="text/javascript"> 61 62 $(function () { 63 InitGird(); 64 InitSearch(); 65 }); 66 //初始化表格 67 function InitGird() { 68 $('#tab_list').datagrid({ 69 title: '链接列表', //表格标题 70 url: location.href, //请求数据的页面 71 sortName: 'JSON_HrefID', //排序字段 72 idField: 'JSON_HrefID', //标识字段,主键 73 iconCls: '', //标题左边的图标 74 width: '50%', //宽度 75 height: $(parent.document).find("#mainPanle").height() - 10 > 0 ? $(parent.document).find("#mainPanle").height() - 10 : 300, //高度 76 nowrap: false, //是否换行,True 就会把数据显示在一行里 77 striped: true, //True 奇偶行使用不同背景色 78 collapsible: false, //可折叠 79 sortOrder: 'desc', //排序类型 80 remoteSort: true, //定义是否从服务器给数据排序 81 frozenColumns: [[//冻结的列,不会随横向滚动轴移动 82 { field: 'cbx', checkbox: true }, 83 ]], 84 columns: [[ 85 { title: '链接名称', field: 'JSON_Name', width: 100 }, 86 { title: '链接URL', field: 'JSON_Url', width: 150 }, 87 { 88 title: '操作', field: 'JSON_HrefID', width: 80, formatter: function (value, rec) { 89 return '<a style="color:red" href="javascript:;" onclick="EditData(' + value + ');$(this).parent().click();return false;">修改</a>'; 90 } 91 } 92 ]], 93 toolbar: "#tab_toolbar", 94 queryParams: { "action": "query" }, 95 pagination: true, //是否开启分页 96 pageNumber: 1, //默认索引页 97 pageSize: 10, //默认一页数据条数 98 rownumbers: true //行号 99 }); 100 } 101 102 //初始化搜索框 103 function InitSearch() { 104 $("#ipt_search").searchbox({ 105 width: 200, 106 iconCls: 'icon-save', 107 searcher: function (val, name) { 108 $('#tab_list').datagrid('options').queryParams.search_type = name; 109 $('#tab_list').datagrid('options').queryParams.search_value = val; 110 $('#tab_list').datagrid('reload'); 111 }, 112 prompt: '请输入要查询的信息' 113 }); 114 } 115 116 //打开添加窗口 117 function OpenWin() { 118 $("#edit").dialog("open"); 119 $("#edit-buttons a:first").attr("onclick", "Add(0); return false;") 120 } 121 function GetInputData(id, cmd) { 122 var postdata = "{ \"action\":\"" + cmd + "\","; 123 $("#" + id + " input[type!='checkbox']").each(function () { 124 postdata += "\"" + $(this).attr("name") + "\":\"" + $(this).val() + "\","; 125 }); 126 $("#" + id + " input[type='checkbox']").each(function () { 127 postdata += "\"" + $(this).attr("name") + "\":\"" + this.checked + "\","; 128 }); 129 postdata = postdata.substr(0, postdata.length - 1); 130 postdata += "}"; 131 return eval("(" + postdata + ")"); 132 } 133 134 //提交按钮事件 135 function Add(uid) { 136 if (!$("#form_edit").form("validate")) { 137 return; 138 } 139 var json = GetInputData('edit', 'submit'); 140 141 json.id = uid; 142 $.post(location.href, json, function (data) { 143 $.messager.alert('提示', data, 'info', function () { 144 if (data.indexOf("成功") > 0) { 145 console.info(data); 146 $("#tab_list").datagrid("reload"); 147 $("#edit").dialog("close"); 148 } 149 }); 150 }); 151 } 152 153 //修改链接 事件 154 function EditData(uid) { 155 $("#edit").dialog("open"); 156 $("#btn_add").attr("onclick", "Add(" + uid + "); return false;") 157 158 $.post(location.href, { "action": "queryone", "id": uid }, function (data) { 159 var dataObj = eval("(" + data + ")"); //转换为json对象 160 console.info(dataObj); 161 $("#form_edit").form('load', dataObj); 162 }); 163 } 164 165 //删除按钮事件 166 function DelData(id) { 167 $.messager.confirm('提示', '确认删除?', function (r) { 168 if (r) { 169 var selected = ""; 170 if (id <= 0) { 171 $($('#tab_list').datagrid('getSelections')).each(function () { 172 selected += this.JSON_HrefID + ","; 173 }); 174 selected = selected.substr(0, selected.length - 1); 175 if (selected == "") { 176 $.messager.alert('提示', '请选择要删除的数据!', 'info'); 177 return; 178 } 179 } 180 else { 181 selected = id; 182 } 183 $.post(location.href, { "action": "del", "cbx_select": selected }, function (data) { 184 $.messager.alert('提示', data, 'info', function () { $("#tab_list").datagrid("reload"); }); 185 }); 186 } 187 }); 188 } 189 </script> 190 191 </asp:Content>
不显示样式的界面 在
在
51ASPX里面下载了一个EASYUI的代码,模仿着写了一个,
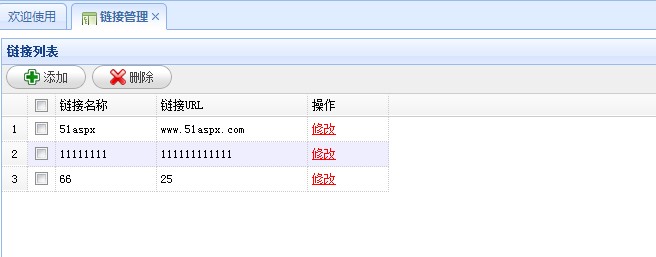
模仿的界面如下:

其中有个页面用到了母版页,样式都是在母版页,我这个页面就一直显示不正确,找不到原因,还请各位大神帮忙看看。
母版页的代码如下:
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="MasterPage.master.cs" Inherits="RfYFF.MasterPage" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <script src="JS/easyui/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="JS/easyui/jquery.easyui.min.js"></script> <script src="JS/easyui/locale/easyui-lang-zh_CN.js"></script> <link href="JS/easyui/themes/default/easyui.css" rel="stylesheet" /> <link href="JS/easyui/themes/icon.css" rel="stylesheet" /> <script src="JS/wikmain.js"></script> <title></title> <asp:ContentPlaceHolder ID="head" runat="server"> </asp:ContentPlaceHolder> </head> <body> <div> <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server"> </asp:ContentPlaceHolder> </div> </body> </html>
调用母版页的代码:
最佳答案
0
css路径问题,你在清理一下缓存。有时缓存也会让你找不到问题出错的原因
收获园豆:5
其他回答(3)
0
路径问题吧
收获园豆:5
0
应该是CSS的路径问题,你单独访问一下这个页面,看一下他引用的CSS地址是哪里
收获园豆:5
0
路径问题css
收获园豆:5












