关于响应式图片的问题(图片高宽不等,在一个ul列表中)--全部身家40豆,穷。

在响应式页面中,一直都遇到这个问题,多个图片在列表中,图片无法受控制(可能由用户上传,高宽不一致),这时候,图片我们一般都是直接按照父元素的100%,不会对齐定义高宽,以便页面缩放进行等比例缩放,下面的LI会以25%的宽度进行定宽浮动。
这时候就有一个问题了,因为图片高宽不一,也没法显性定义高宽,一旦页图片过多,排了多列, 这时候,排版糟糕至极,这里不需要瀑布流,怎么办(暂时只求前端的解决方法,假设.htaccess之类的后端、服务器方法无权限的情况下)。
html如下:
<ul class="pic-list">
<li><a href="#" target="_blank"><img src="upload/1.jpg" /></a></li>
<li><a href="#" target="_blank"><img src="upload/2.jpg" /></a></li>
<li><a href="#" target="_blank"><img src="upload/3.jpg" /></a></li>
<li><a href="#" target="_blank"><img src="upload/4.jpg" /></a></li></ul>
求解,谢谢!
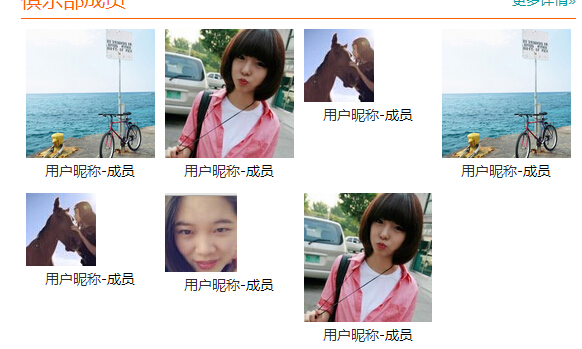
搞个图片看效果,免得大神不帮我。

图片外面加个container, 让container对齐。。。。
至于里面图片齐不齐, 问题不是特别大。
比现在这样能好看很多。
恩,然后让图片水平垂直都居中在container里?还有没有更好的不,哇哈哈。
@海农: 没错。 图片在container里面。
然后高度宽度缩放好。
你也可以限制上传图片尺寸啊。
@undefined: 看来只能按照你的方法来了,其他的没权限·











