救急!!!!!!

近期在做一个项目,遇到难点了希望能得到帮助
需求
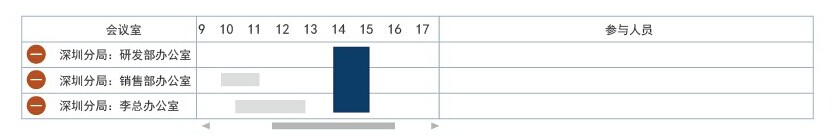
1、表格有横纵向的滚动条,纵向滚动时表头不滚动,横向滚动时第一和最后一列不滚动
2、可以动态添加多行数据
3、表格嵌套在div中是响应式布局,添加数据不影响布局
4、横向的滚动条最好是默认在最中间位置对应9~17这几列
5、最好考虑下浏览器兼容性(ie8为住)
6、不用插件

世上无难事,只怕有心人,你把问题拆分了解决,我觉得没有什么难点,只是麻烦了一点,你一步一步实现,只要css+div控制的好,实现起来是不难的
就是这样想的,目前纵向的滚动条,横向的滚动条都弄好了,该怎么把两个内容叠合起来
@海阔天空@: 你的纵向滚动条不用变,横向滚动条只需要控制里面的那一块不就得了,可以配合js来实现啊
@刘宏玺: http://www.ligerui.com/demos/grid/frozen/frozengrid.htm
你看看这个例子,应该是你希望的效果
@海阔天空@:在有控制条的div里放置下面这段代码就好了,自己想想就明白了。
onscroll="document.getElementById('divRightHeader').scrollLeft=this.scrollLeft;document.getElementById('divLeftBody').scrollTop=this.scrollTop;"
@刘宏玺: 哎,看一下需求亲,是上面表头中的1~24和下面的记录一起滚动,你给的例子链接我早就看过呢,还用ligerui自己做过(存在缺陷,针对性太差,功能太强大反而不美),还是很谢谢你
用的什么表格控件?好像随便一个grid控件都能固定表头吧
没用控件,就div+css样式,因为急用所以就直接写的(重点是可以动态添加行及滚动条的处理)
原理都一样吧,MagicGrid是一个不错的控件,也可以模仿它自己写啊,大都是通过div来实现的,还有就是用flash写一个,可能扩展兼容性更好吧,效率可能比较低
呵呵,控件的话我都找过,比如ligerui中的表格中的固定列以及extgrid中表格都实现了我所需的功能。但是都不是我所需要的,控件有几个缺点,比如虽然功能很全但是在应用软件上很多都用不上需要我去禁用他们的属性,兼用性不是特别好,针对性比较差。还有就是有些东西用控件反而会很麻烦,我需要的是能动态添加一行,控件就没有javascript方便。举个例子:例如我要动态的去改变某个单元格(5行4列这一格)的背景色控件该怎么实现呢?
@海阔天空@: 实际上也是可以实现的,追加数据,应该有默认方法的,实在不行可以ajax方式重新绑定所有数据,再不济,你可以直接用js通过css样式找到这行进行追加数据。
修改某格的属性,这种个性化的方法,要么你自己写grid,要么通过属性找到这个位置用js修改。
控件段时间用的不熟,很多东西都不理解,有时间再去学学,先解了燃眉之急在说

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script src="bootstrap/js/bootstrap.js" type="text/javascript"></script>
<script src="bootstrap/js/bootstrap.min.js" type="text/javascript"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen">
<script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="bootstrap/js/vmdSubscribe.js"></script>
<script type="text/javascript" src="table/jquery.js" ></script>
<script src="table/blog-common.js" type="text/javascript"></script>
<script type="javascript" src="table/jquery-1.8.2.min.js"></script>
<link type="text/css" rel="stylesheet" href="table/blog-common.css">
<link id="MainCss" type="text/css" rel="stylesheet" href="table/style.css">
<link type="text/css" rel="stylesheet" href="css/table.css" />
<script type="text/javascript">
$(document).ready(function(){
$(".overflowx").scrollLeft(239);//设置横向滚动条居中
});
</script>
<!--
作者:beyondlmm@126.com
时间:2014-06-11
描述:整体思路:需要13个div嵌套,将table表分成6个块通过滚动条事件来控制那些块需要滚动
-->
</head>
<body>
<!--
作者:beyondlmm@126.com
时间:2014-06-11
描述:最外层div将宽度及高度写死
-->
<div class="divone">
<!--
作者:beyondlmm@126.com
时间:2014-06-11
描述:右边是放纵向滚动条的,重点就是上左这一块
-->
<div class="divoneleft">
<div class="divoneleftinleft">
<div class="divoneleftinleftintop">会议室</div>
<div id="ToScroll" class="divoneleftinleftinbottom">
<table class="tableborder1 divoneleftinleftinbottomintable">
<tr class="divoneleftinrightinbottomintableintr" >
<td class="divoneleftinleftinbottomintableintrintd">
<button type="button" class="btn btn-default divoneleftinleftinbottomintableintrintdinbutton" >
<span class="glyphicon glyphicon-minus-sign"></span>
</button>
</td>
<td class="divoneleftinleftinbottomintableintrintdone">深圳分局:研发部办公室研发部办公室研发部</td>
</tr>
<tr class="divoneleftinrightinbottomintableintr">
<td class="divoneleftinleftinbottomintableintrintd">
<button type="button" class="btn btn-default divoneleftinleftinbottomintableintrintdinbutton">
<span class="glyphicon glyphicon-minus-sign"></span>
