html如何设置table为默认边框?

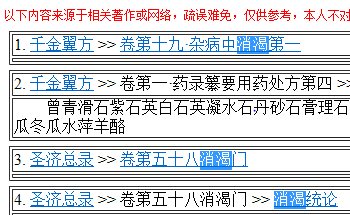
设置了table 的border=1, 因为我这觉得默认的粗边框比较适合我的程序,如下图,在winform程序的webbrowser中的显示如下,但导出源码后在浏览器中的显示如下图,不一致。
如何保持图一的默认格式?


浏览器为IE11.
以下是开头部分源码:
<HTML><HEAD><TITLE>title</TITLE> <STYLE type=text/css>p{text-indent: 2em;}</STYLE> </HEAD> <BODY style="FONT-SIZE: 14px"> <TABLE style="WIDTH: 100%"> <TBODY> <TR> <TD> <DIV style="FONT-SIZE: 12px; COLOR: red">以下内容来源于相关著作或网络,疏误难免,仅供参考,本人不对此承担任何责任! <DIV></DIV></DIV></TD></TR> <TR> <TD> <TABLE style="WIDTH: 100%; MARGIN: 5px" border=1> <TBODY> <TR> <TD><SPAN>1. </SPAN><A href="javascript:alert(135055);" ref="Book858">千金翼方</A> >> <A href="#" name=AddToFavorite pageid="135055">卷第十九·杂病中<SPAN style="COLOR: white; BACKGROUND-COLOR: #3399ff">消渴</SPAN>第一<A></A></TD></TR> <TR> <TD></TD></TR></TBODY></TABLE> <TABLE style="WIDTH: 100%; MARGIN: 5px" border=1> <TBODY> <TR> <TD><SPAN>2. </SPAN><A href="javascript:alert(133232);" ref="Book858">千金翼方</A> >> 卷第一·药录纂要用药处方第四 >> <A href="#" name=AddToFavorite pageid="133232"><SPAN style="COLOR: white; BACKGROUND-COLOR: #3399ff">消渴</SPAN>第十九<A></A></TD></TR> <TR> <TD> <P>曾青滑石紫石英白石英凝水石丹砂石膏理石竹笋桑白皮枸杞根松脂茯苓马乳兔骨紫参赤小豆大麦小麦泽泻莱菔人参麦门冬腐婢粟米青粱甘草牡蛎猪肚鸡屎白云实黄连石栝蒌葛根玄苦参茅根竹根长石知母菰根生葛汁王瓜冬瓜水萍羊酪</P></TD></TR></TBODY></TABLE>
<meta http-equiv="X-UA-Compatible" content="IE=6" />
table{border:thin double #f7f2f2; border-spacing:2px}
table td{border:thin solid #d9d8d8;}
大概可以这样去调样式
大哥,我不是不会搞css,我是调不出默认样式,上面的样式就是我写的,我要兼容性。
@沧海一杰: 本来不同IE版本的CSS就会略有不同,你要达到一致的目的,也只能自己调CSS了
针对table的外边框 style里的 border:1px solid #000;margin:0;padding:0;颜色你自己取色然后填充进去
style外的 cellspacing="0" cellpadding="0"
针对单元格内部,我们的美工是 border-top:....;border-bottom:....;总之就是单独设置每个方向的边
来点实在的。如何设置成图一的效果,我就想要图一的效果,怎么实现?
@沧海一杰: 好像在不同浏览器里的效果不一样?
@沧海一杰:
<style type="text/css">
p
{
text-indent: 2em;
}
</style>
<table style="width: 100%">
<tbody>
<tr>
<td>
<div style="font-size: 12px; color: red">
以下内容来源于相关著作或网络,疏误难免,仅供参考,本人不对此承担任何责任!
<div>
</div>
</div>
</td>
</tr>
<tr>
<td>
<table style="width: 100%; margin: 5px; border: 1px solid #000;" cellpadding="0"
cellspacing="0">
<tbody>
<tr>
<td style="border-bottom: 1px solid #000;">
<span>1. </span><a href="javascript:alert(135055);" ref="Book858">千金翼方</a> >> <a
href="#" name="AddToFavorite" pageid="135055">卷第十九·杂病中<span style="color: white;
background-color: #3399ff">消渴</span>第一<a></a>
</td>
</tr>
<tr>
<td>
aabbcc
</td>
</tr>
</tbody>
</table>
<table style="width: 100%; margin: 5px; border: 1px solid #000;" cellpadding="0"
cellspacing="0">
<tbody>
<tr>
<td style="margin: 0;">
<span>2. </span><a href="javascript:alert(133232);" ref="Book858">千金翼方</a> >> 卷第一·药录纂要用药处方第四 >> <a
href="#" name="AddToFavorite" pageid="133232"><span style="color: white; background-color: #3399ff">消渴</span>第十九<a></a>
</td>
</tr>
<tr>
<td style="margin: 0;">
<p>
曾青滑石紫石英白石英凝水石丹砂石膏理石竹笋桑白皮枸杞根松脂茯苓马乳兔骨紫参赤小豆大麦小麦泽泻莱菔人参麦门冬腐婢粟米青粱甘草牡蛎猪肚鸡屎白云实黄连石栝蒌葛根玄苦参茅根竹根长石知母菰根生葛汁王瓜冬瓜水萍羊酪</p>
</td>
</tr>
</tbody>
</table>
你试试这个,看看是不是想要的
@焰£天琊: 你这把边框改的不一样了,我觉得那个3D样式的边框好看啊,就是想要那个IE3默认的D效果啊
@沧海一杰: 看起来得找你们的美工了。。。无能为力啊
@沧海一杰: 你看到的那个效果,实际上是因为外面的table和里面的table两者之间有1宽度的边框得到的,我这边是在IE内核下的时候,外面table的边框会显示出来,就造成了看到两个边框,我自己试的结果是把外面table的边框样式清除保留宽度可以达到留出一个宽度,或者你也可以设置外table边框的颜色,但是具体的配色方案没法给你,我对颜色不感冒。。。











