json添加

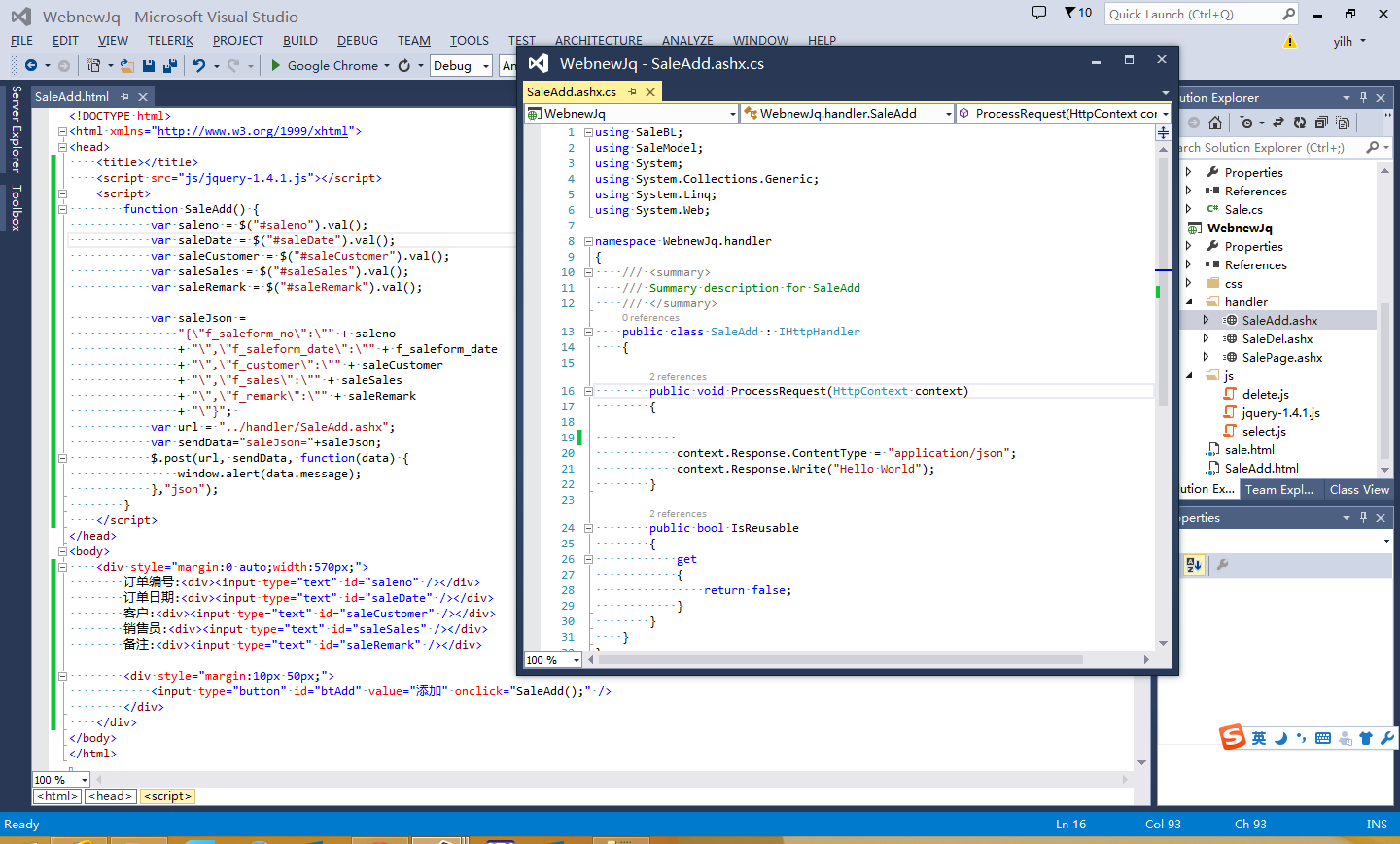
请教大家一个问题,我如果在html里面js这样写,一般处理程序该怎么写才能添加成功
我真的没豆了, 谁能给我个满意的答案么,谢谢!
$.ajax({ type: "POST", url: "../hander/SaleAdd.ashx", data: { sendData: saleJson }, success: function (data) { } });
string json=context.Request["sendData"];
$.ajax({
type: "POST",
url: "../hander/SaleAdd.ashx",
data: { sendData: saleJson },
success: function (data) {
}
});跟我的好像是一样的吧
我问的是在一般处理程序里面怎么把数据添加成功,我不知道怎么写了,给点建议!
@逗号s: 你是不会数据库操作吗?前台提交的数据都能获取到了,然后就解析一下,插入数据库啊。
你的处理逻辑我就不知道是怎样的了,如果你的js要调用data.message,那么你的Writer里面应该这样写:
context.Response.Writer("{\"message\":\"成功\"}");
服务器返回一个json字符串,然后在你post的回调函数里面把服务器返回的字符串转换为json对象,你就可以调用data的message了,代码:data = $.parseJSON(data);这个时候你alert出来的就应该是"成功"了.
表字段上面的图你也看到了啦,现在就是怎么添加成功,不知道在一般处理程序里面怎么写 !
下面这个是我做的查询,
@逗号s: 你是不知道怎么解析客户端发送的sendData字符串吗?
@轻风拂夏: 嗯 !
@逗号s: 两种思路:
1.你可以使用Newtonsoft.Json把你发送的json字符串解析为对象;
2.如果不懂怎么解析,你可以用表单把数据提交到服务器,然后服务器在Form里面获取.
客户端代码类似:$.post('../handler/Add.ashx',{"f_saleform_no":saleno,"f_saleform_date":f_saleform_date},function(data){});
服务器解析:
string f_saleform_no = context.Request.Form["f_saleform_no"];
string f_saleform_date= context.Request.Form["f_saleform_date"];
只是列了几个参数,其它的自己加吧,纯打的,代码没运行.
@轻风拂夏: 嗯 应该是这样,我试试
@轻风拂 这样写没问题,能添加成功,只是感觉上哪里缺点什么?
夏: 
@逗号s: 如果我在那边这样写,在一般处理程序里面,我该如何获取参数值?
var salejson={ "f_saleform_no": saleno, "f_saleform_date": saleDate, "f_customer": saleCustomer, "f_sales": saleSales, "f_remark": saleRemark }
var url = "../handler/SaleAdd.ashx";
var sendData = "saleJson=" + saleJson;
$.post(url, sendData, function(data) {
window.alert(data.message);
},"json");
@逗号s: post的参数不是这样的,参考API:
http://api.jquery.com/jQuery.post/
data参数的类型是PlainObject,你的sendData不是这种类型.
@轻风拂夏: 那有没有办法这边直接传一个 sendData到一般处理程序哪里去,不用我post提交的里面放这么多字段!
@逗号s: 那你就用get.
@轻风拂夏: 嗯 ,好吧, 我试试
请教,我想修改选中的行的数据,可是我不知道怎么才能把当前选中的数据传到另外一个html页面里面去
@逗号s: 怎么获取当前选中行的没一列的值
。