</button>
</td>
<td class="divoneleftinleftinbottomintableintrintdone">深圳分局:研发部办公室</td>
</tr>
<tr class="divoneleftinrightinbottomintableintr">
<td class="divoneleftinleftinbottomintableintrintd">
<button type="button" class="btn btn-default divoneleftinleftinbottomintableintrintdinbutton">
<span class="glyphicon glyphicon-minus-sign"></span>
</button>
</td>
<td class="divoneleftinleftinbottomintableintrintdone">深圳分局:研发部办公室研发部办公室研发部</td>
</tr>
<tr class="divoneleftinrightinbottomintableintr">
<td class="divoneleftinleftinbottomintableintrintd">
<button type="button" class="btn btn-default divoneleftinleftinbottomintableintrintdinbutton">
<span class="glyphicon glyphicon-minus-sign" ></span>
</button>
</td>
<td class="divoneleftinleftinbottomintableintrintdone">深圳分局:研发部办公室</td>
</tr>
<tr class="divoneleftinrightinbottomintableintr">
<td class="divoneleftinleftinbottomintableintrintd">
<button type="button" class="btn btn-default divoneleftinleftinbottomintableintrintdinbutton">
<span class="glyphicon glyphicon-minus-sign" ></span>
</button>
</td>
<td class="divoneleftinleftinbottomintableintrintdone">深圳分局:研发部办公室研发部办公室研发部</td>
</tr>
<tr class="divoneleftinrightinbottomintableintr">
<td class="divoneleftinleftinbottomintableintrintd">
<button type="button" class="btn btn-default divoneleftinleftinbottomintableintrintdinbutton">
<span class="glyphicon glyphicon-minus-sign"></span>
</button>
</td>
<td class="divoneleftinleftinbottomintableintrintdone">深圳分局:研发部办公室</td>
</tr>
<tr class="divoneleftinrightinbottomintableintr">
<td class="divoneleftinleftinbottomintableintrintd">
<button type="button" class="btn btn-default divoneleftinleftinbottomintableintrintdinbutton">
<span class="glyphicon glyphicon-minus-sign" ></span>
</button>
</td>
<td class="divoneleftinleftinbottomintableintrintdone">深圳分局:研发部办公室研发部办公室研发部</td>
</tr>
<tr class="divoneleftinrightinbottomintableintr">
<td class="divoneleftinleftinbottomintableintrintd">
<button type="button" class="btn btn-default divoneleftinleftinbottomintableintrintdinbutton">
<span class="glyphicon glyphicon-minus-sign" ></span>
</button>
</td>
<td class="divoneleftinleftinbottomintableintrintdone">深圳分局:研发部办公室</td>
</tr>
</table>
</div>
</div>
<div class="overflowx divoneleftincenter" >
<div class="divoneleftincenterintop">
<table class="tableborder divoneleftincenterintopintable" align="center">
<tr>
<td class="divoneleftincenterintopintableintd">0</td>
<td class="divoneleftincenterintopintableintd">1</td>
<td class="divoneleftincenterintopintableintd">2</td>
<td class="divoneleftincenterintopintableintd">3</td>
<td class="divoneleftincenterintopintableintd">4</td>
<td class="divoneleftincenterintopintableintd">5</td>
<td class="divoneleftincenterintopintableintd">6</td>
<td class="divoneleftincenterintopintableintd">7</td>
<td class="divoneleftincenterintopintableintd">8</td>
<td class="divoneleftincenterintopintableintd">9</td>
<td class="divoneleftincenterintopintableintd">10</td>
<td class="divoneleftincenterintopintableintd">11</td>
<td class="divoneleftincenterintopintableintd">12</td>
<td class="divoneleftincenterintopintableintd">13</td>
<td class="divoneleftincenterintopintableintd">14</td>
<td class="divoneleftincenterintopintableintd">15</td>
