append DOM选择
0
最佳答案
0
把每次append的对象做一个缓存,var $itemStr=$(itemStr),然后不需要每次都去用选择器了。
收获园豆:15
我想获取的就是上一次循环append的那个元素, append之后的选择器选择的元素应该更换. 而我这段代码的执行情况的last-child一直是原来的元素没有变, 所以想问怎样能让last-child选择最新的元素
贴上全部代码
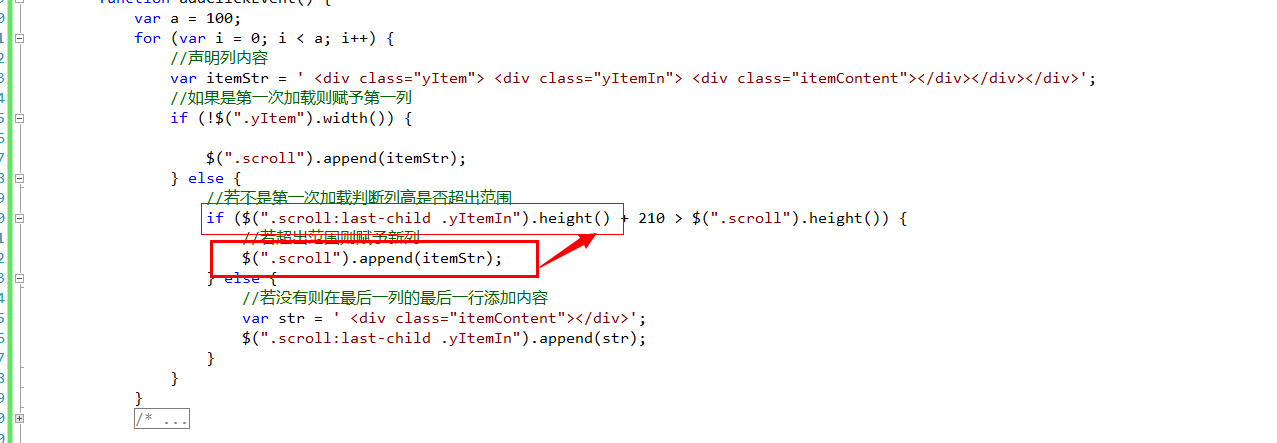
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <style type="text/css"> * { margin: 0; padding: 0; } .bodyBox { position: absolute; width: 100%; height: 100%; } .scroll { height: 100%; width: 100%; position: relative; } .itemContent { width: 200px; height: 200px; margin-bottom: 10px; background-color: Red; float: left; } .yItem { border: 1px solid #000; width: 200px; margin-right: 10px; float: left; position: relative; } .yItemIn { width: 200px; background-color: Blue; position: absolute; } </style> <title></title> <script src="../Js/jquery-1.8.0.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { addClickEvent(); }); function addClickEvent() { var a = 100; for (var i = 0; i < a; i++) { //声明列内容 var itemStr = ' <div class="yItem"> <div class="yItemIn"> <div class="itemContent"></div></div></div>'; //如果是第一次加载则赋予第一列 if (!$(".yItem").width()) { $(".scroll").append(itemStr); } else { //若不是第一次加载判断列高是否超出范围 if ($(".scroll:last-child .yItemIn").height() + 210 > $(".scroll").height()) { //若超出范围则赋予新列 $(".scroll").append(itemStr); } else { //若没有则在最后一列的最后一行添加内容 var str = ' <div class="itemContent"></div>'; $(".scroll:last-child .yItemIn").append(str); } } } } </script> </head> <body> <div class="bodyBox"> <div class="scroll"> </div> </div> </body> </html>
@HANXUEAO: 你的.scroll只有一个,你要找.yItem的最后一个,需要将选择器修改为:$(".scroll .yItem:last")
同时,建议将itemStr放在循环外。
@幻天芒: 有空帮我调试一下吗, 你说的方法不行
@HANXUEAO: if ($(".scroll .yItem:last .yItemIn").height()用这个就能生成100个了。
@幻天芒: 好吧, 原来是错在这里. 谢了.
其他回答(1)
0
你可以声明一个变量记录 var items;
for 里面用items变量累加循环值
把$(".scroll").append(items); 放在for的外面
没能理解您的意思
贴上全部代码
我想获取的就是上一次循环append的那个元素, append之后的选择器选择的元素应该更换. 而我这段代码的执行情况的last-child一直是原来的元素没有变, 所以想问怎样能让last-child选择最新的元素
贴上全部代码
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <style type="text/css"> * { margin: 0; padding: 0; } .bodyBox { position: absolute; width: 100%; height: 100%; } .scroll { height: 100%; width: 100%; position: relative; } .itemContent { width: 200px; height: 200px; margin-bottom: 10px; background-color: Red; float: left; } .yItem { border: 1px solid #000; width: 200px; margin-right: 10px; float: left; position: relative; } .yItemIn { width: 200px; background-color: Blue; position: absolute; } </style> <title></title> <script src="../Js/jquery-1.8.0.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { addClickEvent(); }); function addClickEvent() { var a = 100; for (var i = 0; i < a; i++) { //声明列内容 var itemStr = ' <div class="yItem"> <div class="yItemIn"> <div class="itemContent"></div></div></div>'; //如果是第一次加载则赋予第一列 if (!$(".yItem").width()) { $(".scroll").append(itemStr); } else { //若不是第一次加载判断列高是否超出范围 if ($(".scroll:last-child .yItemIn").height() + 210 > $(".scroll").height()) { //若超出范围则赋予新列 $(".scroll").append(itemStr); } else { //若没有则在最后一列的最后一行添加内容 var str = ' <div class="itemContent"></div>'; $(".scroll:last-child .yItemIn").append(str); } } } } </script> </head> <body> <div class="bodyBox"> <div class="scroll"> </div> </div> </body> </html>
我想获取的就是上一次循环append的那个元素, append之后的选择器选择的元素应该更换. 而我这段代码的执行情况的last-child一直是原来的元素没有变, 所以想问怎样能让last-child选择最新的元素