css的inline-block问题

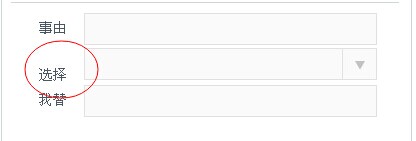
这个选择为什么会偏下呢?
问题页面:

html代码:

<div class="dzkq-row">
<label for="matter">
事由
</label>
<input class="normalIpt" type="text" id="matter" />
</div>
<div class="dzkq-row">
<label for="">
选择
</label>
<span class="ipt-like"></span>
<a href="javascript:void(0);" class="dropdown-link"></a>
</div>
css:代码:

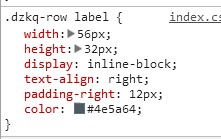
.dzkq-row label{
width: 56px;
height:32px;
display: inline-block;
text-align: right;
padding-right: 12px;
color:#4e5a64;
}

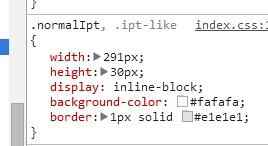
.normalIpt,.ipt-like{
width:291px;
height:30px;
display: inline-block;
background-color: #fafafa;
border:1px solid #e1e1e1;
}
求大神帮忙解释一下?
为什么不贴代码啊?你贴了截图让人一个一个把代码敲出来,再帮你调试?
sorry,我以为这个问题是很简单的,大神看看就能指出我的错误的。。。我这就去贴代码。。。
试试设置一下垂直居中
http://jsfiddle.net/threetree/tJ55z/
(1)input得重置一下padding
(2)使用line-height使得label中的文字垂直对齐
(3)inline-block还得设置一下vertical-align:top;