<td class="divoneleftincenterintopintableintd">16</td>
<td class="divoneleftincenterintopintableintd">17</td>
<td class="divoneleftincenterintopintableintd">18</td>
<td class="divoneleftincenterintopintableintd">19</td>
<td class="divoneleftincenterintopintableintd">20</td>
<td class="divoneleftincenterintopintableintd">21</td>
<td class="divoneleftincenterintopintableintd">22</td>
<td class="divoneleftincenterintopintableintd">23</td>
</tr>
</table>
</div>
<div id="ToScroll1" class="divoneleftincenterinbottom">
<table class="tableborder1 divoneleftincenterinbottomintable">
<tr >
<td class="divoneleftincenterinbottomintableintd">1</td>
<td class="divoneleftincenterinbottomintableintd">2</td>
<td class="divoneleftincenterinbottomintableintd">3</td>
<td class="divoneleftincenterinbottomintableintd">4</td>
<td class="divoneleftincenterinbottomintableintd">5</td>
<td class="divoneleftincenterinbottomintableintd">6</td>
<td class="divoneleftincenterinbottomintableintd">7</td>
<td class="divoneleftincenterinbottomintableintd">8</td>
<td class="divoneleftincenterinbottomintableintd">9</td>
<td class="divoneleftincenterinbottomintableintd">10</td>
<td class="divoneleftincenterinbottomintableintd">11</td>
<td class="divoneleftincenterinbottomintableintd">12</td>
<td class="divoneleftincenterinbottomintableintd">1</td>
<td class="divoneleftincenterinbottomintableintd">2</td>
<td class="divoneleftincenterinbottomintableintd">3</td>
<td class="divoneleftincenterinbottomintableintd">4</td>
<td class="divoneleftincenterinbottomintableintd">5</td>
<td class="divoneleftincenterinbottomintableintd">6</td>
<td class="divoneleftincenterinbottomintableintd">7</td>
<td class="divoneleftincenterinbottomintableintd">8</td>
<td class="divoneleftincenterinbottomintableintd">9</td>
<td class="divoneleftincenterinbottomintableintd">10</td>
<td class="divoneleftincenterinbottomintableintd">11</td>
<td class="divoneleftincenterinbottomintableintd">12</td>
</tr>
<tr >
<td class="divoneleftincenterinbottomintableintd">1</td>
<td class="divoneleftincenterinbottomintableintd">2</td>
<td class="divoneleftincenterinbottomintableintd">3</td>
<td class="divoneleftincenterinbottomintableintd">4</td>
<td class="divoneleftincenterinbottomintableintd">5</td>
<td class="divoneleftincenterinbottomintableintd">6</td>
<td class="divoneleftincenterinbottomintableintd">7</td>
<td class="divoneleftincenterinbottomintableintd">8</td>
<td class="divoneleftincenterinbottomintableintd">9</td>
<td class="divoneleftincenterinbottomintableintd">10</td>
<td class="divoneleftincenterinbottomintableintd">11</td>
<td class="divoneleftincenterinbottomintableintd">12</td>
<td class="divoneleftincenterinbottomintableintd">1</td>
<td class="divoneleftincenterinbottomintableintd">2</td>
<td class="divoneleftincenterinbottomintableintd">3</td>
<td class="divoneleftincenterinbottomintableintd">4</td>
<td class="divoneleftincenterinbottomintableintd">5</td>
<td class="divoneleftincenterinbottomintableintd">6</td>
<td class="divoneleftincenterinbottomintableintd">7</td>
<td class="divoneleftincenterinbottomintableintd">8</td>
<td class="divoneleftincenterinbottomintableintd">9</td>
<td class="divoneleftincenterinbottomintableintd">10</td>
