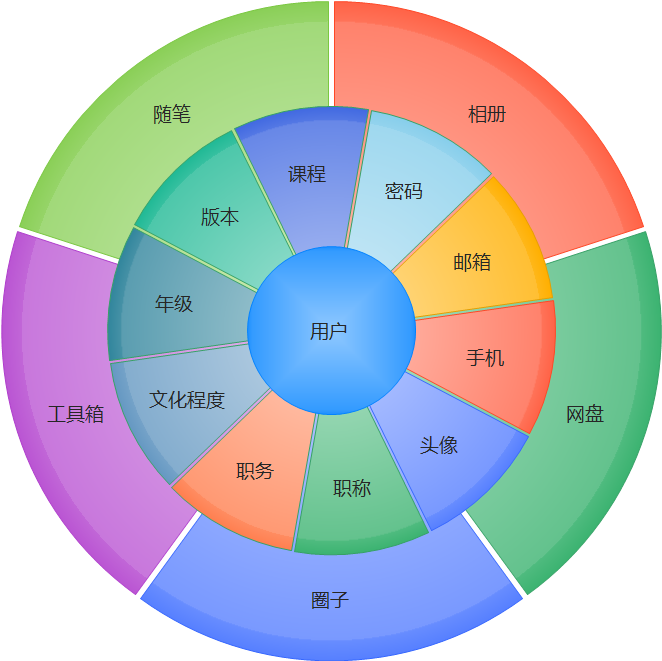
WPF 如何实现这种窗体?主要是思路
所有回答(4)
0
除了 WPF 之外,你以前还接触过别的 UI 框架编程吗?
其它的也接触过一些,比如winForm\JS\Flex,如果你有其它技术实现的思路,还请不吝赐教,谢谢。
完全可以把这当成是一个功能菜单,只不过是换了一种展现形式而已;
@泾渭科技: 我只是想了解下你是否有桌面程序的编程经验。
1、WPF 制作不规则窗体(可以用透明图片):
http://www.cnblogs.com/xiaowei0705/archive/2011/04/28/2031776.html
2、如果你用 Winform 制作过自绘制的 BUTTON 的话,那么在获得焦点后改变外观应该不是难事,WPF 中也有一组属性和事件检测窗体是否获取焦点:http://msdn.microsoft.com/en-us/library/system.windows.window(v=vs.110).aspx
3、多点触控:http://msdn.microsoft.com/zh-cn/magazine/ff898416.aspx
0
这个应该是菜单改造的,之前园子有人写了京东的客户端,菜单和这个差不多
0
可以用Path画。
0
1.首先,我觉得上图中除了中间的用户,剩下的都应该是按钮吧;
2.不规则图形的绘制在wpf中其实很简单,最主要的获取到路径信息;
3.对于按钮的颜色,悬停颜色,获取焦点样式,以及按下状态颜色,按下状态的样式,包括路径,这些都可以通过改变按钮的模板来实现;
4.实现思路并不难,重要的获取颜色信息和路径信息。