jquery toggle用法


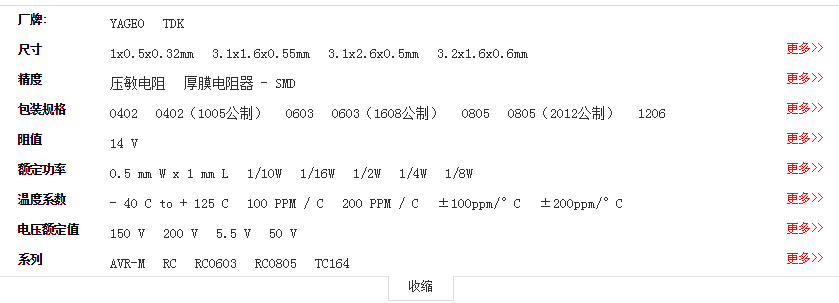
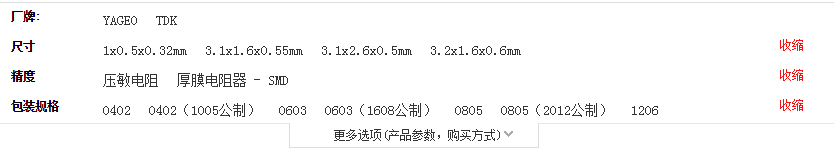
我想在点击更多的时候,把每行的DIV再撑开。然后变成收缩,再把点击的当前行收缩。
| speed |
可选。规定元素从可见到隐藏的速度(或者相反)。默认为 "0"。 可能的值:
在设置速度的情况下,元素从可见到隐藏的过程中,会逐渐地改变其高度、宽度、外边距、内边距和透明度。 如果设置此参数,则无法使用 switch 参数。 |
| callback |
可选。toggle 函数执行完之后,要执行的函数。 如需学习更多有关 callback 的内容,请访问我们的 jQuery Callback 这一章。 除非设置了 speed 参数,否则不能设置该参数。 |
| switch |
可选。布尔值。规定 toggle 是否隐藏或显示所有被选元素。
如果设置此参数,则无法使用 speed 和 callback 参数。 |
第一个参数是速度,500即可,第二个回调,需要就用,不需要就可以不加。
选择器修改下。
$("a").click(function(){
$("p").toggle(500,function(){
if($("p").css("display") && $("p").css("display")!="none") $("a").html("收缩");
else $("a").html("更多");
});
});
大神,我试了一下,还有点小疑问,那如何获得当前点击的对象呢? 我按照这个思路试了一下,如果我点击当前更多,会显示所有的DIV了。然后其它行的更多,也变成了收缩了 。
。
@路过春秋: sorry。忽略了这个有好多可以点击收缩的需求。
$("a").click(function(){
//不应该是$("p"),应该用jquery的遍历方法,获取触发事件对象就是this
//下面改成$("p")改成$(this).prev("p").toggle,$("a")改成 $(this)
$(this).prev("p").toggle(500,function(){
if($("p").css("display") && $("p").css("display")!="none") $("this").html("收缩");
else $("this").html("更多");
});
});