<td class="divoneleftincenterinbottomintableintd">11</td>
<td class="divoneleftincenterinbottomintableintd">12</td>
</tr>
<tr >
<td class="divoneleftincenterinbottomintableintd">1</td>
<td class="divoneleftincenterinbottomintableintd">2</td>
<td class="divoneleftincenterinbottomintableintd">3</td>
<td class="divoneleftincenterinbottomintableintd">4</td>
<td class="divoneleftincenterinbottomintableintd">5</td>
<td class="divoneleftincenterinbottomintableintd">6</td>
<td class="divoneleftincenterinbottomintableintd">7</td>
<td class="divoneleftincenterinbottomintableintd">8</td>
<td class="divoneleftincenterinbottomintableintd">9</td>
<td class="divoneleftincenterinbottomintableintd">10</td>
<td class="divoneleftincenterinbottomintableintd">11</td>
<td class="divoneleftincenterinbottomintableintd">12</td>
<td class="divoneleftincenterinbottomintableintd">1</td>
<td class="divoneleftincenterinbottomintableintd">2</td>
<td class="divoneleftincenterinbottomintableintd">3</td>
<td class="divoneleftincenterinbottomintableintd">4</td>
<td class="divoneleftincenterinbottomintableintd">5</td>
<td class="divoneleftincenterinbottomintableintd">6</td>
<td class="divoneleftincenterinbottomintableintd">7</td>
<td class="divoneleftincenterinbottomintableintd">8</td>
<td class="divoneleftincenterinbottomintableintd">9</td>
<td class="divoneleftincenterinbottomintableintd">10</td>
<td class="divoneleftincenterinbottomintableintd">11</td>
<td class="divoneleftincenterinbottomintableintd">12</td>
</tr>
<tr >
<td class="divoneleftincenterinbottomintableintd">1</td>
<td class="divoneleftincenterinbottomintableintd">2</td>
<td class="divoneleftincenterinbottomintableintd">3</td>
<td class="divoneleftincenterinbottomintableintd">4</td>
<td class="divoneleftincenterinbottomintableintd">5</td>
<td class="divoneleftincenterinbottomintableintd">6</td>
<td class="divoneleftincenterinbottomintableintd">7</td>
<td class="divoneleftincenterinbottomintableintd">8</td>
<td class="divoneleftincenterinbottomintableintd">9</td>
<td class="divoneleftincenterinbottomintableintd">10</td>
<td class="divoneleftincenterinbottomintableintd">11</td>
<td class="divoneleftincenterinbottomintableintd">12</td>
<td class="divoneleftincenterinbottomintableintd">1</td>
<td class="divoneleftincenterinbottomintableintd">2</td>
<td class="divoneleftincenterinbottomintableintd">3</td>
<td class="divoneleftincenterinbottomintableintd">4</td>
<td class="divoneleftincenterinbottomintableintd">5</td>
<td class="divoneleftincenterinbottomintableintd">6</td>
<td class="divoneleftincenterinbottomintableintd">7</td>
<td class="divoneleftincenterinbottomintableintd">8</td>
<td class="divoneleftincenterinbottomintableintd">9</td>
<td class="divoneleftincenterinbottomintableintd">10</td>
<td class="divoneleftincenterinbottomintableintd">11</td>
<td class="divoneleftincenterinbottomintableintd">12</td>
</tr>
<tr >
<td class="divoneleftincenterinbottomintableintd">1</td>
<td class="divoneleftincenterinbottomintableintd">2</td>
<td class="divoneleftincenterinbottomintableintd">3</td>
<td class="divoneleftincenterinbottomintableintd">4</td>
<td class="divoneleftincenterinbottomintableintd">5</td>
<td class="divoneleftincenterinbottomintableintd">6</td>
