关于CSS样式的问题,具体看下文,有图


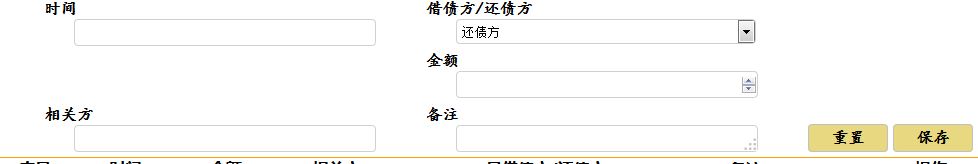
上面是图1;

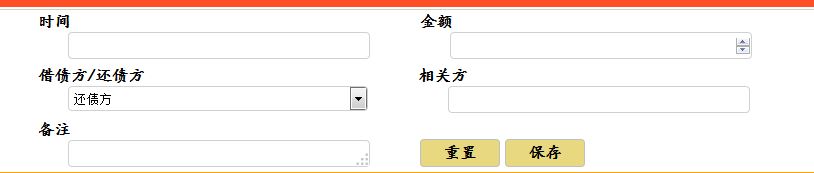
这是图2;
问题在“借债方XXX”的下拉框这里,这些label和之后跟的表单控件放在一个form_item修饰的div中,下面是CSS:
.form_item{
margin-left:50px;
float:left;
}
.form_item label{
font-family:"楷体";
font-weight:bold;
}
.form_ctrl{
margin-bottom:5px;
margin-left:30px;
display:block;
width:300px;
height:25px;
border:1px solid #d0d0d0;
box-shadow:0px 1px 1px 1px #f0f0f0f;
border-radius:4px;
transition:border 0.15s ease 0s,box-shadow 0.15s ease-in 0s;
}
.form_ctrl:focus{
border:1px solid #79f;
box-shadow:0px 0px 2px 1px #9af;
}
页面使用<!doctype html>修饰
问题是:为什么下拉框的那个控件的位置如果放在第二个时,第一个下方会空出来?
<div class="formContainer">
<form>
<div class="form_item">
<label for="debt_happendTime">时间</label>
<input id="debt_happendTime" name="debt_happendTime" type="date" class="form_ctrl"/>
</div>
<div class="form_item">
<label for="debt_account">金额</label>
<input id="debt_account" name="debt_account" type="number" class="form_ctrl"/>
</div>
<div class="form_item">
<label for="debt_last_time">借债方/还债方</label>
<select id="debt_last_time" name="debt_last_time" class="form_ctrl">
<option value="0">还债方</option>
<option value="1">借债方</option>
</select>
</div>
<div class="form_item">
<label for="debt_related_party">相关方</label>
<input id="debt_related_party" name="debt_related_party" type="text" class="form_ctrl"/>
</div>
<div class="form_item">
<label for="debt_remark">备注</label>
<textarea id="debt_remark" name="debt_remark" class="form_ctrl">
</textarea>
</div>
<div class="form_item">
<button type="button" class="form_btn">重置</reset>
<button id="btn_save" type="button" class="form_btn">保存</reset>
<input id="form_operation" type="hidden"/>
</div>
</form>
</div>
估计是input输入框的高度比select的高度要高,导致“时间”这个form_item的高度也较高,然后就挡住了“金额”form_item。
只要将form_item的高度设定为一致的就可以了
你是对的,确实是尺寸问题,但跟form_item无关,问题出在input和select的样式上,修饰这两个表单控件的form_ctrl类中有width:300px;height:25px;border:1px solid *color;发现,input的宽度是内容宽度即盒子的总宽度是margin+padding+300px,而border的盒子总宽度是300px=margin+padding+content;你知道这是为什么吗?为什么他们不一样?
写错了,都没有input的宽度是padding+300px+border;select的宽度是300px=padding+content+border
@北在北方: 原因是因为input输入框的box-sizing是content-box;select的box-sizing是border-box;
整个盒模型不一致,计算宽高的方式不一样。所以导致form_item的高度也不一样。
你可以修改:
.form_ctrl { box-sizing: border-box; }
或者
.form_item { height: 100px; }
@ThreeTree: input和select的默认的box-sizing为什么不一样?有什么原由吗
@北在北方: 浏览器默认样式不一样呗,至于为什么不一样,那就不得而知了,其实你只要引用了normalize.css或者bootstrap.css。他们都已经给你重置好了
没有html源码怎么看啊,建议去掉float:left属性
我把html源码不上了,你再看一下











