knockoutjs问题,急待解决
0

@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script src="~/Scripts/jquery-1.8.2.min.js"></script> @*<script src="~/Scripts/jquery.tmpl.min.js"></script>*@ <script src="~/Scripts/knockout-3.0.0.js"></script> </head> <body> <div> <p> 请选择: <select data-bind="options:tickets, optionsCaption:'请选择', optionsText:'name', value:chosenTicket"></select> </p> <p> You've chosen: <b data-bind="text: chosenTicket().name"></b> (price: <span data-bind='text: Change(chosenTicket().price)'></span>) </p> <script type="text/javascript"> var viewmodel = { tickets: [ { name: "aaa", price: "111" }, { name: "bbb", price: "222" }, { name: "ccc", price: "333" }, { name: "ddd", price: "444" }, { name: "eee", price: "555" }, { name: "fff", price: "666" } ], chosenTicket: ko.observable(), resetTicket: function myfunction() { this.chosenTicket(null) } }; ko.applyBindings(viewmodel); function Change(price) { return "$" + price; } </script> </div> </body> </html>
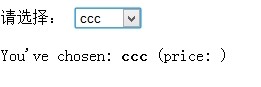
大家看看有问题没?为什么我的运行结果不对,是这个样子的:
死活第二个绑定就是显示不出来。
最佳答案
0
你把默认的 optionsCaption:'请选择', 去掉
收获园豆:20
ok,但是为什么呢。为什么使用jquery-tmpl 时就没问题呢。
其他回答(1)
0
直接:'text: chosenTicket().price'试试呢,注意后面的空格