<td class="divoneleftincenterinbottomintableintd">7</td>
<td class="divoneleftincenterinbottomintableintd">8</td>
<td class="divoneleftincenterinbottomintableintd">9</td>
<td class="divoneleftincenterinbottomintableintd">10</td>
<td class="divoneleftincenterinbottomintableintd">11</td>
<td class="divoneleftincenterinbottomintableintd">12</td>
<td class="divoneleftincenterinbottomintableintd">1</td>
<td class="divoneleftincenterinbottomintableintd">2</td>
<td class="divoneleftincenterinbottomintableintd">3</td>
<td class="divoneleftincenterinbottomintableintd">4</td>
<td class="divoneleftincenterinbottomintableintd">5</td>
<td class="divoneleftincenterinbottomintableintd">6</td>
<td class="divoneleftincenterinbottomintableintd">7</td>
<td class="divoneleftincenterinbottomintableintd">8</td>
<td class="divoneleftincenterinbottomintableintd">9</td>
<td class="divoneleftincenterinbottomintableintd">10</td>
<td class="divoneleftincenterinbottomintableintd">11</td>
<td class="divoneleftincenterinbottomintableintd">12</td>
</tr>
<tr >
<td class="divoneleftincenterinbottomintableintd">1</td>
<td class="divoneleftincenterinbottomintableintd">2</td>
<td class="divoneleftincenterinbottomintableintd">3</td>
<td class="divoneleftincenterinbottomintableintd">4</td>
<td class="divoneleftincenterinbottomintableintd">5</td>
<td class="divoneleftincenterinbottomintableintd">6</td>
<td class="divoneleftincenterinbottomintableintd">7</td>
<td class="divoneleftincenterinbottomintableintd">8</td>
<td class="divoneleftincenterinbottomintableintd">9</td>
<td class="divoneleftincenterinbottomintableintd">10</td>
<td class="divoneleftincenterinbottomintableintd">11</td>
<td class="divoneleftincenterinbottomintableintd">12</td>
<td class="divoneleftincenterinbottomintableintd">1</td>
<td class="divoneleftincenterinbottomintableintd">2</td>
<td class="divoneleftincenterinbottomintableintd">3</td>
<td class="divoneleftincenterinbottomintableintd">4</td>
<td class="divoneleftincenterinbottomintableintd">5</td>
<td class="divoneleftincenterinbottomintableintd">6</td>
<td class="divoneleftincenterinbottomintableintd">7</td>
<td class="divoneleftincenterinbottomintableintd">8</td>
<td class="divoneleftincenterinbottomintableintd">9</td>
<td class="divoneleftincenterinbottomintableintd">10</td>
<td class="divoneleftincenterinbottomintableintd">11</td>
<td class="divoneleftincenterinbottomintableintd">12</td>
</tr>
<tr >
<td class="divoneleftincenterinbottomintableintd">1</td>
<td class="divoneleftincenterinbottomintableintd">2</td>
<td class="divoneleftincenterinbottomintableintd">3</td>
<td class="divoneleftincenterinbottomintableintd">4</td>
<td class="divoneleftincenterinbottomintableintd">5</td>
<td class="divoneleftincenterinbottomintableintd">6</td>
<td class="divoneleftincenterinbottomintableintd">7</td>
<td class="divoneleftincenterinbottomintableintd">8</td>
<td class="divoneleftincenterinbottomintableintd">9</td>
<td class="divoneleftincenterinbottomintableintd">10</td>
<td class="divoneleftincenterinbottomintableintd">11</td>
<td class="divoneleftincenterinbottomintableintd">12</td>
<td class="divoneleftincenterinbottomintableintd">1</td>
<td class="divoneleftincenterinbottomintableintd">2</td>
