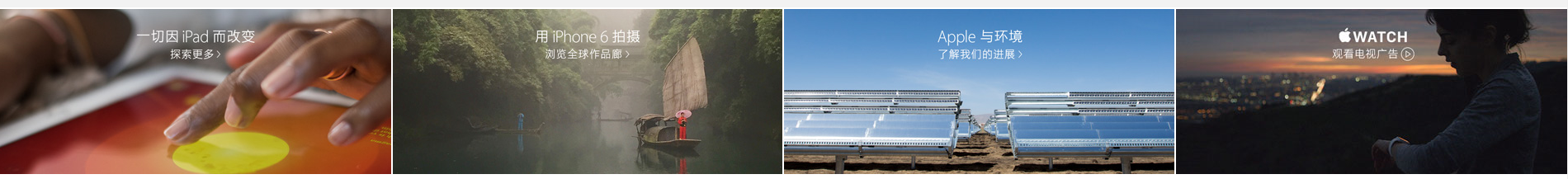
几个图片并排成一行,随着屏幕的大小而改变大小
0

www.apple.com.cn上有如下图片,会随着屏幕大小而改变大小,我查看了网站的源文件,知道它是一个html5 <aside>标签实现的,但我还不会使用它,有没有大神帮我写个实例供我参考一下,谢谢!

最佳答案
-2
<aside>只是一个html标签,是用css实现的
收获园豆:3
其他回答(2)
-1
1、它的四个图片分别有一大一小的图片,也就是有8张图片
2、在页面宽度到达一定宽度时就切换相应的大图或小图,且动态的算出图片的个数及图片外容器的宽度百分比。
3、有一个页面最小宽度,当到最小宽度时就不会再变小了。
收获园豆:1
-1
这个是使用媒体查询来实现的。根据屏幕大小,调用不同的css。
@media only screen and (min-width: 736px) { .promos .promo-tile-1 .promo-everything-changes-with-ipad { background-image: url("http://images.apple.com/cn/home/images/promo_change_large.jpg"); background-size: 640px 200px; width: 640px; height: 200px; width: auto; background-position: center center; } }
收获园豆:1