<td class="divoneleftincenterinbottomintableintd">3</td>
<td class="divoneleftincenterinbottomintableintd">4</td>
<td class="divoneleftincenterinbottomintableintd">5</td>
<td class="divoneleftincenterinbottomintableintd">6</td>
<td class="divoneleftincenterinbottomintableintd">7</td>
<td class="divoneleftincenterinbottomintableintd">8</td>
<td class="divoneleftincenterinbottomintableintd">9</td>
<td class="divoneleftincenterinbottomintableintd">10</td>
<td class="divoneleftincenterinbottomintableintd">11</td>
<td class="divoneleftincenterinbottomintableintd">12</td>
</tr>
<tr >
<td class="divoneleftincenterinbottomintableintd">1</td>
<td class="divoneleftincenterinbottomintableintd">2</td>
<td class="divoneleftincenterinbottomintableintd">3</td>
<td class="divoneleftincenterinbottomintableintd">4</td>
<td class="divoneleftincenterinbottomintableintd">5</td>
<td class="divoneleftincenterinbottomintableintd">6</td>
<td class="divoneleftincenterinbottomintableintd">7</td>
<td class="divoneleftincenterinbottomintableintd">8</td>
<td class="divoneleftincenterinbottomintableintd">9</td>
<td class="divoneleftincenterinbottomintableintd">10</td>
<td class="divoneleftincenterinbottomintableintd">11</td>
<td class="divoneleftincenterinbottomintableintd">12</td>
<td class="divoneleftincenterinbottomintableintd">1</td>
<td class="divoneleftincenterinbottomintableintd">2</td>
<td class="divoneleftincenterinbottomintableintd">3</td>
<td class="divoneleftincenterinbottomintableintd">4</td>
<td class="divoneleftincenterinbottomintableintd">5</td>
<td class="divoneleftincenterinbottomintableintd">6</td>
<td class="divoneleftincenterinbottomintableintd">7</td>
<td class="divoneleftincenterinbottomintableintd">8</td>
<td class="divoneleftincenterinbottomintableintd">9</td>
<td class="divoneleftincenterinbottomintableintd">10</td>
<td class="divoneleftincenterinbottomintableintd">11</td>
<td class="divoneleftincenterinbottomintableintd">12</td>
</tr>
</table>
</div>
</div>
<div class="divoneleftinright">
<div class="divoneleftinrightintop">参与人员</div>
<div id="ToScroll2" class="divoneleftinrightinbottom">
<table class="tableborder1 divoneleftinrightinbottomintable">
<tr class="divoneleftinrightinbottomintableintr">
<td>张三、李四、王五、赵六、朱八张三、李四、王五、赵六、朱八张三、李四、王五、赵六、</td>
</tr>
<tr class="divoneleftinrightinbottomintableintr">
<td ></td>
</tr>
<tr class="divoneleftinrightinbottomintableintr">
<td >张三、李四、王五、赵六、朱八张三、李四、王五、赵六、朱八张三、李四、王五、赵六、</td>
</tr>
<tr class="divoneleftinrightinbottomintableintr">
<td ></td>
</tr>
<tr class="divoneleftinrightinbottomintableintr">
<td >张三、李四、王五、赵六、朱八张三、李四、王五、赵六、朱八张三、李四、王五、赵六、</td>
</tr>
<tr class="divoneleftinrightinbottomintableintr">
<td ></td>
</tr>
<tr class="divoneleftinrightinbottomintableintr">
<td >张三、李四、王五、赵六、朱八张三、李四、王五、赵六、朱八张三、李四、王五、赵六、</td>
</tr>
<tr class="divoneleftinrightinbottomintableintr">
<td ></td>
</tr>
</table>
</div>
</div>
</div>
<div class="divoneright" onscroll="document.getElementById('ToScroll').scrollTop = this.scrollTop;document.getElementById('ToScroll1').scrollTop = this.scrollTop;document.getElementById('ToScroll2').scrollTop = this.scrollTop;">
<div class="divonerightindiv"> </div>
</div>
</div>
</body>
</html>










